كيفية إعداد Google Tag Manager لبرنامج WordPress

يعد Google Tag Manager أداة قوية لدرجة أنني شعرت بالذهول بسبب نقص المعلومات عند البحث في هذا المنشور. حسنًا ، ليس بالضبط “نقص المعلومات” في حد ذاته ، ولكن عدم القدرة الواضح من خلال المشاركات القليلة المتاحة لشرح ما هو Google Tag Manager وماذا يفعل.
إذا كنت تبحث عن مزيد من المعلومات حول Google Tag Manager وكيفية إعداده على موقع WordPress الخاص بك ، فلا تبحث بعد ذلك. لأنك أتيت إلى المكان الصحيح.
في هذا المنشور ، نوضح:
- ما هو برنامج إدارة العلامات من Google
- لماذا تحتاج إلى استخدام الأداة و
- كيفية تثبيته على موقع WordPress الخاص بك يدويًا أو باستخدام مكون إضافي
علاوة على ذلك ، سوف نعرض Google Tag Manager أثناء العمل لنمنحك فكرة عما يمكنك تحقيقه باستخدام نظام إدارة العلامات لا مثيل له. نقول هذا نظرًا لوجود عدد من أنظمة إدارة العلامات الأخرى مثل Tealium و Qubit و Adobe Experience Platform Launch على سبيل المثال لا الحصر.
بعيدًا عن الطريق ، هناك الكثير لنتعلمه ، لذا دعونا نتعمق فيه.
ما هو Google Tag Manager؟
يعد Google Tag Manager أداة رائعة لاحتياجات التتبع الرقمي الخاصة بك. يسمح لك بنشر العلامات على موقع الويب الخاص بك دون تعديل التعليمات البرمجية الخاصة بك. غامضة كثيرا؟ لنقدم لك صورة أوضح ، دعنا أولاً نحدد علامة من حيث التتبع الرقمي.
العلامة هي مجرد جزء من كود JavaScript تضيفه إلى موقعك حتى تتمكن من تنشيط ميزات الجهات الخارجية مثل تحليلات حركة المرور والإعلان والدردشة الحية من بين أشياء أخرى. في بعض الدوائر ، تُعرف العلامات أيضًا باسم إشارات الويب أو وحدات بكسل التتبع.
خير مثال على العلامة هو رمز تتبع Google Analytics الذي تضيفه إلى موقعك ، حتى تتمكن من تتبع حركة المرور الخاصة بك.
الغرض الكامل من العلامة هو جمع بيانات الزائر من أجل التحليلات وأدوات التسويق الرقمي. تُعرف الشركات التي تقدم هذه العلامات مثل Google Analytics و AdWords و Facebook و LinkedIn وغيرها ببائعي العلامات.
لماذا Google Tag Manager؟
تقليديًا ، كان تنفيذ العلامات على موقع WordPress الخاص بك يعني تعديل التعليمات البرمجية يدويًا (أو بالأحرى بشكل مباشر). في WordPress ، هذا يعني تحرير ملفات مختلفة مثل header.php و function.php وغيرها.
الآن ، إذا واصلت إضافة كود JavaScript إلى ملفاتك ، فسيؤدي ذلك إلى إبطاء موقعك. إلى جانب ذلك ، فإنه يفتح موقعك على الثغرات الأمنية خاصةً إذا انتزعت العلامات من مصادر غير جديرة بالثقة.
هناك أيضًا مشكلة الحفاظ على كل هذا الرمز الذي تضيفه إلى صفحاتك. على سبيل المثال ، ستحتاج إلى تحديث العلامات إذا كانت هناك تغييرات وهذا يعني التعمق في التعليمات البرمجية الخاصة بك. مرة أخرى ، هذا ليس مناسبًا للمبتدئين. هناك أيضًا مساحة كبيرة للخطأ. كما تعلم ، أن تخطئ هو إنسان.
ماذا أفعل؟
إذا كانت لديك علامات متعددة ، فيمكنك اللجوء إلى Google Tag Manager لتتبعها جميعًا من مكان مركزي واحد.
فيما يلي بعض الفوائد لتوجيه هذه النقطة إلى المنزل:
- باستخدام Google Tag Manager ، لن تضطر مطلقًا إلى نسخ كتل التعليمات البرمجية السابقة إلى صفحات الويب الخاصة بك مرة أخرى.
- يمكنك ترحيل جميع العلامات الموجودة إلى برنامج إدارة العلامات من Google
- يوفر لك برنامج إدارة العلامات من Google حاوية واحدة لنشر علامات متعددة وإدارتها من لوحة معلومات بديهية تجعل العملية برمتها نسيمًا
- يتيح لك نظام إدارة العلامات هذا نشر العلامات بسرعة. على سبيل المثال ، بدلاً من نسخ ولصق شفرة Google Analytics في موقعك ، ما عليك سوى إضافة معرف تتبع Google Analytics إلى Google Tag Manager و Viola – Google Analytics مباشر على موقعك
- يعد إعداد Google Tag Manager على موقع WordPress الخاص بك أمرًا سهلاً مثل A و B و C – من السهل إضافة GTM إلى WordPress يدويًا. استخدام البرنامج المساعد أسهل. اختر الطريقة التي تناسبك.
- يساعدك Google Tag Manager في التقاط الكثير من البيانات لاحتياجاتك التسويقية. البيانات التي قد تفشل في التقاطها باستخدام برامج التتبع الأخرى. هذا يترجم إلى بيانات دقيقة وفي الوقت المناسب – نوع البيانات التي تعني كل الفرق بين النجاح والفشل.
- انقر وانتقل لإضافة علامات إلى موقعك نظرًا لأن Google Tag Manager يأتي مع العديد من عمليات الدمج المضمنة مثل AdWords و Analytics و Google Optimize و Adometry و Crazzy Egg و LinkedIn و Shareholic من بين آخرين
- بالإضافة إلى ذلك ، يمكنك إنشاء علامات غير محدودة بفضل دعم HTML المخصص
وكل ما عليك فعله هو تثبيت كود Google Tag Manager على موقعك إما يدويًا أو عبر مكون إضافي.
سيقوم Google Tag Manager بعد ذلك “بمعالجة” شفرة JavaScript نيابة عنك ثم توفير الوظائف لموقعك عبر الحاوية. هل هذا منطقي؟ أنا متأكد أتمنى أن تفعل ذلك.
على سبيل المثال ، بدلاً من إضافة رمز Google Analytics إلى موقعك ، تحتاج فقط إلى دمج Analytics مع GTM ويتم إنجاز عملك. اسمع ، اسمع – إن إضافة العلامات في Google Tag Manager هي مادة طلاب الصف الرابع ولن تحتاج أبدًا إلى مطور مرة أخرى.
هل سيتم تنفيذ مليون ميزة ، فسوف تتساءل عن سبب كون Google Tag Manager مجانيًا. نعم ، لقد قرأت ذلك بشكل صحيح. انه مجانا. ولكن هناك أيضًا الإصدار المتميز مع المزيد من الميزات والدعم على مدار الساعة طوال أيام الأسبوع. ومع ذلك ، فأنا أشك في أنك ستحتاج إلى الميزات المتميزة في أي وقت قريبًا ، لأن الإصدار المجاني معبأ بأحدث الأجهزة. معبأة بجميع الميزات التي تحتاجها لجمع البيانات مثل المحترفين.
على سبيل المثال ، يمكنك التقاط حتى مثل المستخدمين الذين يشاهدون مقاطع الفيديو. علاوة على ذلك ، يمكنك معرفة المدة التي شاهد فيها كل مستخدم الفيديو. وهذا مجرد غيض من فيض ، يمكنك جمع الكثير من المقاييس.
سلبيات
- لا يقدم الإصدار المجاني من Google Tag Manager دعمًا متميزًا
- هناك منحنى تعليمي ولكن مرة أخرى ، لدى YouTube مقاطع فيديو رائعة على Google Tag Manager. في نهاية هذا المنشور ، لا تتردد في الاطلاع على بعض مقاطع الفيديو التي نوصي بها في قسم الموارد
هذه ليست قائمة شاملة بالمزايا / العيوب ، لذلك سنواصل العمل. دعونا نشمر عن سواعدنا وننزل ونتسخ.
كيفية إعداد Google Tag Manager في WordPress
في هذا القسم ، سنقوم بتثبيت Google Tag Manager على موقع WordPress الخاص بك:
- يدويا و
- عبر البرنامج المساعد
دون مزيد من اللغط ، دعونا نبدأ العمل.
أولاً ، قم بإنشاء حساب Google Tag Manager
تتضمن الخطوة الأولى إنشاء حساب Google Tag Manager مجاني. يؤدي هذا إلى فتح لوحة معلومات GTM الشهيرة والعلامات (أو معرف التتبع) التي تحتاجها لدمج الأداة مع موقع WordPress الخاص بك.
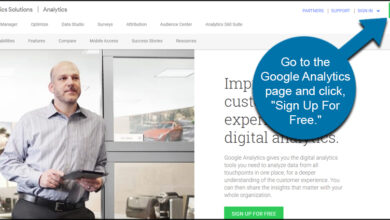
انتقل إلى موقع Google Tag Manager . تسجيل الدخول باستخدام حساب Google الخاص بك (أو إنشاء حساب إذا لم يكن لديك حساب بالفعل) كما هو موضح أدناه.

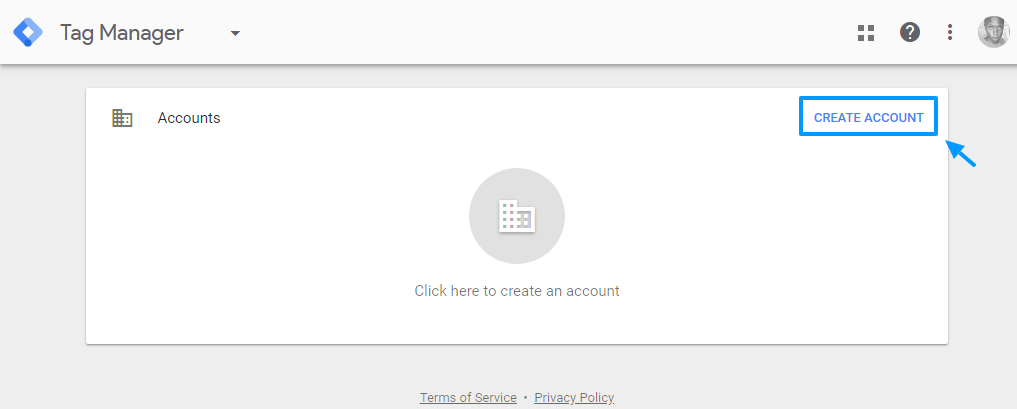
ستتم إعادة توجيهك إلى لوحة تحكم مشرف Google Tag Manager الجميلة. بعد ذلك ، انقر فوق الارتباط إنشاء حساب كما نبرز في لقطة الشاشة أدناه.

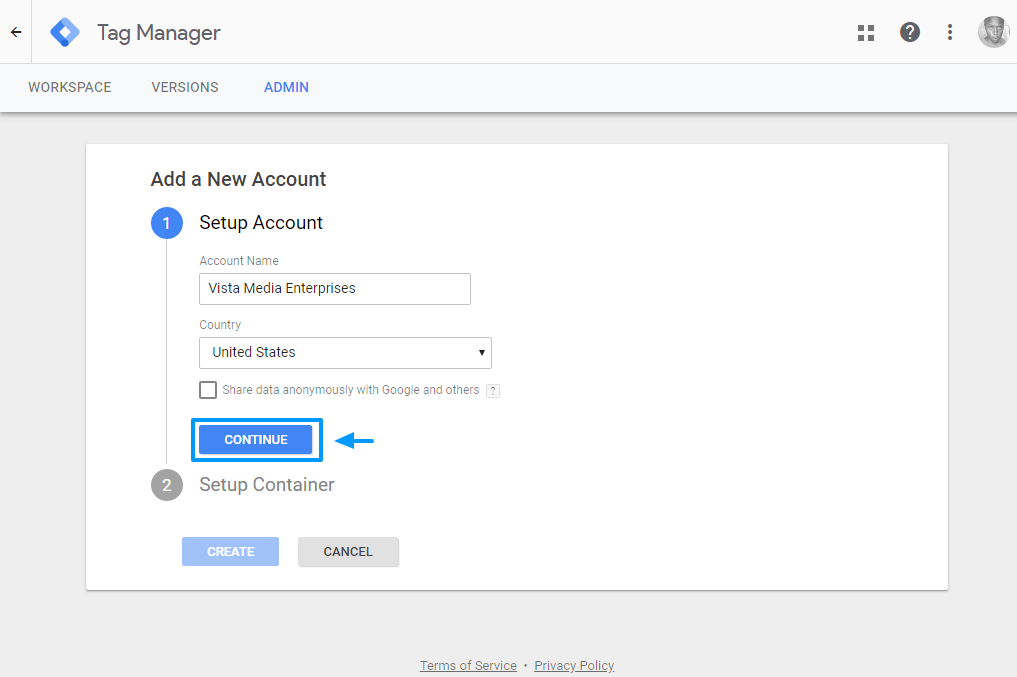
في الشاشة التالية ، أدخل اسم حسابك (قد تكون هذه شركتك) ، واختر بلدك واضغط على زر متابعة .

