AMP مقابل التصميم سريع الاستجابة. هل AMP بديل صالح

تختلف مواقع AMP والمواقع المستجيبة اختلافًا كبيرًا ، لكن هذا لا يعني أنه لا توجد إمكانية للاختيار بينهما ، أو حتى استخدامهما في نفس الوقت. AMP ليست أسرع فحسب ، بل يمكنها أيضًا توفير رؤية أكبر في نتائج البحث.
إذا تم تنفيذها بشكل صحيح ، يمكن لـ AMP استبدال موقعك سريع الاستجابة.
ما هو AMP؟
تمثل صفحات AMP صفحة ويب محسّنة للغاية تلتزم بمعايير الترميز الصارمة من أجل إعطاء الأولوية للأداء على اتصالات الهاتف المحمول البطيئة.
فيما يلي ملخص موجز للغاية:
- AMP HTML – نموذج صفحة AMP هو نموذج HTML قياسي مع بعض خصائص AMP المخصصة. يتم استبدال بعض علامات HTML القياسية بعلامات خاصة بـ AMP (مثل “amp-img”). ستحتاج أيضًا إلى استخدام CSS مضمّن بحد أقصى 50 كيلوبايت.
- AMP JS – تستخدم صفحات AMP مكتبة AMP JS الخاصة بها ، والتي تنفذ جميع أفضل ممارسات AMP لضمان عرض سريع للصفحة. تتمثل إحدى الميزات الرئيسية في أنه يتم تحميل جميع موارد الجهات الخارجية بشكل غير متزامن حتى لا تمنع تحميل بقية الصفحة أثناء تحميل هذا المورد. يحظر في الغالب استخدام JavaScript المخصص.
- صفحات AMP المخزنة مؤقتًا – حيث يتم تنفيذ معايير تشفير AMP بشكل صحيح ، ستأخذ Google نسخة من صفحة AMP وتخزنها مؤقتًا في مواقع متعددة حول العالم. هذا يعني أن الصفحة تُعرض بسرعة استثنائية لجميع المستخدمين ، بغض النظر عن مكان تواجدهم.
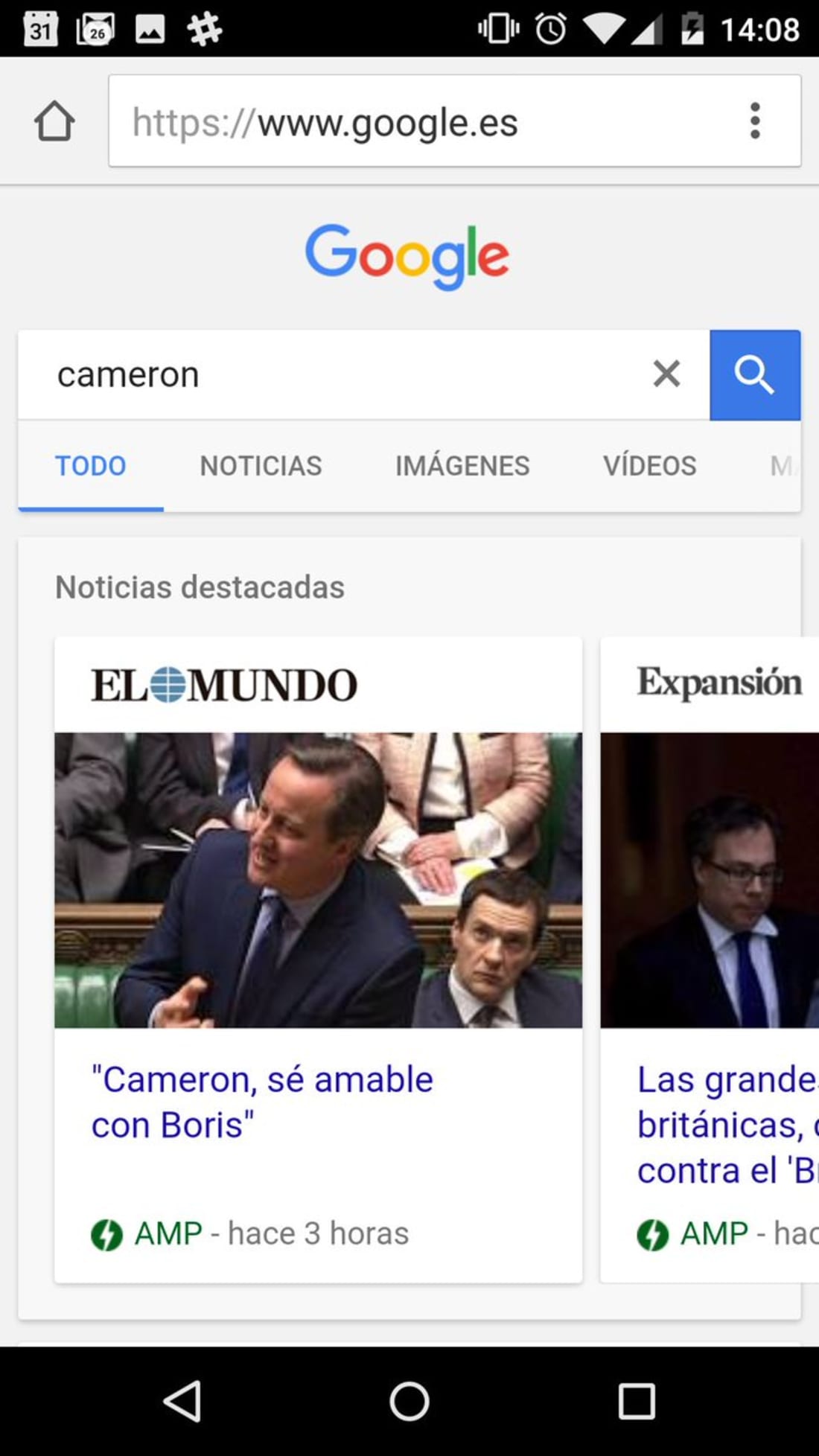
بالإضافة إلى المزايا المتعلقة بالسرعة ، يمكنك الحصول على رؤية إضافية في Google عبر AMP Carousel الجديد.
