الدليل النهائي لإدارة صور WordPress

يعد التأثير البصري أحد أهم الميزات عندما يتعلق الأمر بخطة تسويق محتوى مؤثرة. مرحبًا بك في سلسلة المنشورات الجديدة تمامًا – الدليل النهائي لإدارة الصور في WordPress.
إنه مصمم لمنحك الأدوات اللازمة لإدارة أصول الصور في WordPress – مباشرة من التحسينات التقنية ، وتحسين محركات البحث ، وتكامل CDN ، وإدارة المكتبات. في هذا الدليل متعدد الأجزاء ، نوصي فقط بتلك الأساليب والبرامج التعليمية والإضافات والقوالب التي جربناها أو أوصى بها خبراء الصناعة.
سنتجنب أيضًا اقتراح المكونات الإضافية ذات الاستخدام العالي في مستودع WordPress. بدلاً من ذلك ، سوف نوصي بالأشياء التي تضرب الوتر المثالي بين عرض القيمة وتحسين الأداء.
قد تتساءل كيف سنفعل ذلك. قد لا يكون أكثر من 24000 عملية تنزيل لموضوع WordPress الإجمالي – متعدد الأغراض المتجاوب في ThemeForest مؤشرًا رائعًا.
حسنا، لقد جابت أفضل بلوق من وورد شركات الاستضافة الرائدة في صناعة (مثل WPEngine و Pagely ) وعلم ما هم تعلمت عندما تخدم المليارات من مشاهدات الصفحات عبر آلاف من عملاء رفيعة المستوى. لقد قمنا بضغط كل هذه المعلومات لك في فقرات صغيرة ونقاط نقطية لنجاحك على الإنترنت. لنبدأ الآن ، أليس كذلك؟
نصائح فنية وتحسين الأداء لصور WordPress
هناك عدد غير قليل من خيارات تحسين الصور المتاحة في WordPress والتي لا تضع حملًا غير ضروري على خادم الويب. سنلقي نظرة على بعض النصائح الأكثر شيوعًا لتحسين الصور والتي يجب على الجميع اتباعها ، جنبًا إلى جنب مع بعض النصائح الأخرى التي تكون مفيدة في المناسبات الخاصة.
JPG أو PNG؟ استخدام تنسيق الصورة الصحيح
الخطوة الأولى في تحسين الصورة هي بداية جيدة. يقولون أن العمل الذي بدأ بشكل جيد هو نصف منتهي. هذا هو الحال بالضبط عندما يتعلق الأمر بتحسين الصور في WordPress. كل شيء يبدأ باختيار تنسيق الصورة الصحيح. JPG و PNG هما أكثر تنسيقات الصور شيوعًا المستخدمة عبر الإنترنت في تسويق المحتوى.
الحيلة هي فهم التنسيق الذي يجب اختياره لكل نوع من أنواع الصور. يؤدي اختيار الخاطئ إلى زيادة هائلة في حجم الصورة. ها هي القواعد.
متى تستخدم تنسيق PNG؟
بالنسبة للصور المسطحة – مثل المتجهات والرسوم التوضيحية والخطوط والشعارات واللافتات والأشكال واللافتات وما إلى ذلك – أي شيء يتم إنشاؤه بتنسيق متجه مثل EPS أو تنسيق Adobe Illustrator (.AI) ، استخدم PNG. ستحصل في النهاية على صورة محسّنة مع عدم فقدان جودة تقريبًا. إذا كنت تستخدم JPG في هذه الحالة ، فلن تتنازل عن الحجم ، ولكن قد تنفد الجودة. في الواقع ، في حالة الدقة الأعلى ، ستكون PNG أخف وزنا دون فقدان الجودة. سيعاني JPG.
خذ مثاله. سننشئ صورة مسطحة بحجم 5000 بكسل ونحفظها بتنسيق JPG و PNG.