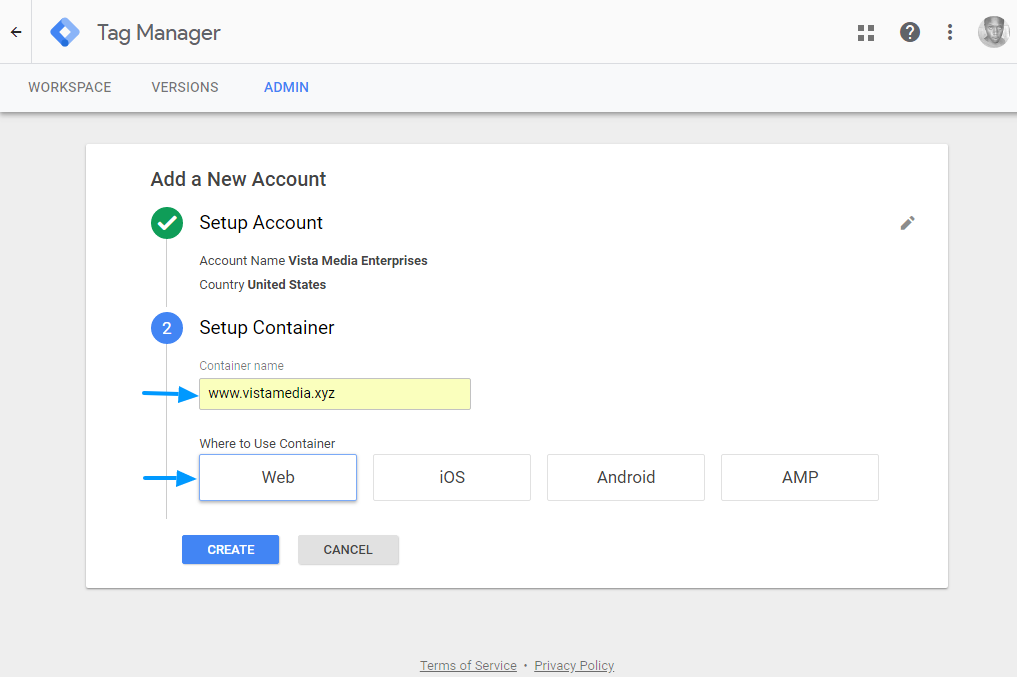
بعد ذلك ، أدخل اسم المجال الخاص بك في حقل اسم الحاوية واختر الويب. بعد ذلك ، اضغط على زر إنشاء كما هو موضح بالتفصيل أدناه.

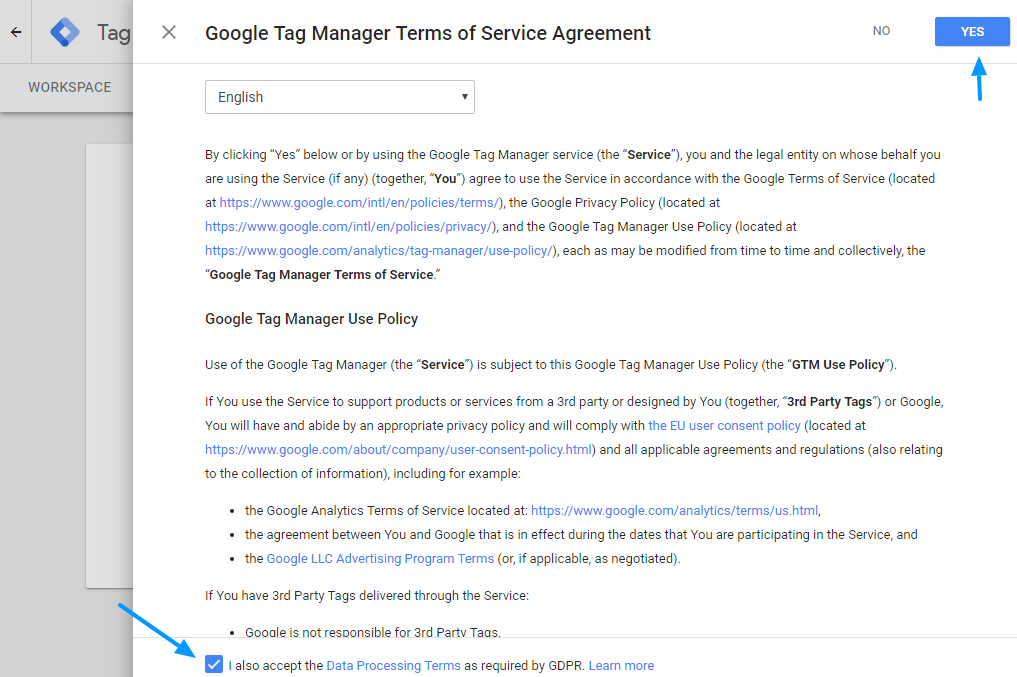
اقبل اتفاقية شروط خدمة إدارة العلامات من Google وشروط معالجة البيانات كما هو موضح في الصورة التالية.

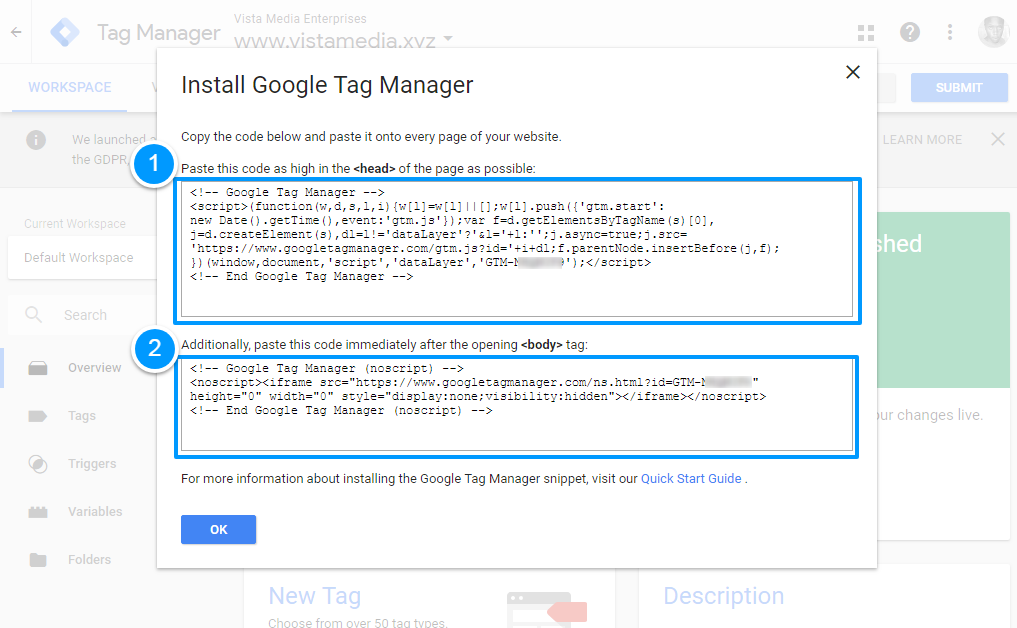
ستظهر النافذة المنبثقة التالية التي تحتوي على رموز تثبيت برنامج إدارة العلامات من Google.

احتفظ بعلامة التبويب أعلاه مفتوحة حيث ستحتاج إلى هذين الرمزين لإعداد Google Tag Manager على موقع WordPress الخاص بك يدويًا. كما ستلاحظ ، يقدم GTM إرشادات بخصوص مكان لصق الرموز ، ولكن قد يكون الأمر صعبًا إذا كنت مبتدئًا تمامًا.
ومع ذلك ، لا تقلق ، نعرض لك بالضبط ما يجب القيام به في القسم القادم.
ملاحظات مهمة قبل المتابعة:
- قم بعمل نسخة احتياطية من موقع WordPress الخاص بك قبل إجراء تغييرات على ملفات السمات الخاصة بك
- والأفضل من ذلك ، قم بإنشاء قالب WordPress فرعي وقم بتحريره بدلاً من القالب الأصلي
إعداد Google Tag Manager يدويًا
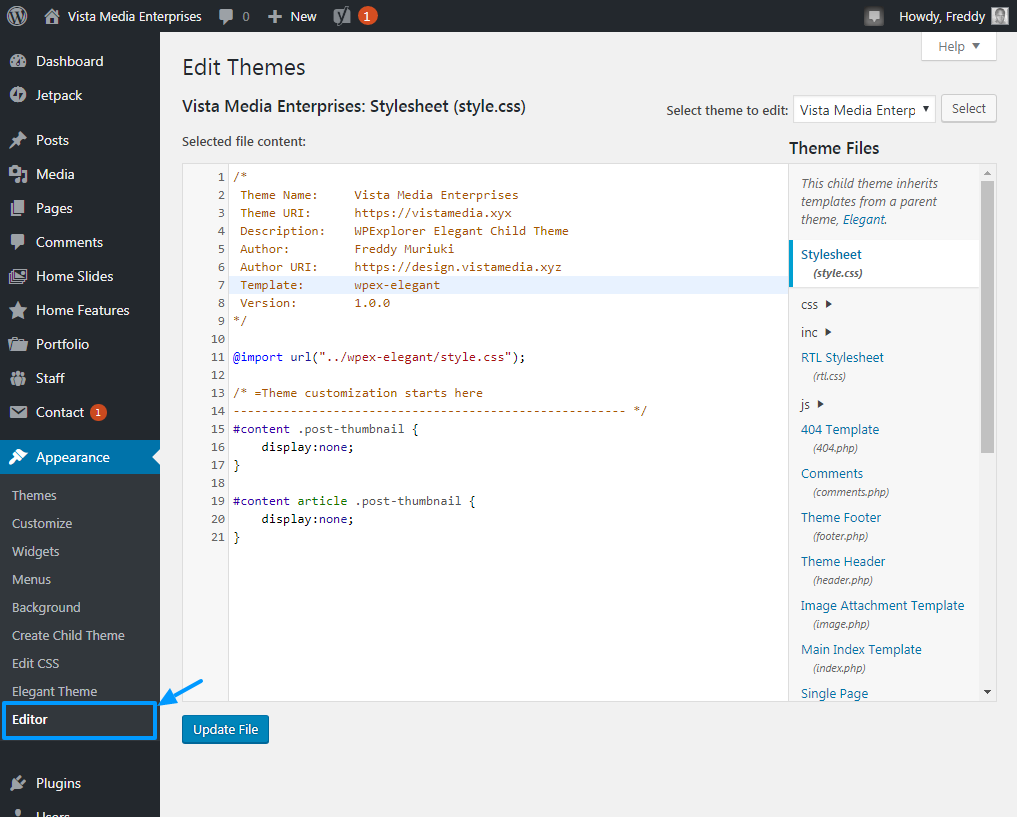
في علامة تبويب جديدة ، قم بتسجيل الدخول إلى لوحة تحكم مسؤول WordPress ، وانتقل إلى المظهر> المحرر.