بالنسبة إلى المواقع المستندة إلى الأخبار ، على سبيل المثال ، تقتصر بعض الميزات مثل التصنيف “المباشر” ودائرة عرض أهم الأخبار على صفحات AMP.
يمكنك الاطلاع على أمثلة على مكتبة AMP المتغيرة أدناه ( الصور عبر Twitter ):


ما هو التصميم المستجيب
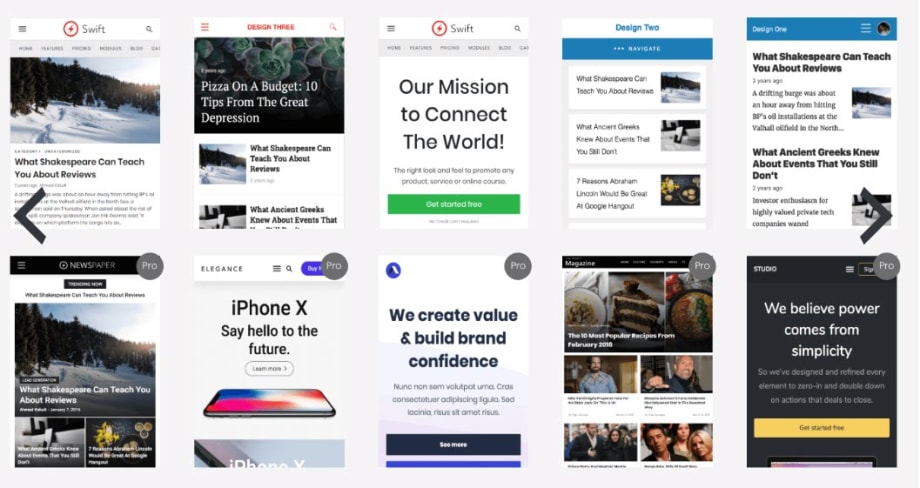
تصميم الويب سريع الاستجابة هو المكان الذي يتم فيه تغيير حجم صفحة الويب تلقائيًا حسب حجم شاشتك. هذا يخلق تجربة مستخدم رائعة بغض النظر عن الجهاز الذي تشاهده عليه ويستبعد الحاجة إلى موقع منفصل للجوال.
يمكنك أن ترى كيف يتكيف التصميم سريع الاستجابة مع أحجام الشاشات المختلفة أدناه:

بدلاً من التصميم سريع الاستجابة ، يمكنك الحصول على إصدار محمول منفصل لموقعك. في آذار (مارس) 2019 ، أوصى جون مولر من Google بأنه يوصى بتصميم الويب سريع الاستجابة مع فهرسة الجوال أولاً .
مقارنة بين AMP 2016 والتصميم سريع الاستجابة من Google
بدأ النقاش الكامل حول AMP مقابل التصميم سريع الاستجابة أولاً بتعليق من Google Maile Ohye في قمة SEJ وتم تطويره على Twitter كما يتناغم موظفو Google الآخرون.
في أبريل 2016 ، في قمة SEJ ، بعد بضعة أشهر من الإطلاق الرسمي لصفحات AMP ، سُئلت Maile Ohye من Google عما إذا كان يجب على مشرفي المواقع استبدال مواقعهم المحمولة ومواقع الويب المستجيبة بـ AMP.
وفقًا لـ TheSempost ، رفض Ohye هذا النهج. قالت إنه لا يجب عليك استبدال موقع الويب للجوال الخاص بك بـ AMP.
عندما تم طرح سؤال على Twitter عما إذا كان يجب أن تحتوي صفحة AMP على نفس محتوى الصفحة “العادية” ، مما يعني أن المستخدم كان يستخدم AMP كإصدار موقع ويب للجوال ، تم تطوير محادثة مثيرة للاهتمام.
أشارت الاستجابة الأولية إلى أنه إذا كنت تستخدم صفحات AMP كإصدار أساسي للجوال ، فعليك معاملتها على أنها مجرد نسخة محمولة من الصفحة.