| صورة مسطحة | |
| JPG | 233 كيلو بايت |
| بي إن جي | 42 كيلوبايت |
باختصار ، كانت صورة JPG أعلى بنسبة 455٪ من PNG لنفس الدقة.
متى تستخدم تنسيق JPG؟
لكل شيء آخر ، استخدم JPG. أي شيء بخلاف الصورة المسطحة أو المتجهية ، استخدم JPG. صور الأشخاص والأماكن والأشياء وما إلى ذلك – استخدم JPG. تستخدم جميع الصور المخزنة ضمن هذه الفئة تقريبًا JPG. إذا كنت تستخدم PNG بدلاً من JPG ، فقد تواجه بعض مشكلات الأداء الخطيرة.
عليك أن تكون أكثر حذرا في هذه الحالة. إذا كنت تستخدم JPG بدلاً من PNG ، فلن يكون هناك ضرر أو ضرر ضئيل. ومع ذلك ، إذا كنت تستخدم ملف PNG ملطخ بالدماء في حالة JPG ، فإنك تخلق مساحة كبيرة للتلف. الق نظرة على هذا المثال.
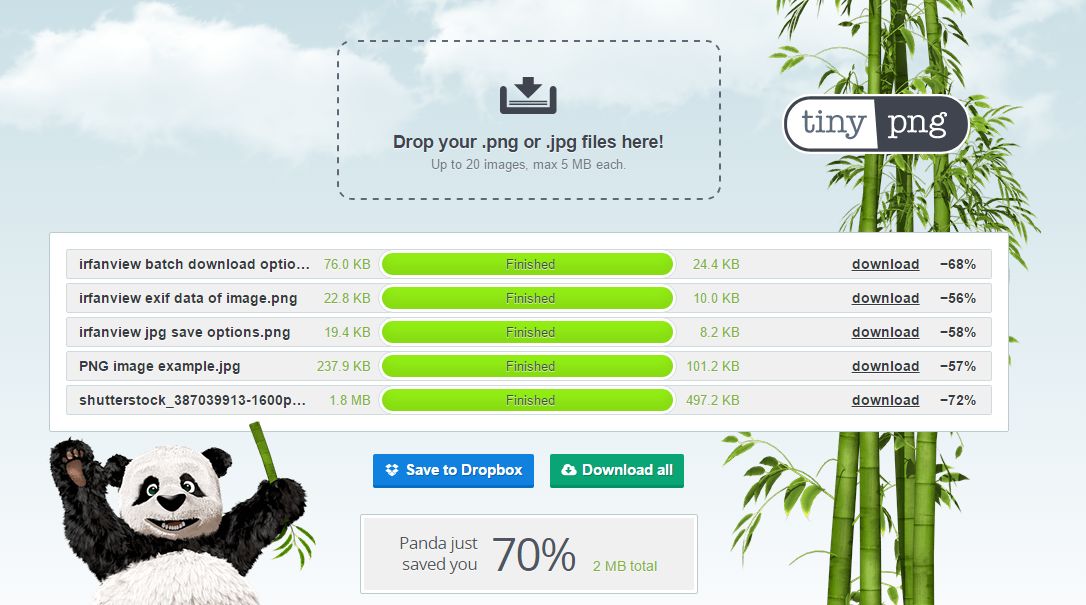
الإعداد: لقد قمت بتنزيل هذه الصورة من Shutterstock ، والتي تزن حوالي 10.3 ميجا بايت بدقة 6149 × 4562 – وهي صورة مخزنة بدقة 28 ميجا بكسل. ما لم نعد شيئًا مثل كتيب جاهز للطباعة ، فلن نستخدم الدقة الكاملة للصورة في مدوناتنا. لنفترض أن لدينا حجمًا أقصى ثابتًا للصورة في مدونتنا يبلغ 1600 بكسل.
التجربة: سنقوم بتغيير حجم الصورة المصدر إلى 1600 بكسل وإنشاء أربعة إصدارات – اثنان لتنسيق PNG واثنان لتنسيق JPG. لكل تنسيق (JPG / PNG) ، سنستخدم (أ) إعدادات الضغط الموصى بها و (ب) إعدادات الضغط القصوى.