لاحظ ، من الصورة أعلاه ، أننا نستخدم سمة فرعية لموضوع WordPress الأنيق المجاني في مثالنا. لقد قمنا أيضًا بنسخ ملفين مثل header.php و footer.php و rlt.css و 404.php إلى القالب الفرعي . سنقوم بلصق رموز تثبيت برنامج إدارة العلامات من Google في ملف header.php .
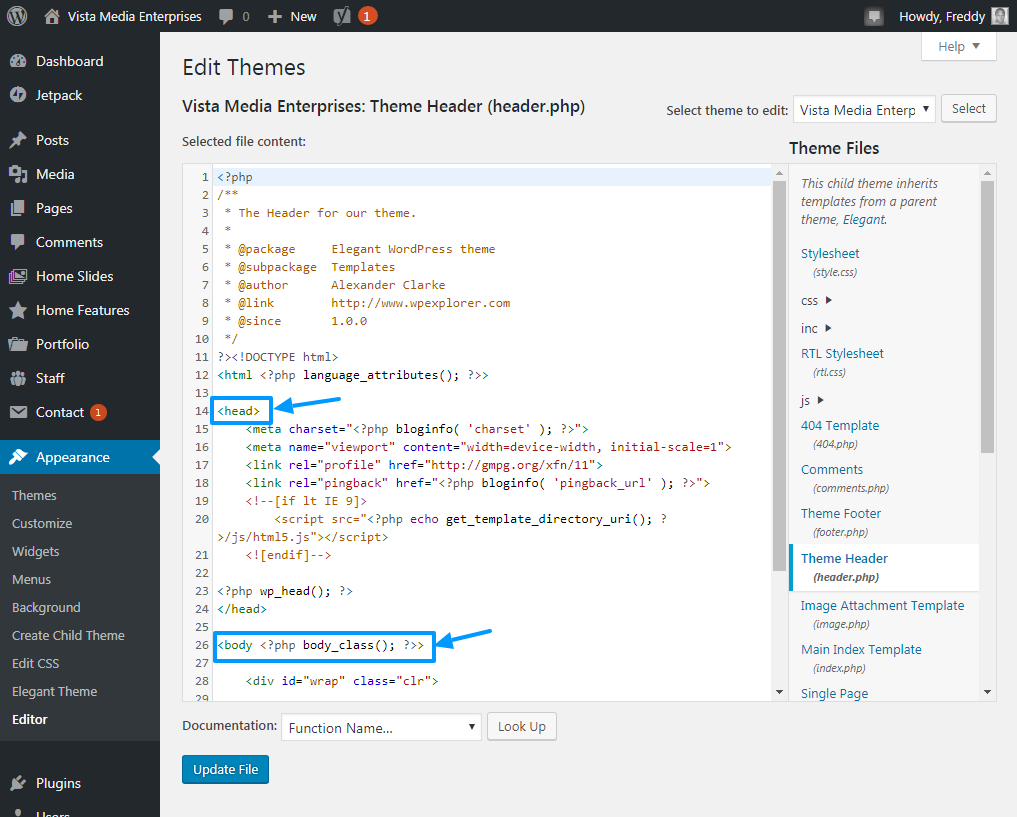
انقر فوق رأس الموضوع ( header.php ) من متصفح الملف الأيمن لتشغيل header.php داخل محرر السمة.

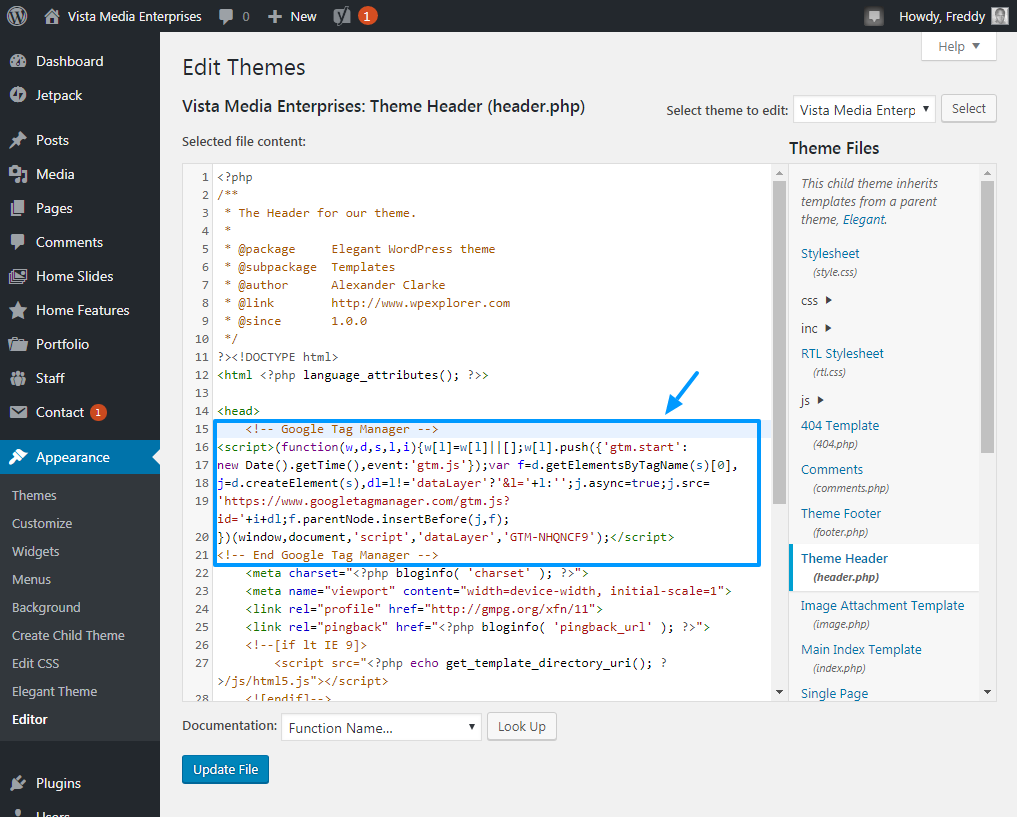
من حساب GTM الخاص بنا ، تنص التعليمات على أنك بحاجة إلى لصق الرمز الأول عاليًا في <head> ، والرمز الثاني مباشرةً بعد علامة الفتح <body> .
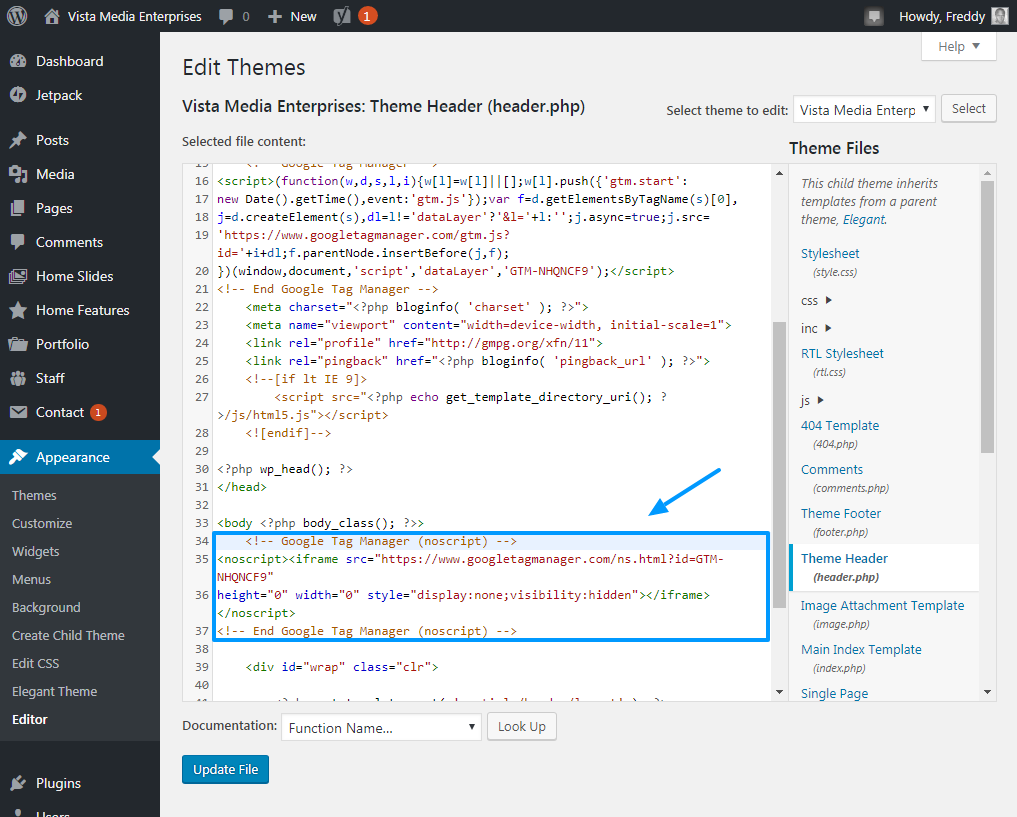
هل يمكنك رؤية علامتي <head> و <body> في ملف header.php ؟ و <body> العلامة في وورد قد تبدو مختلفة بعض الشيء. على سبيل المثال ، تبدو لدينا مثل <body <؟ php body_class ()؛ ؟ >> . هل يمكنك رؤيته في الصورة أعلاه؟ أراهن أنك تفعل ذلك دعنا نمضي قدمًا.
انسخ الكود الأول من Google Tag Manager والصقه عاليًا في عنصر <head> كما هو موضح في الصورة أدناه.

ثم انسخ الكود الثاني والصقه مباشرة بعد علامة الفتح <body> كما هو موضح أدناه.

أخيرًا ، اضغط على زر تحديث الملف أسفل الشاشة لحفظ التغييرات. الآن ، تم تثبيت Google Tag Manager على موقعك. سهل جدا ، أليس كذلك؟
ولكن لنفترض أنك لا تحب تحرير التعليمات البرمجية وتفضل استخدام مكون إضافي بدلاً من ذلك.
كيفية إضافة Google Tag Manager إلى WordPress عبر البرنامج المساعد
في هذا القسم ، سنستخدم مكونًا إضافيًا أنيقًا يُعرف باسم DuracellTomi’s Google Tag Manager for WordPress . إنه متاح في برنامج WordPress plugin repo ، مما يعني أنه يمكنك تثبيته مباشرة من لوحة تحكم مسؤول WordPress. بعد قولي هذا ، دعنا نبدأ العمل.
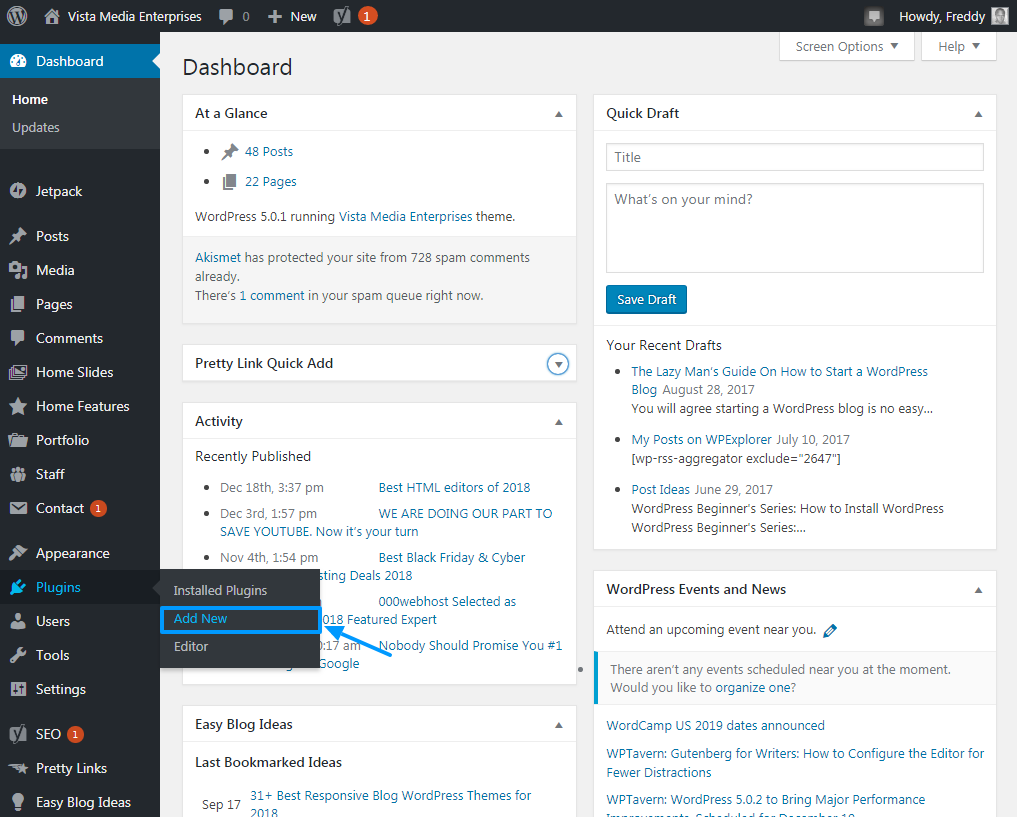
انتقل إلى الإضافات> إضافة جديد في قائمة مسؤول WordPress.

