دليل لأحجام اقتصاص صور WordPress

البداية – إضافة أو تخصيص أحجام الصور
بشكل افتراضي ، ينشئ WordPress 3x إصدارات إضافية من صورتك. نسخة “صورة مصغرة” و “متوسطة” و “كبيرة”. يشار إلى الحجم الأصلي للصورة التي تم تحميلها بالإصدار “الكامل”.
تخصيص الافتراضيات
يمكنك الكتابة فوق القيم الافتراضية لكل من أحجام المحاصيل هذه بسهولة تامة. يمكنك إما الانتقال إلى لوحة تحكم WordPress ، الإعدادات >> الوسائط وتغيير القيم هناك أو يمكنك القيام بذلك عبر ملف وظائف المكون الإضافي أو القالب مثل هذا:
update_option('thumbnail_size_w', 250);
update_option('thumbnail_size_h', 250);
update_option('thumbnail_crop', 1);إضافة أحجام إضافية
يمكنك وضع هذه الوظيفة بسرعة وسهولة في ملف وظائف المكون الإضافي أو القالب الخاص بك:
add_image_size( $name, $width, $height, $crop );سينتهي الأمر بمظهر مثل هذا:
add_image_size( 'homepage-thumb', 250, 250, true );
نصيحة: تذكر أن تعطي كل حجم إضافي للصورة اسمه الفريد ؛-).
يمكن العثور على كل ما تحتاج إلى معرفته عبر WordPress Codex .
بعض WordPress 3.9+ Magic – التحكم في موضع الاقتصاص
كان المعامل $ C في السابق مجرد قيمة منطقية ، صواب أو خطأ. لذلك إما أن تكون محصولًا نسبيًا ناعمًا أو محصولًا صلبًا إذا تم ضبطه على صحيح (استمر في القراءة لأسفل لترى الفرق بين المحصول الصلب والناعم). ومع ذلك ، يمكنك الآن استخدام مصفوفة لتحديد موضع منطقة الاقتصاص ، (x_crop_position، y_crop_position). أنا أحب الصور التي تم اقتصاصها من المركز ، لذلك على سبيل المثال ، قد تبدو وظيفتك كما يلي:
add_image_size( 'homepage-thumb', 250, 250, array( 'center', 'center' ) );
لا تزال معلمة المحاصيل $ تقبل القيم الحقيقية / الخاطئة ووفقًا لبراد ، فهي متوافقة تمامًا مع الإصدارات السابقة. إن بناء الجملة مطابق لتلك الخاصة بخاصية CSS background-position ، لذا فهي مألوفة لكل من المصممين والمطورين ، لكنهم هنا على أي حال من أجل الوضوح.
left top left center left bottom right top right center right bottom center top center center center bottom
حسنًا ، لقد تم اقتصاصها ، والآن كيف يمكنني استخدامها؟
النبأ العظيم… بالضبط نفس الشيء !! للحصول على تحليل كامل ، انظر دائمًا إلى WordPress Codex . هنا تذكير في أي حال. لاستدعاء هذه الصورة المخصصة في المظهر أو المكون الإضافي الخاص بك. في المثال الذي كنا نستخدمه ، إليك الطريقة:
the_post_thumbnail('homepage-thumb');أو…
wp_get_attachment_url( get_post_thumbnail_id($post->ID, 'homepage-thumb') );ولكن ماذا عن كل صوري الموجودة؟
كما تعلم على الأرجح ، يتم تدوير أحجام المحاصيل وتوليدها في وقت التحميل. يعني هذا الآن أنه بعد الاستفادة من هذه الميزة الجديدة عن طريق إضافة موضع الاقتصاص المخصص لدينا أو تغيير / إضافة حجم اقتصاص جديد ، يتبقى لنا الآن ما تم إنشاؤه وقت التحميل ولا يتوفر لنا أي من إصدارات الصور الجديدة هذه ، ليس باردا!
Aaah ولكن انتظر .. لحسن الحظ ، هناك الكثير من الأشخاص الأذكياء والرائعين في مجتمع WordPress لإنقاذ الموقف ، إليك البرنامج المساعد لإعادة إنشاء الصور المصغرة . هذا البرنامج المساعد موجود منذ فترة طويلة ، إنه رائع! سوف يتنقل بين جميع صورك الحالية التي تم تحميلها ويعيد إنشاء جميع أحجام الصور الجديدة التي أضفتها أو قمت بتخصيصها. مشكلة Woohooo تم حلها 🙂
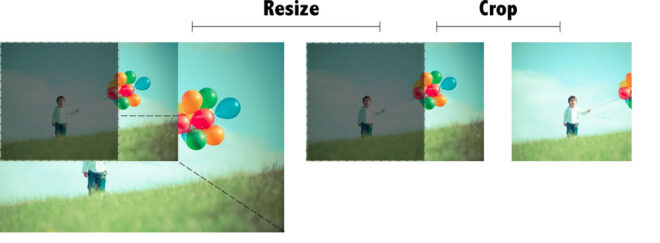
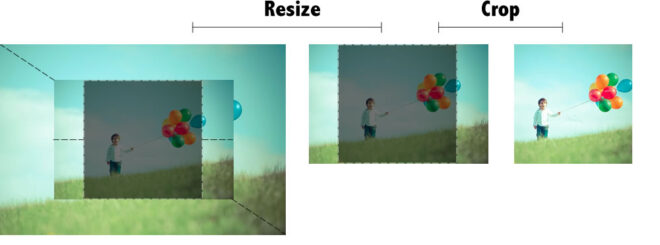
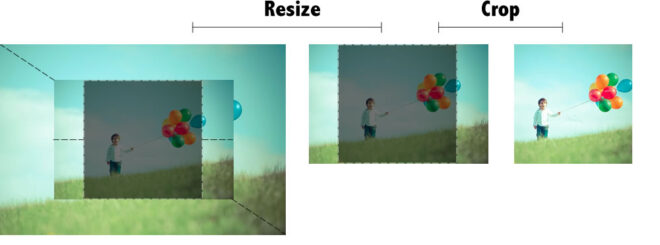
صعب مقابل. محصول ناعم – لقد قررت
الصعب المحاصيل