النتائج: فيما يلي النتائج في مخطط جميل لتتبعها:
| الصورة الأصلية (كيلوبايت) | 10870 | ||
| القرار الهدف | 1600 بكسل | ||
| شكل | إعدادات | الحجم (كيلو بايت) | ٪ تخفيض |
| JPG | تقدمية ، جودة = 85 | 231 | 98٪ |
| غير تقدمية ، الجودة = 85 | 239 | 98٪ | |
| بي إن جي | ضغط = 0 | 5575 | 49٪ |
| ضغط = 6 | 1852 | 83٪ | |
| الضغط = 9 | 1750 | 84٪ | |
من النظرة الأولى ، قد يعتقد المرء أن ضغط 84٪ من PNG جيد بما يكفي مقابل 98٪ في JPG. هذا ليس صحيحًا تمامًا. إذا ألقيت نظرة فاحصة على أحجام الصور ، فسترى أن حجم PNG يزيد قليلاً عن 1.7 ميغابايت بينما يبلغ حجم JPG 0.22 ميغابايت. مما يعني أن PNG أثقل 8 مرات من نسخة JPG لنفس الصورة بنفس الدقة. بمعنى آخر ، بالنسبة للصورة نفسها والدقة ، يكون إصدار JPG أخف بنسبة 700٪ من PNG!
لنفس الصورة والدقة ، فإن إصدار JPG أخف بنسبة 700٪ من PNG!
كقاعدة عامة ، استخدم PNG للصور المسطحة و JPG لكل شيء آخر.
قائمة التحقق لتحميل الصور المخزنة في المدونات
هناك الكثير من المدونات حيث يقوم المحررون مباشرة بتحميل النسخة الكاملة الدقة للصورة في منشورات مدونتهم. فيما يلي بعض المؤشرات لتحميل الصور المخزنة على المدونات. أستخدم برنامجًا مجانيًا يسمى IrfanView يحتوي على الكثير من الميزات الرائعة. سأوضح كل واحد من أجلك.
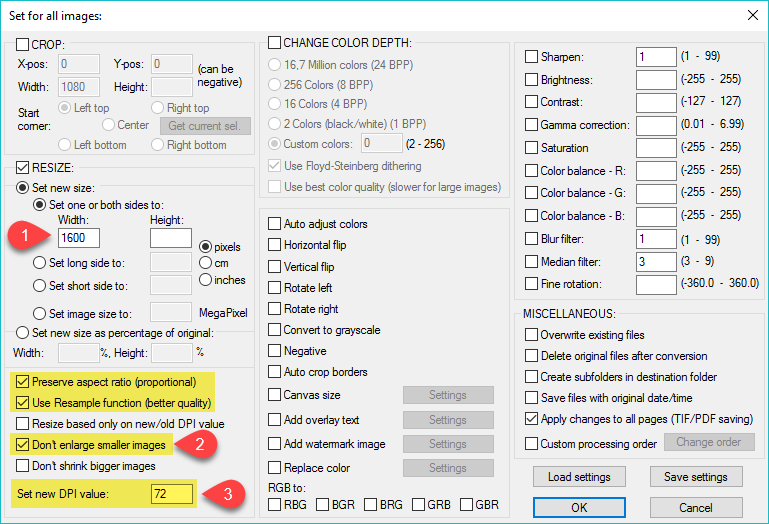
1. تغيير حجم صورتك
أولاً ، تحتاج إلى تحديد دقة قصوى لجميع صورك في موقع WordPress الخاص بك. سيتم تغيير حجم أي صورة فوق هذا البعد ، ما لم تكن بالطبع أصغر حجمًا.
يحتوي IrfanView على ميزة Batch Conversion (اضغط B بعد تشغيل التطبيق) والتي يمكنها تطبيق قائمة من الوظائف على مجموعة من الصور دفعة واحدة. لأغراضنا ، تشمل الوظائف تغيير الحجم والقص وإضافة علامة مائية وما إلى ذلك.
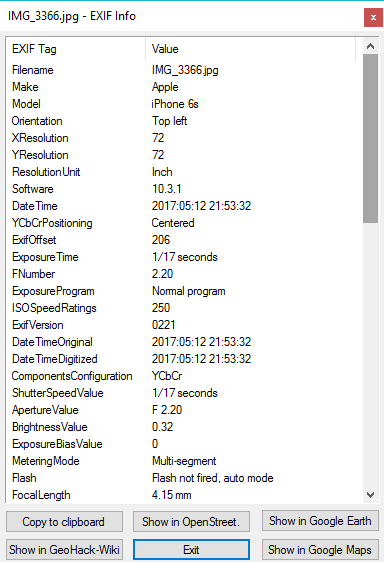
2. إزالة بيانات EXIF
تحتوي الصور التي يتم النقر فوقها على كاميرا عادية على الكثير من البيانات الوصفية المضمنة – وهي ليست سوى أجزاء صغيرة (ولكنها مفيدة) من المعلومات حول الصورة. تتضمن أمثلة هذه المعلومات إحداثيات GPS للمكان حيث تم النقر فوق الموافقة المسبقة عن علم وإعدادات ISO وطراز الكاميرا وما إلى ذلك.