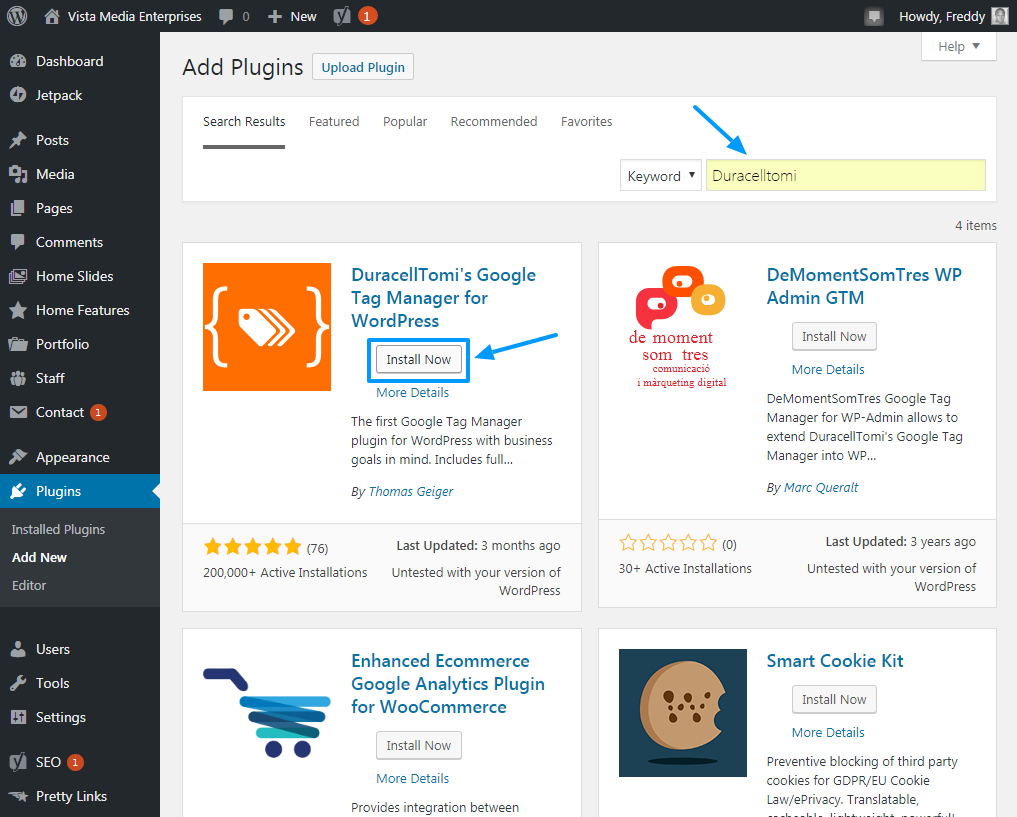
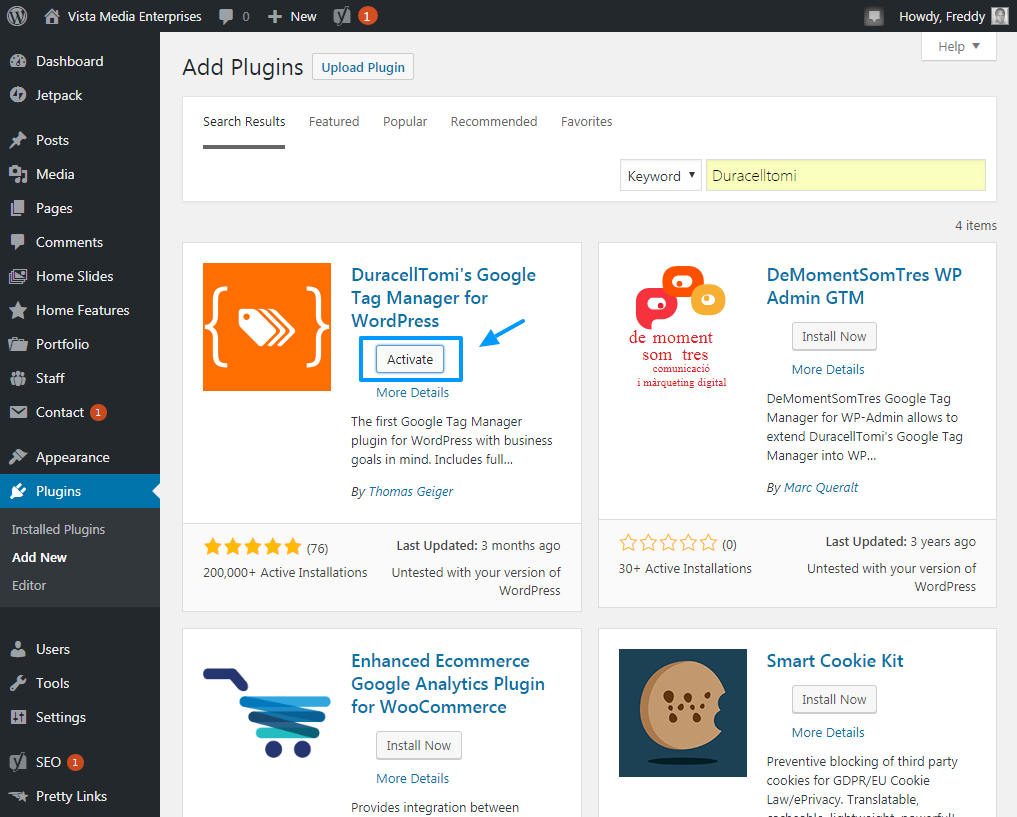
أدخل Google Tag Manager من DuracellTomi لبرنامج WordPress في حقل البحث ، وبمجرد العثور على المكون الإضافي ، اضغط على زر التثبيت الآن .

بمجرد تثبيت المكون الإضافي ، انقر فوق الزر تنشيط كما هو موضح أدناه.

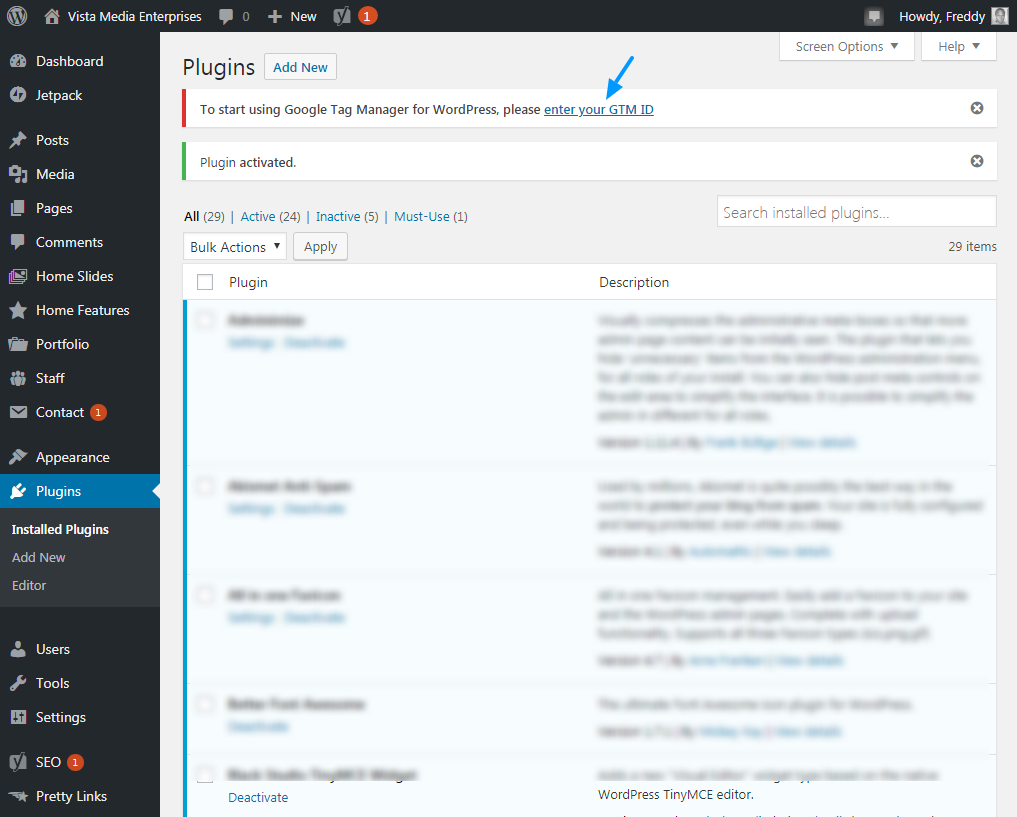
سيخبرك إشعار في الجزء العلوي من شاشتك أنك بحاجة إلى إدخال معرف GTM الخاص بك لبدء استخدام Google Tag Manager for WordPress. انقر فوق رابط إدخال معرف GTM الخاص بك كما هو موضح أدناه.

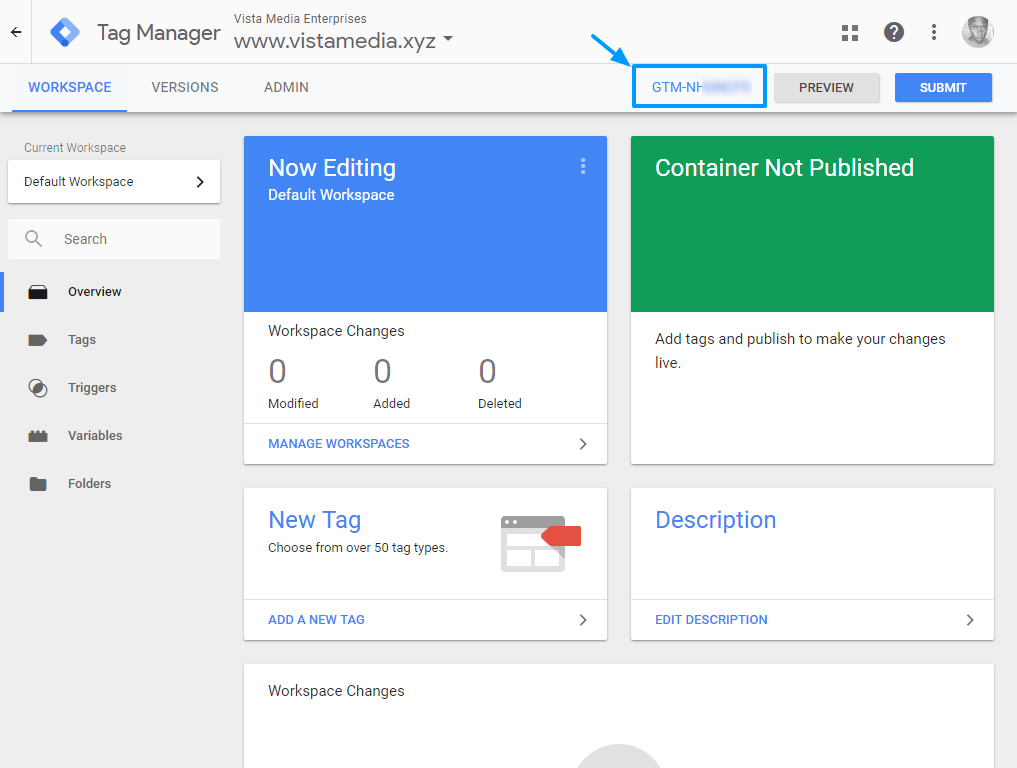
يمكنك العثور على معرّف GTM الخاص بك في حساب Google Tag Manager كما هو موضح أدناه.

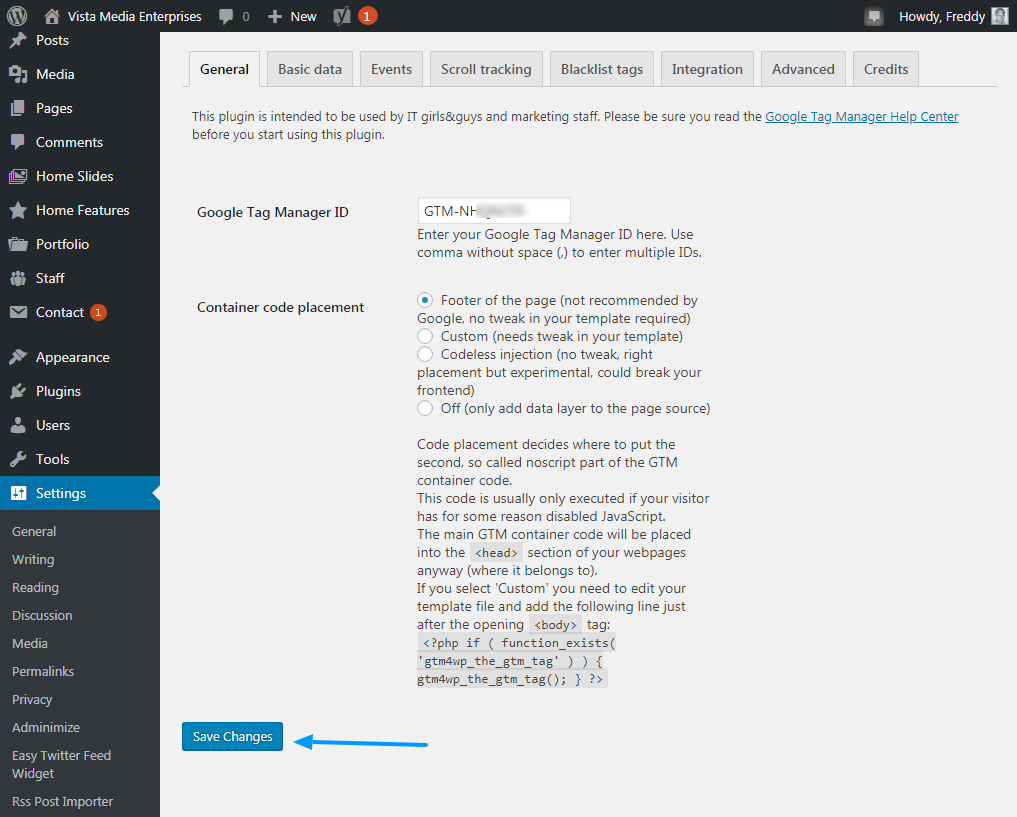
انسخ معرّف GTM من حساب Google Tag Manager الخاص بك وعد إلى لوحة تحكم مسؤول WordPress. عد إلى موقع WordPress الخاص بك ، والصق معرف GTM ، واضغط على زر حفظ التغييرات كما هو موضح أدناه.