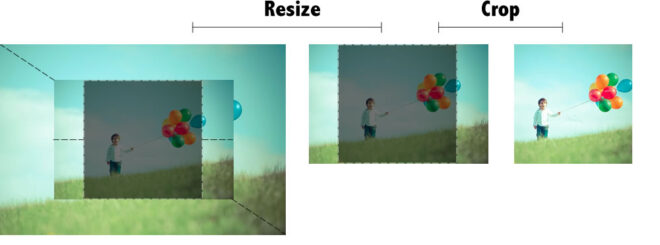
سيتم تحجيم الصورة ثم اقتصاصها إلى الأبعاد التي حددتها بالضبط. اعتمادًا على نسبة الصورة بالنسبة إلى حجم الاقتصاص ، من المحتمل أن يتم قطع الصورة دائمًا.
لينة المحاصيل

لن يؤدي الاقتصاص الناعم إلى قطع أي صورة ، بل سيصغر حجم الصورة حتى تتناسب مع الأبعاد المحددة ، مع الحفاظ على نسبة العرض إلى الارتفاع الأصلية.
شيء يستحق المعرفة
في حال كان أي بُعد للصورة التي تم تحميلها (العرض أو الارتفاع) أصغر من حجم القص المحدد ، فسيتم تخطيه ولن يتم عمل إصدار بهذا الحجم! سوف يتنقل WordPress عبر جميع أحجام الصور المحددة وينشئ فقط إصدارات تلك الصور الأكبر من الإصدار الذي يحاول إنشاءه. في مثل هذه الحالة ، عندما يتم استرداد صورة داخل السمة أو المكون الإضافي الخاص بك ولا تكون موجودة ، فإنها ستتحول افتراضيًا إلى الصورة الأصلية “الكاملة” كإجراء احتياطي.