كيفية إضافة التوقيع أو الإعلانات بعد نشر المحتوى في WordPress

الطريقة الأولى: عرض الإعلانات بعد نشر المحتوى باستخدام البرنامج المساعد
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Insert Post Ads .
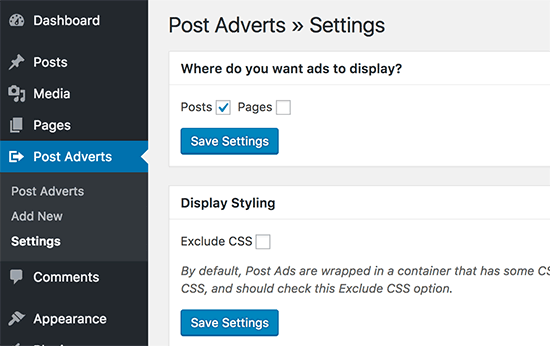
عند التنشيط ، تحتاج إلى زيارة نشر الإعلانات » صفحة الإعدادات لتكوين إعدادات البرنامج المساعد.

في صفحة الإعدادات ، تحتاج إلى تحديد المكان الذي تريد تمكين نشر الإعلانات فيه. يمكنك تمكينه للمشاركات والصفحات وأنواع المنشورات المخصصة.
لا تنس النقر فوق زر حفظ الإعدادات لتخزين تغييراتك.
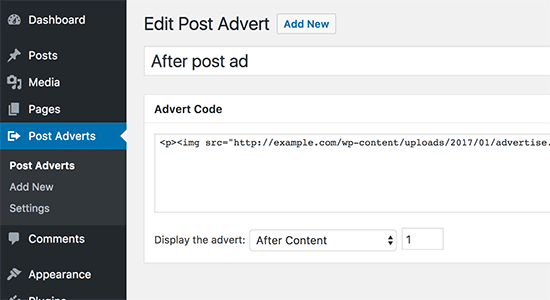
بعد ذلك ، تحتاج إلى الانتقال إلى نشر الإعلانات »إضافة جديد لإنشاء توقيعك أو إعلانك.

ما عليك سوى تقديم عنوان لهذا التوقيع المعين أو بعد الإعلان. في المربع أدناه ، الصق شفرة الإعلان أو التوقيع أو أي HTML أو نص تريد عرضه.
بعد ذلك ، تحتاج إلى تحديد “بعد المحتوى” بجوار خيار “عرض الإعلان”. تحتاج أيضًا إلى إدخال 1 في الحقل المجاور له.
لا تنس النقر فوق زر النشر لجعل إعلانك متاحًا على موقع الويب الخاص بك.
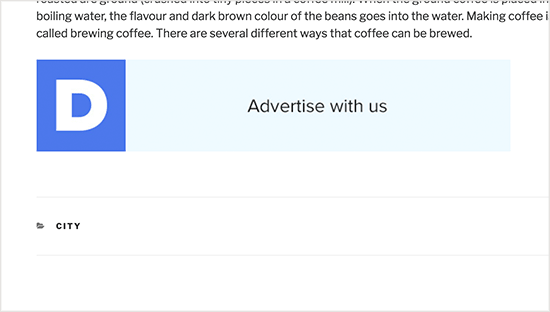
هذا كل شيء ، إعلان ما بعد النشر أو التوقيع أصبح الآن مباشرًا على موقع الويب الخاص بك. يمكنك زيارة منشور أو صفحة على موقعك لمشاهدتها أثناء العمل.

الطريقة الثانية: إضافة إعلانات التوقيع يدويًا بعد نشر المحتوى
تتطلب هذه الطريقة إضافة رمز إلى ملفات WordPress الخاصة بك. إذا لم تكن قد قمت بذلك من قبل ، فالرجاء إلقاء نظرة على دليل المبتدئين لدينا حول إضافة التعليمات البرمجية في WordPress .
تحتاج أولاً إلى إضافة هذا الرمز إلى ملف function.php الخاص بالقالب أو ملحق خاص بالموقع .
|
1
2
3
4
5
6
7
8
9
|
// Add signature or ad after post contentfunction wpb_after_post_content($content){if (is_single()) { $content .= 'Your signature or ad code goes here';} return $content;}add_filter( "the_content", "wpb_after_post_content" ); |
لا تنسَ استبدال قيمة $ content بشفرة إعلانك أو صورتك أو التوقيع الذي تريد عرضه.
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة إعلان التوقيع الخاص بك قيد التنفيذ.
نأمل أن تساعدك هذه المقالة في إضافة التوقيع والإعلانات بعد نشر المحتوى في WordPress.