وهذا كل شيء! لقد تعلمت للتو كيفية إضافة Google Tag Manager إلى موقع WordPress الخاص بك باستخدام مكون إضافي. الطريق للذهاب يا صديقي ، الطريق للذهاب. أنت دراسة سريعة.
الآن بعد أن تمكنت من إضافة Google Tag Manager بنجاح إلى موقع WordPress الخاص بك ، دعنا نجربه. بالنسبة لهذا الجزء ، سنقوم بإضافة Google Analytics إلى موقعك دون نسخ كود اللصق في header.php الخاص بك .
إذا كان لديك بالفعل رمز Google Analytics على موقعك ، فستحتاج إلى حذفه أولاً أو ستلتقط نفس البيانات مرتين. ونحن بالتأكيد لا نريد ذلك في تقارير التسويق الخاصة بك.
كيفية إضافة Google Analytics إلى موقع WordPress الخاص بك باستخدام Google Tag Manager
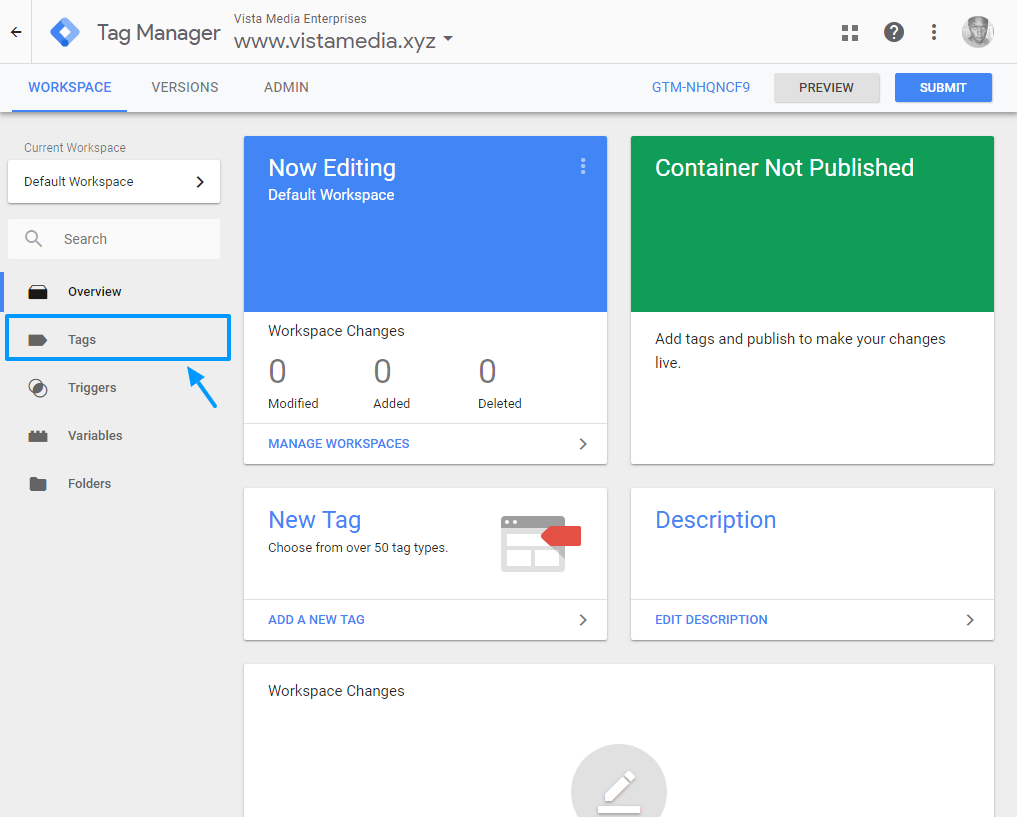
عد إلى Google Tag Manager الخاص بك وانقر فوق العلامات في قائمة التنقل اليمنى.

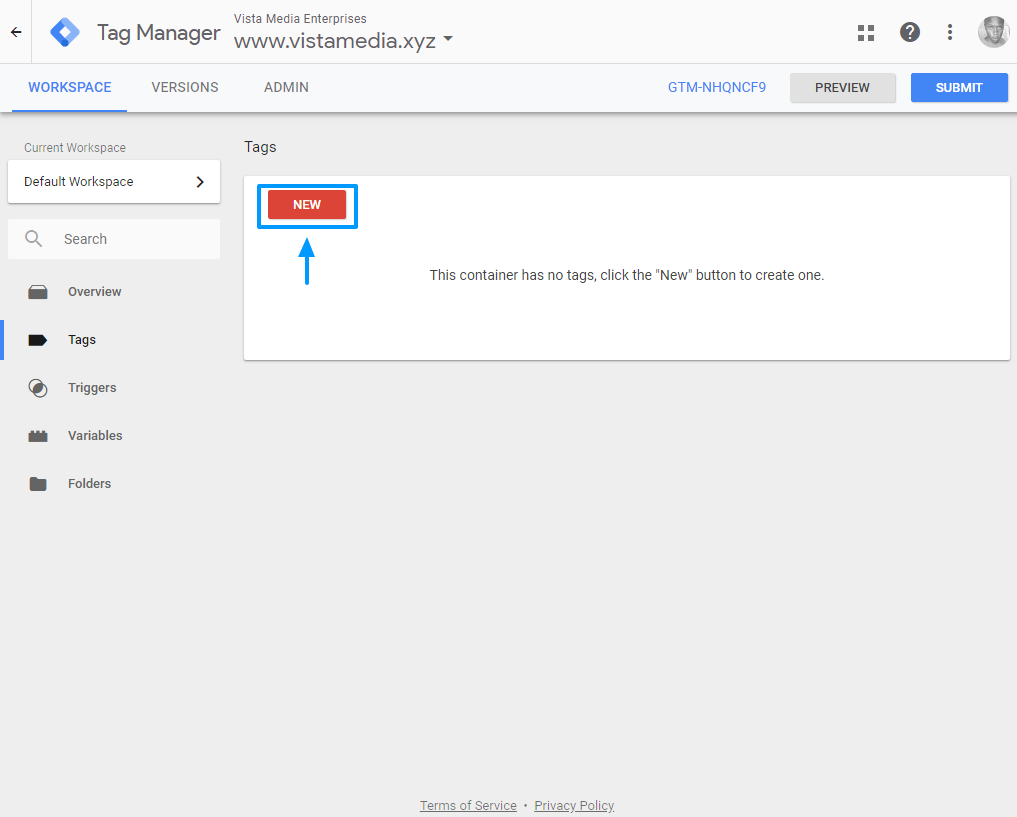
بعد ذلك ، اضغط على زر جديد كما هو موضح أدناه.

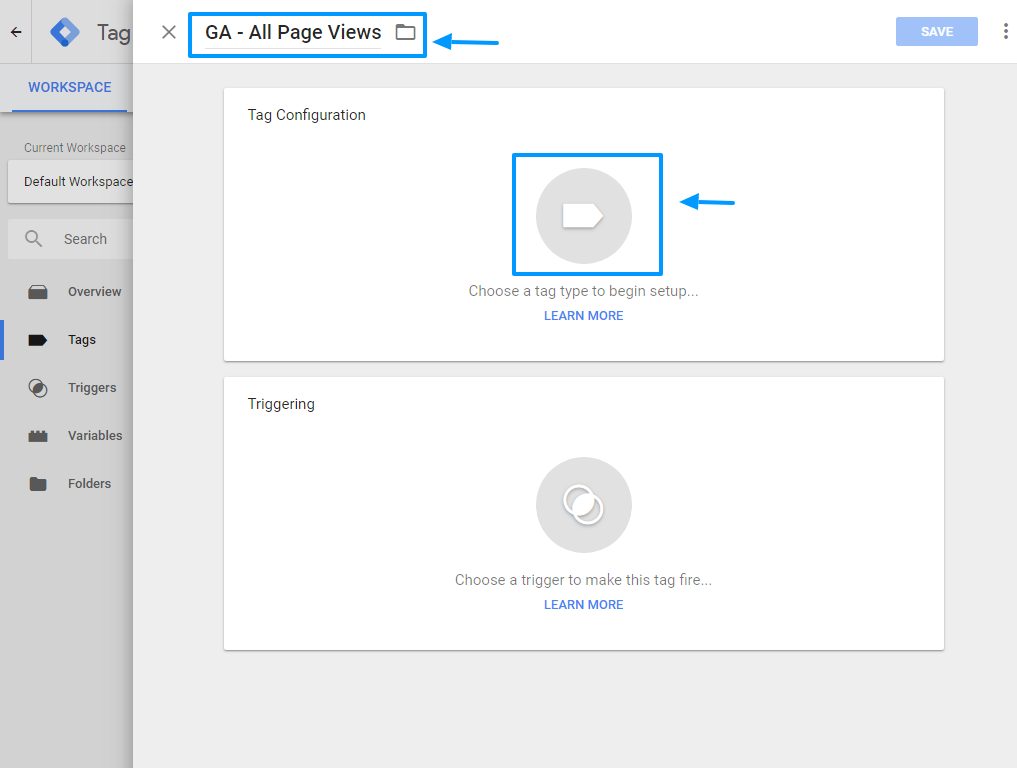
في النافذة المنبثقة التي تظهر ، قم بتسمية علامتك ثم انقر فوق مربع تكوين العلامة لاختيار علامة (Google Analytics في حالتنا).

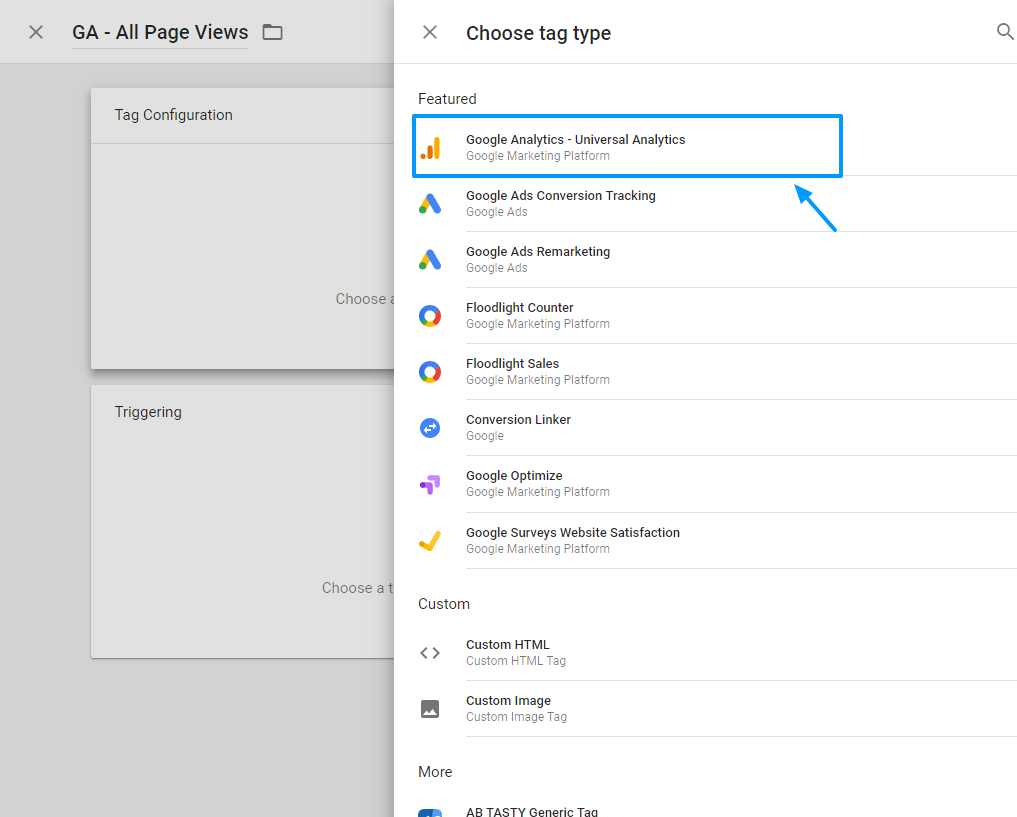
اختر Google Analytics – Universal Analytics كما هو موضح في الصورة التالية.