ثم تحدث موظف سابق آخر في Google عن رنينه قائلاً بعبارات غير مؤكدة أن “AMP ليست بديلاً عن موقع ويب متوافق مع الجوّال”
ورد موظف سابق آخر في Google على تأكيد بيدرو قائلاً إنه مخطئ. إذا كان كل المحتوى الخاص بك يتناسب مع القيود التي وضعتها AMP ، فهذا ليس خيارًا سيئًا. جون مولر ، محلل اتجاهات مشرفي المواقع في Google ، أكد بعد ذلك أن ذلك ممكن وأن AMP عبارة عن إطار عمل عالي السرعة.
ما هو الموقف الآن؟
لقد نضج الموقف في عام 2020 بشكل كبير من تلك المناقشات المبكرة.
يمكن استخدام AMP للجوال أو لسطح المكتب أو كموقع سريع الاستجابة.
لا تستخدم العديد من مواقع الويب AMP في إصدار سطح المكتب بسبب متطلبات الترميز شديدة التقييد. من غير المحتمل أن يكون التصميم الجاهز أو موقع الويب الذي يستخدم أطر عمل شائعة مثل Bootstrap متوافقًا. ثم يضطر مشرفي المواقع إلى إنشاء نسخة أخرى مخصصة تمامًا من موقعهم لـ AMP ، الأمر الذي يكلف الوقت والمال.
على الأرجح، سوف أصحاب المواقع يستخدم البرنامج المساعد قبالة الجاهزة للاستخدام لإنشاء الأساسي، مشذبة، نسخة من موقعهم. كانت المكونات الإضافية المبكرة أساسية للغاية ، وشهد مشرفو المواقع معدلات مشاركة أقل عند استخدامها ، مما تسبب في تخلي الكثيرين عن استخدام AMP.
لقد تحسنت مكونات AMP الإضافية كثيرًا على مدار العام أو العامين الماضيين ، ويمكنك الآن الاختيار من بين عدد كبير من التصميمات.

لقد أصبح من السهل أكثر من أي وقت مضى جعل موقع AMP وموقع الاستجابة متطابقين
لن يعتمد المطور الجيد ، بالنظر إلى الوقت والميزانية ، على إطار عمل ضخم ، ولكن بدلاً من ذلك ، يقوم بتشفير موقع الويب الخاص به من البداية. إطار عمل Bootstrap ، على سبيل المثال ، غير متوافق بسبب استخدام !importantعلامات متعددة ، من بين أسباب أخرى.
جعلت التطورات في CSS ، مع CSS Grid ، القيام بذلك أسهل بكثير خلال العام الماضي. من خلال القيام بذلك ، يمكنك إعادة استخدام رمز الموقع سريع الاستجابة.
مع تغييرات قليلة جدًا ، يمكن أن يكون لديك موقع AMP يبدو متطابقًا. يتضمن ذلك إصدار AMP الخاص بك الذي يستجيب أيضًا.
هذا الموقع هو مثال رائع على ذلك في العمل. تحقق من نسخة AMP من هذه الصفحة هنا . كما ترون ، تبدو متطابقة.
بالنسبة لوظيفة المدونة الحية على هذا الموقع ، فقد استخدمت أيضًا صفحة AMP كإصدار لسطح المكتب. هذا يقودني بشكل ملائم إلى النقطة التالية.
حتى أن AMP هي بديل صالح لموقع سريع الاستجابة
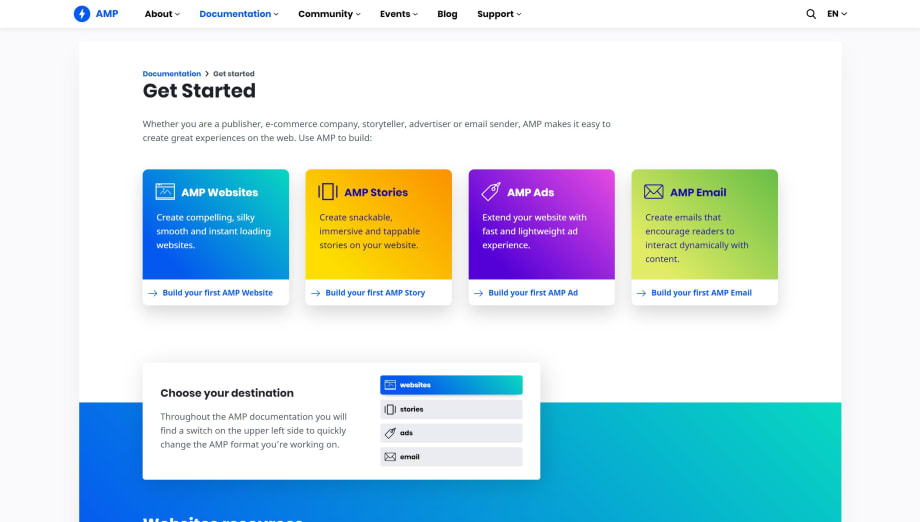
إذا كنت لا ترغب في تطوير نسختين مختلفتين ، فيمكنك إنشاء موقع AMP سريع الاستجابة. مثال على ذلك هو موقع وثائق AMP نفسه .