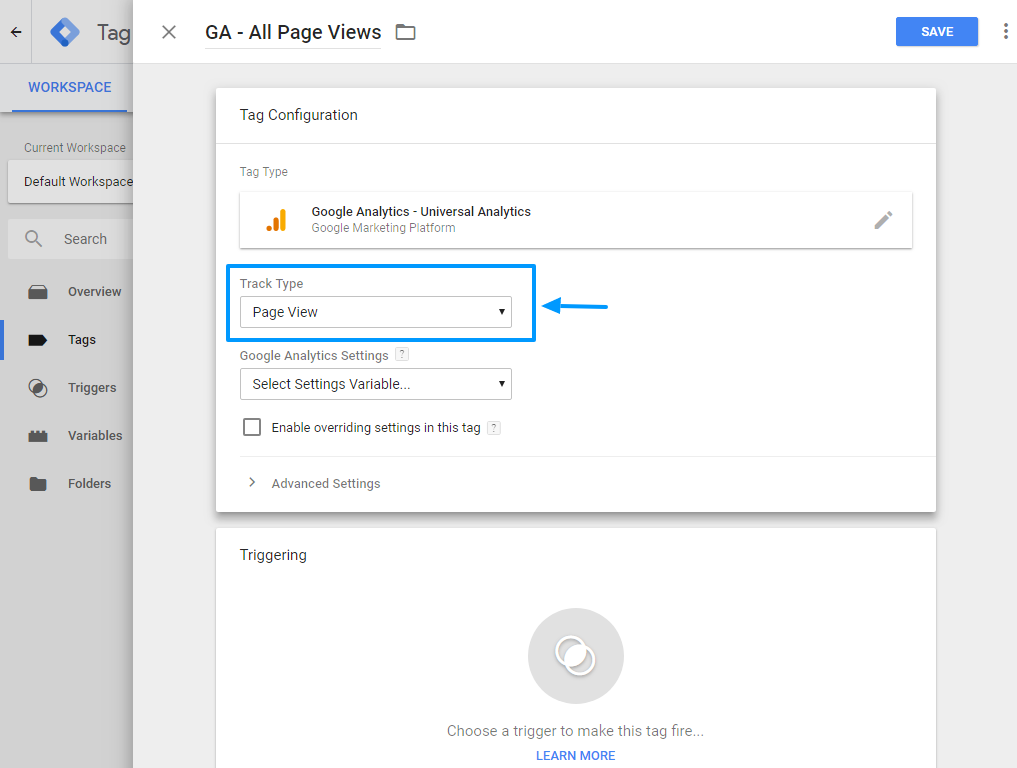
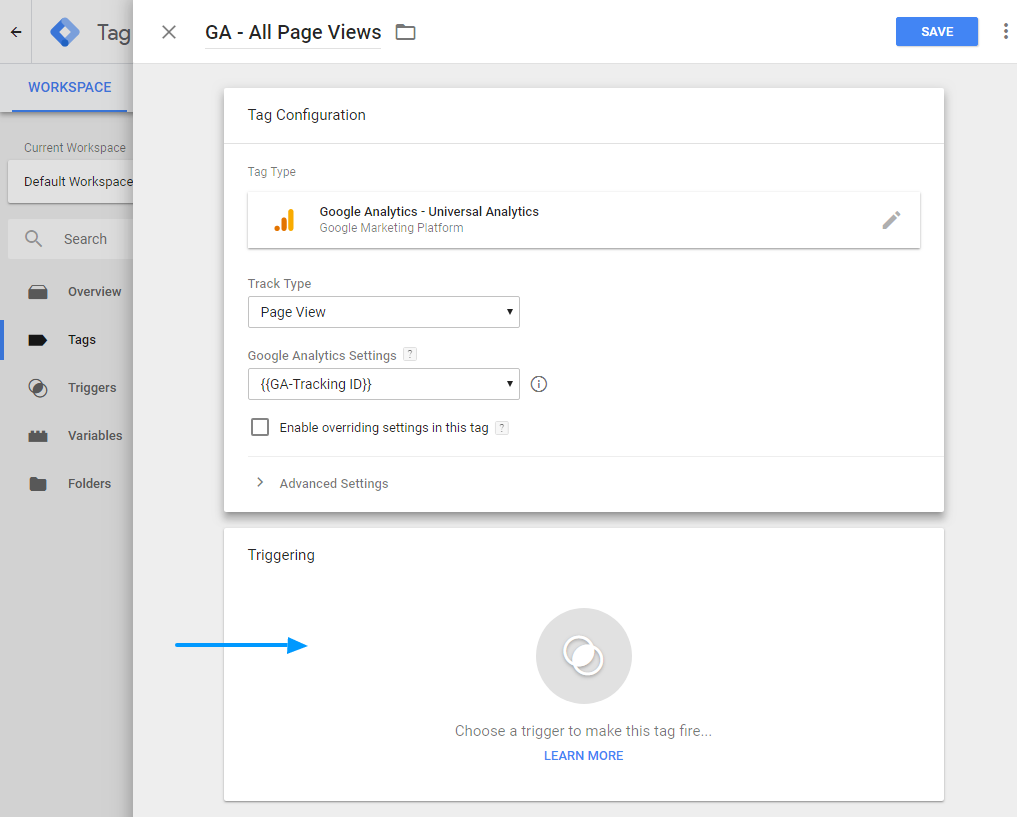
يؤدي القيام بذلك إلى العودة إلى تكوين العلامات. اختر عرض الصفحة ضمن نوع التتبع لأننا نرغب في الإبلاغ عن جميع مشاهدات الصفحة إلى Google Analytics. انظر الصورة أدناه.

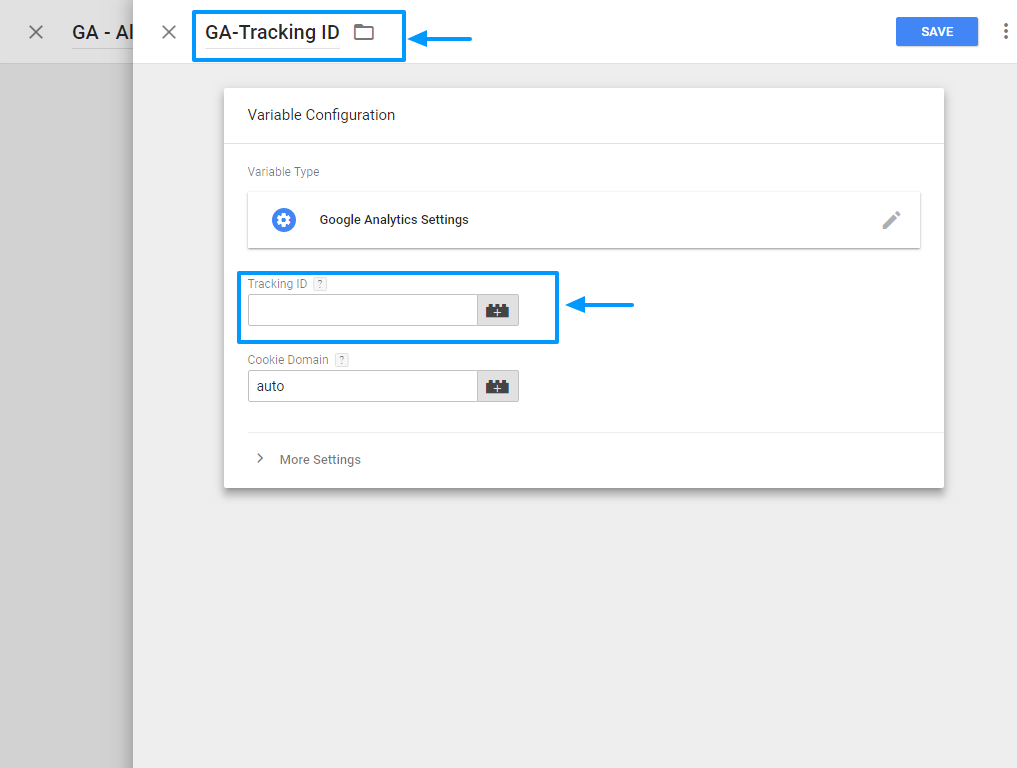
ضمن إعدادات Google Analytics ، اختر متغير جديد. يفتح هذا مربعًا جديدًا حيث ستدخل معرف تتبع Google Analytics. لا تنس تسمية المتغير الخاص بك كما هو موضح في الصورة أدناه.

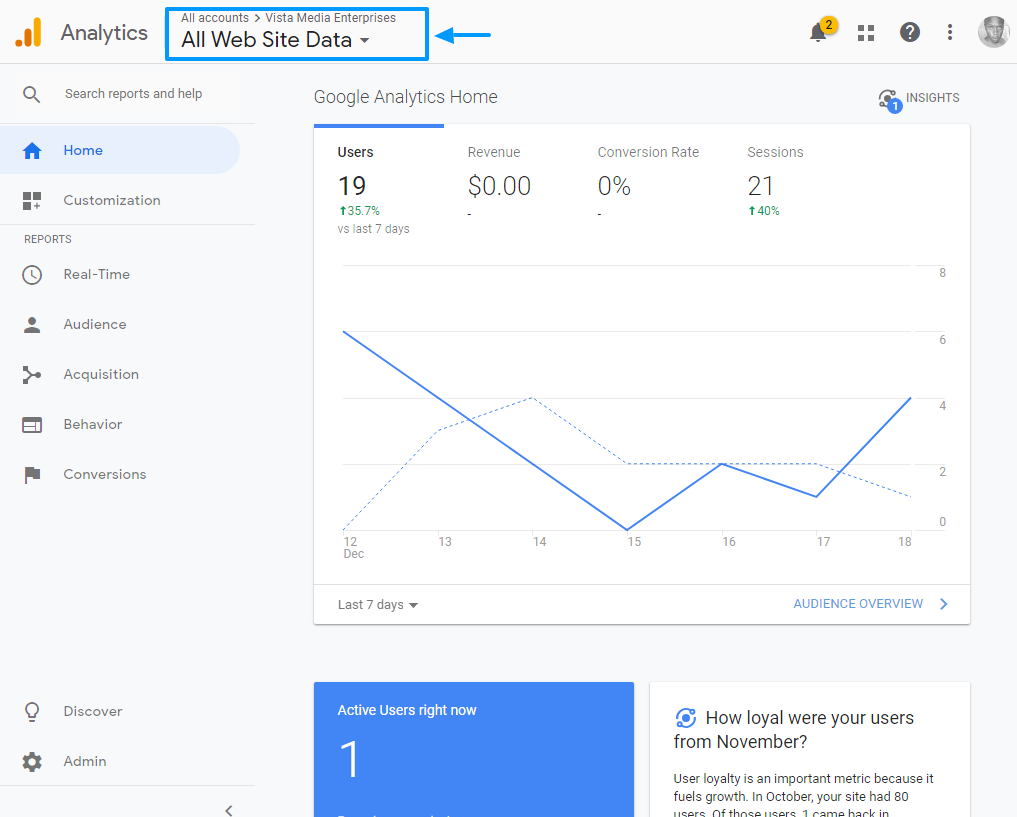
للعثور على معرّف تتبع Google Analytics الخاص بك ، قم بتسجيل الدخول إلى حساب Google Analytics الخاص بك وحدد حساب موقع WordPress الخاص بك (قم بذلك إذا كان لديك مواقع ويب متعددة في حساب Google Analytics الخاص بك).

بعد ذلك ، انقر فوق المسؤول وانتقل إلى معلومات التتبع> رمز التتبع. يجب أن ترى معرف التتبع الخاص بك كما نبرز مع البند رقم. 3 أدناه.
![]()
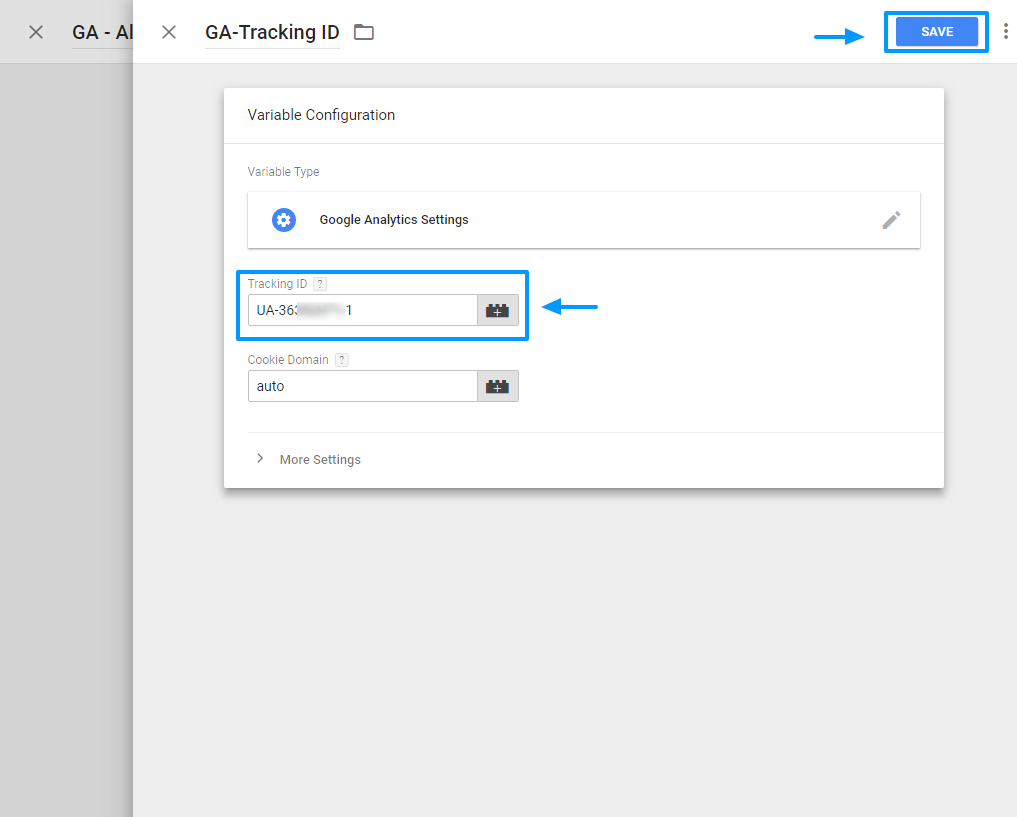
انسخ معرف التتبع والصقه في مربع التكوين المتغير. ثم اضغط على زر حفظ كما هو موضح أدناه.

الآن ، نحتاج فقط إلى تعيين مشغل لعلامة Google Analytics. انقر فوق Triggering لاختيار أو إنشاء مشغل جديد.

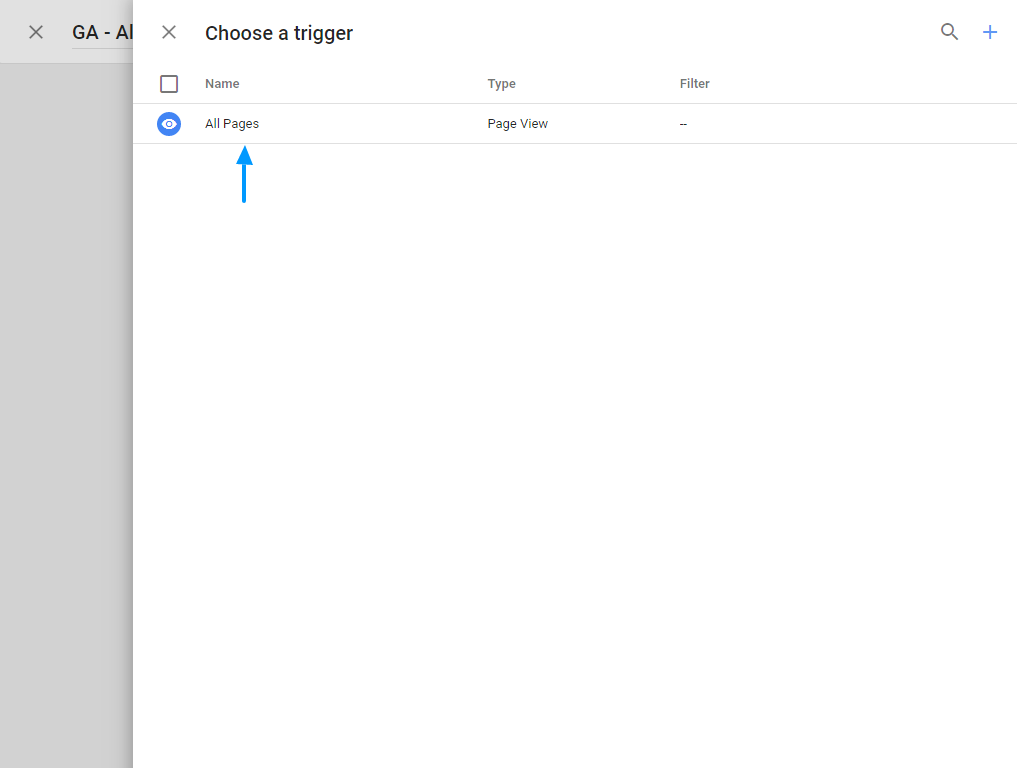
نظرًا لأننا نريد تتبع حركة المرور على جميع الصفحات ، يمكننا استخدام المشغل الحالي (أو إنشاء مشغل مخصص جديد. لتوفير الوقت ، اخترت مشغل جميع الصفحات الحالي كما هو موضح أدناه.

أخيرًا ، اضغط على زر حفظ .
اختبار علامتك
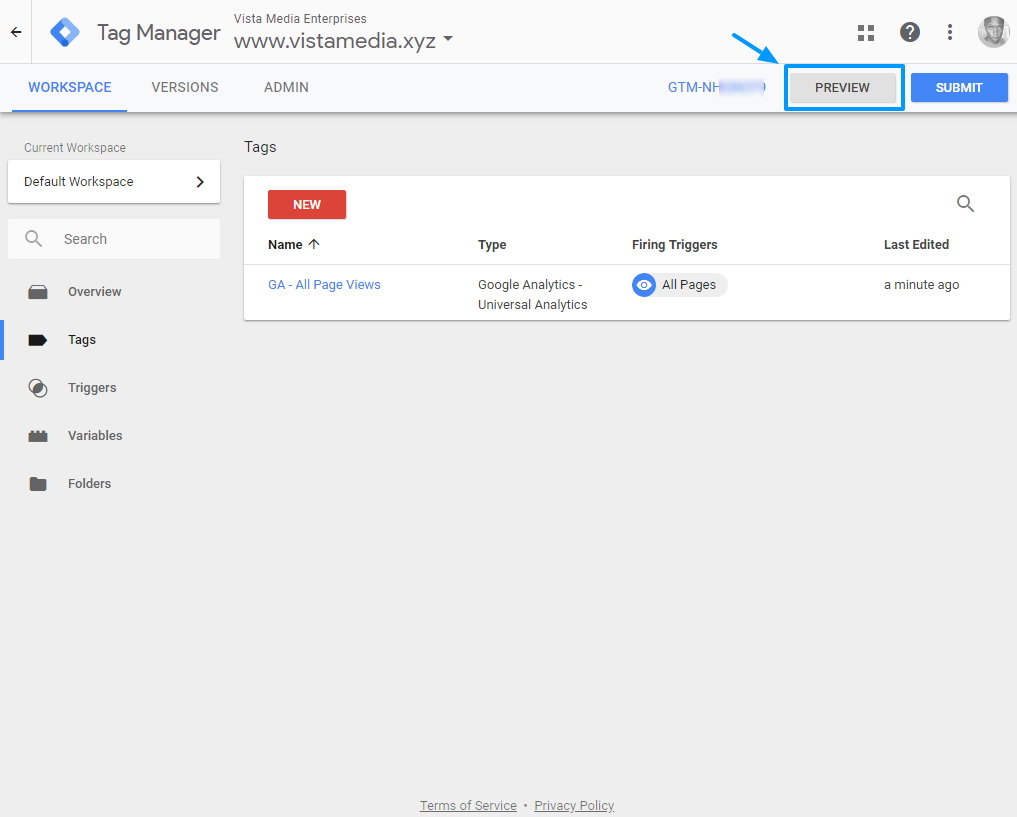
لم يتم نشر علامة Google Analytics الخاصة بك على موقعك حتى الآن ، ولكن يمكنك التحقق مما إذا كانت تعمل بالضغط على زر معاينة كما هو موضح في الصورة التالية.

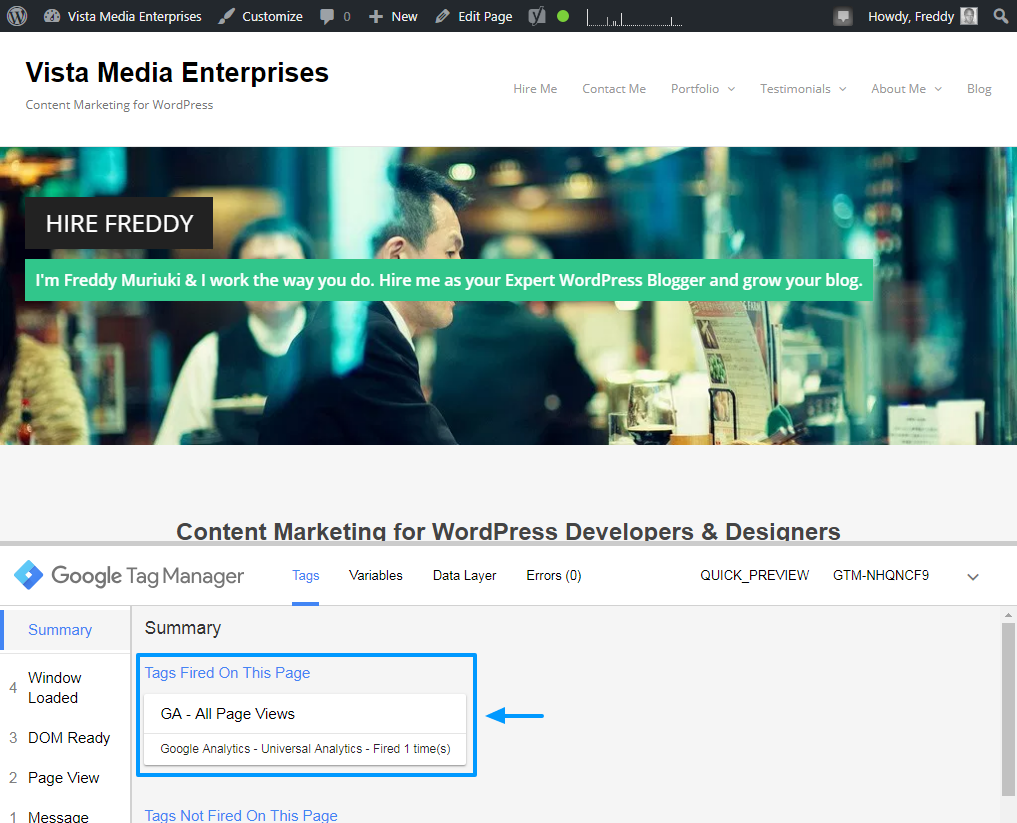
بمجرد دخول Google Tag Manager في وضع المعاينة ، أعد تحميل موقعك. في نافذة وحدة تحكم إدارة العلامات من Google في الجزء السفلي من نافذة المتصفح ، من المفترض أن تشاهد العلامة نشطة عند إعادة تحميل موقعك.

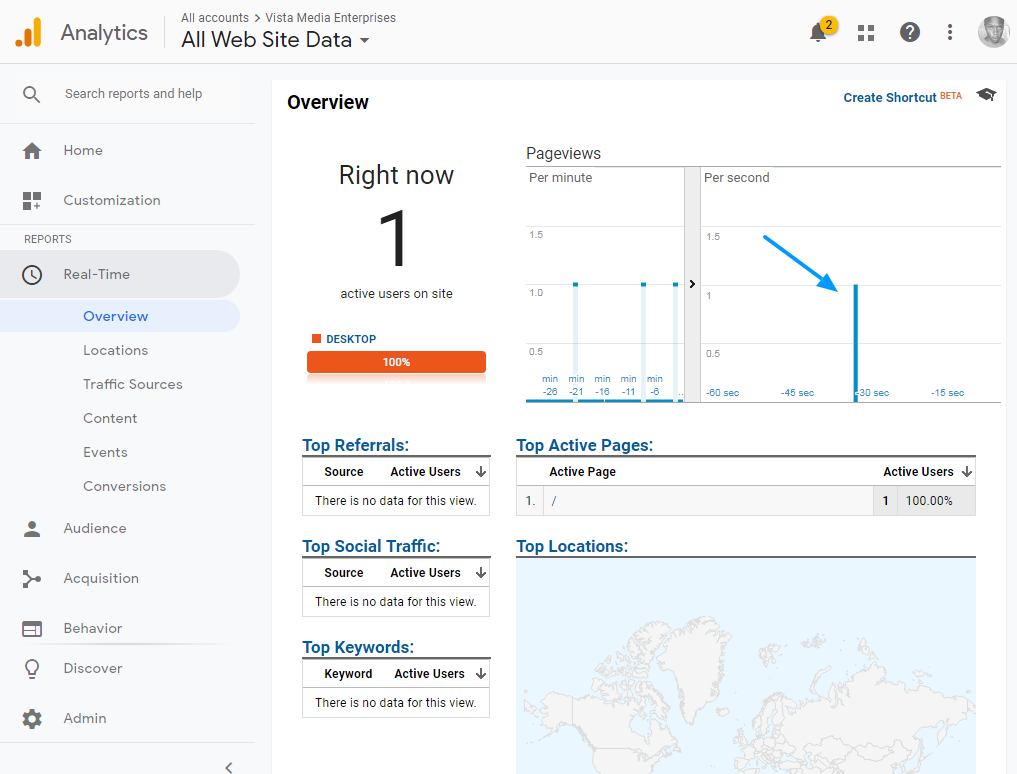
إذا قمت بتسجيل الدخول إلى حساب Google Analytics الخاص بك وانتقلت إلى Real Time ، فسترى عرض الصفحة الذي قمت بتشغيله للتو عن طريق إعادة تحميل موقعك.

ذلك هو! بالتأكيد يمكنك رؤيته في الصورة أعلاه؟ هيا ، أضفت سهمًا لتسهيل الأمر عليك. تذكر ، لم يكن علينا إضافة Google Analytics (كود JavaScript) مباشرة إلى موقعنا للحصول على البيانات – كل تقارير البيانات تحدث في Google Tag Manager.
الأمر نفسه ينطبق على جميع العلامات التي تضيفها عبر Google Tag Manager – لن تضيف أبدًا أي رمز إلى موقعك. كم حلو؟
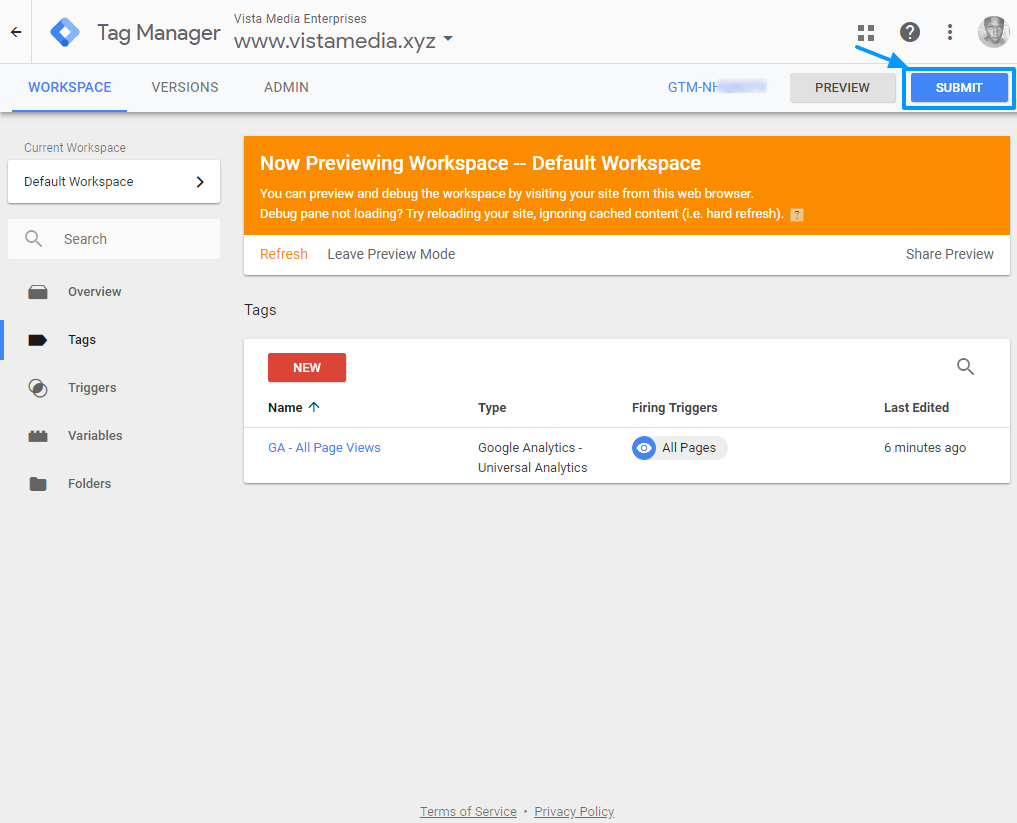
لكن علامة Google Analytics الخاصة بنا متاحة لنا فقط ، وليس للمستخدمين الذين نعتزم تتبعهم. لجعل العلامة مباشرة على الموقع والبدء في تسجيل البيانات الفعلية ، ما عليك سوى الضغط على زر إرسال كما هو موضح أدناه.

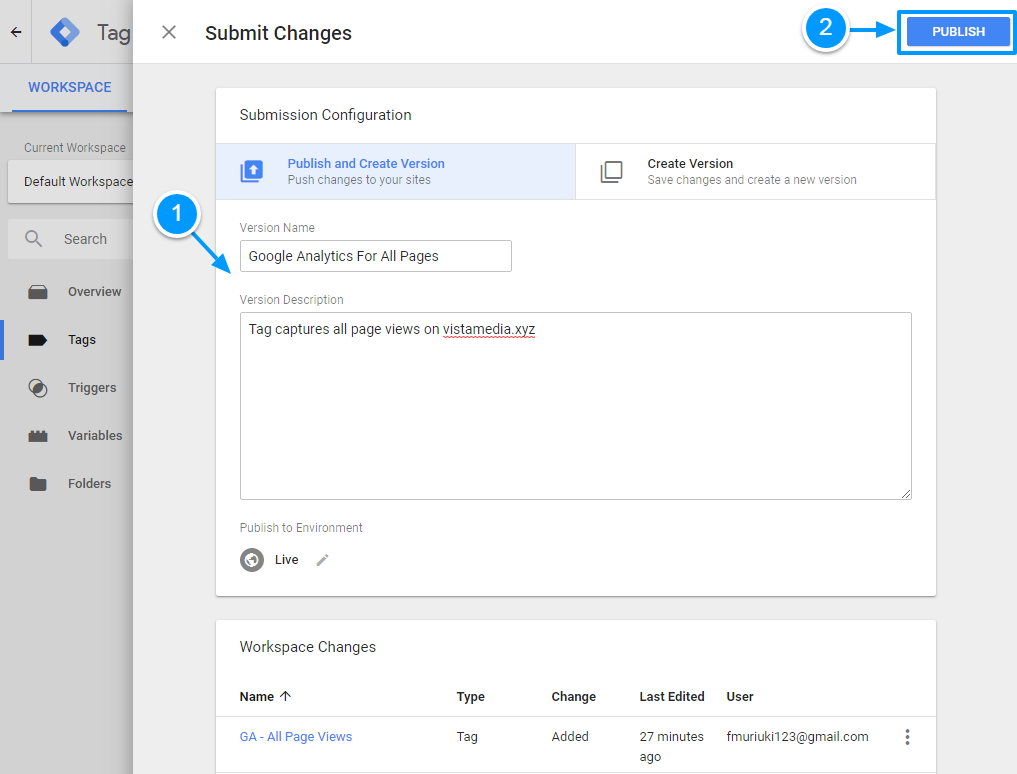
سيؤدي ذلك إلى تشغيل نافذة منبثقة منزلقة تسمح لك بتسمية إصدارك وإضافة وصف. انظر الصورة أدناه.

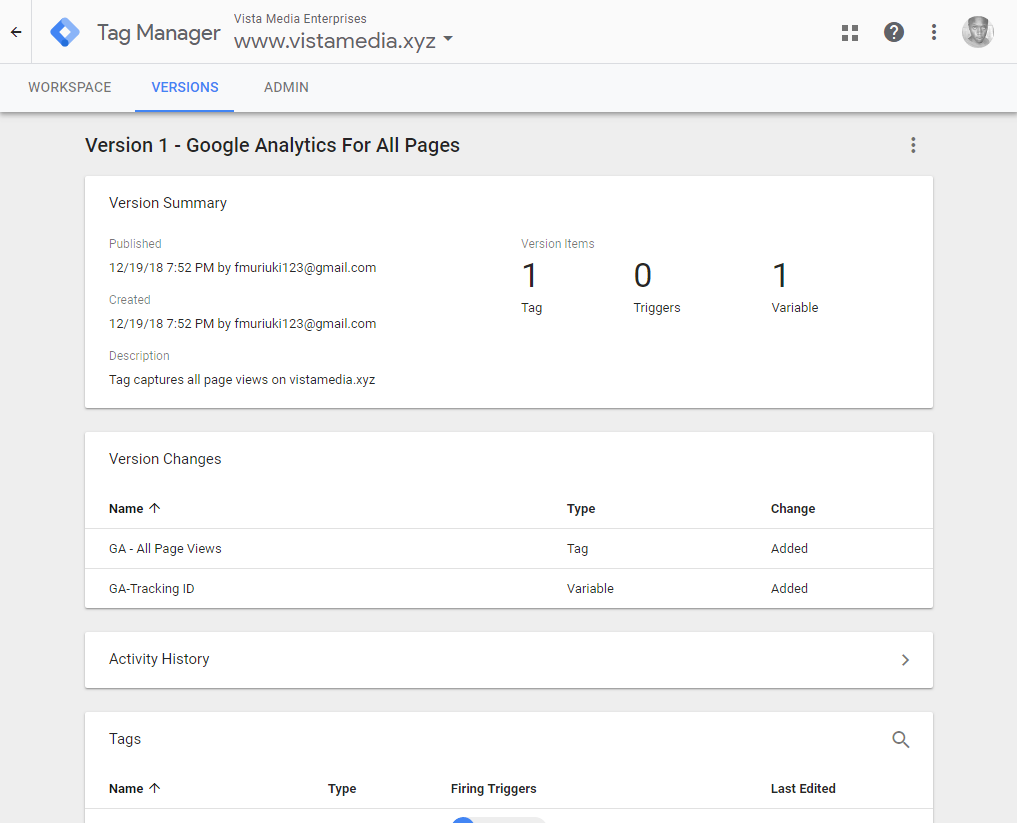
أخيرًا ، اضغط على زر النشر كما هو موضح في الصورة أعلاه. في نهاية الأمر كله ، يجب أن يبدو Google Analytics المباشر الخاص بك كما يلي:

هذا ، أيها السيدات والسادة ، هو كيفية الاستفادة من قوة Google Tag Manager. يمكنك إضافة مليون وسم بطريقة مماثلة ، ولن يضطر موقعك إلى حمل جميع الكود. أحثك على استكشاف Google Tag Manager لمعرفة مقدار ما يمكنك تحقيقه باستخدام هذه الأداة.
بيني وبينك ، لقد تم بيعي وكما لاحظت. هذه هي المرة الأولى التي أقوم فيها بتثبيت الشيء على مدونتي الحية. أخطط لاستخدام Google Tag Manager على مدوناتي الأخرى أيضًا.
مصادر إضافية
نأمل أن يكون برنامجنا التعليمي قد وجهك في الاتجاه الصحيح فيما يتعلق بفهم وتنفيذ Google Tag Manager على موقع WordPress الخاص بك. إذا كنت ترغب في معرفة المزيد ، فإليك بعض الموارد الإضافية (لقد وعدنا ، أليس كذلك؟) من أجل متعة المشاهدة.
- سلسلة فيديو برنامج Measureschool Google Tag Manager
- دعم Google Tag Manager
ختام دليلنا على Google Tag Manager for WordPress
تعد Google Tag Manager أداة قوية تضع الكثير من القوة بين يديك بقدر ما تذهب إدارة العلامات وجمع البيانات القابلة للتنفيذ.
يمكنك إعداد الأداة بسهولة وسرعة ، مما يعني أن لديك المزيد من الوقت للتخطيط لكيفية استخدام جميع البيانات التي تجمعها. جمع البيانات في الوقت المناسب أمر رائع أيضًا. فلماذا لا إعطائها الذهاب؟