إلا إذا كنا نقوم بالتدوين بالصور ، فإننا لا نريد عمومًا مثل هذه المعلومات في صورة منشور المدونة. عند حفظ الصور أو تحويلها دفعة واحدة في IrfanView ، تتم إزالة بيانات EXIF عادةً. هذا يساعد في الحفاظ على خصوصيتك – وخاصة موقعك الفعلي. يتراوح اختلاف الحجم لمعظم الصور بين 200 و 300 كيلوبايت لكل صورة.
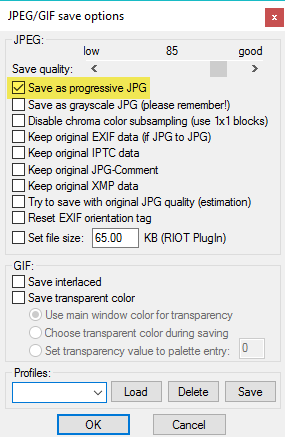
3. حفظ بتنسيق JPG التقدمي

تقوم صورة JPG التقدمية بتحميل صورة طبقة طبقة – وبالتالي تسريع وقت التحميل. بدأت شبكات توصيل المحتوى مثل KeyCDN تلقائيًا في تحويل ملفات JPG إلى ملفات JPG تقدمية لتسريع تسليم الصور وتحسين التخزين.
4. اضبط DPI على 72
DPI أو النقاط في البوصة هي مقياس لجودة الصورة. يتم استخدام قيمة DPI عالية لمواد الطباعة. بالنسبة للويب ، تعتبر القيمة 72 مثالية.
حسنًا ، تلخيصًا لما ورد أعلاه ، فيما يلي إعداداتي. أقوم بتشغيل هذه الميزة بمجرد تجميع جميع الصور لمنشور مدونتي – قبل تحميل الصور على WordPress.

5. تحسين صورك
بغض النظر عما إذا كنت قد استخدمت JPG أو PNG ، فأنت بحاجة إلى تحسين صورتك. هناك الكثير من أدوات الإنترنت رهيبة على محمل الجد أن تساعدك على تحسين الصور الخاصة بك وحفظ الكثير من الفضاء.
أنا أتحدث عن خدمات مثل TinyPNG أو TinyJPG التي تعمل ببساطة على تحسين صور PNG / JPG الخاصة بك باستخدام بعض الخوارزميات المتقدمة.

لكي أكون صادقًا ، لا أعرف كيف تعمل الخوارزميات ، لكنها تعمل ، وكنت دائمًا قادرًا على الحصول على تخفيض بنسبة 50-70 ٪ بغض النظر عن أفضل طريقة لحفظها.
يمكنك أيضًا شراء الإصدار الاحترافي من الخدمة كمكوِّن إضافي لبرنامج Photoshop مقابل 50 دولارًا أمريكيًا. يتوفر كل من إصدارات Windows و Mac. من أجل أغراضي ، يعمل الإصدار عبر الإنترنت (إلى جانب ميزة Save to Dropbox ) بشكل أفضل.
ملحقات تحسين الصور في WordPress
حتى الآن ، تعلمنا خطوات البدء بشكل صحيح. ماذا لو عثرت على هذا المنشور الآن ، وتم تحميل مئات الصور بالفعل؟ حسنًا ، إليك بعض المكونات الإضافية لمساعدتك في ذلك:
EWWW Cloud Image Optimizer

هذا البرنامج المساعد هو تفرع من البرنامج المساعد EWWW Image Optimizer الأصلي والشائع على نطاق واسع . تتيح لك هذه المكونات الإضافية لتحسين الصور ، التي تجمع أكثر من 500000 عملية تنزيل ، تحسين الصور أثناء تحميلها على WordPress.
ما يميزها عن المنافسة هو قدرتها على تحسين الصور الموجودة في قاعدة البيانات الخاصة بك ، مما يؤدي إلى ارتفاع كبير في الأداء. كما أنه يوفر تكاليف النطاق الترددي الكبيرة نظرًا لأن معظم حركة المرور الخاصة بك تأتي من المقالات القديمة. يمكنك أيضًا اختيار تمكين ضغط الصورة المفقود (وهو بالكاد مرئي للعين المجردة) ولكن يمكن أن يوفر الكثير من المساحة وعرض النطاق الترددي. فيما يتعلق بتقنية التحسين ، يمكن استخدام TinyPNG أو TinyJPG’s API لتحسين الصور الجديدة والحالية.
لكن ها هي المشكلة. لا يسمح الكثير من المضيفين (بما في ذلك WPEngine) بإضافة EWWW Image Optimization لأنه يضع الكثير من الحمل الإضافي على الخادم. إذا تمكنت بطريقة ما من تجاوز قيود الخادم ، فقد تخاطر بتعليق حسابك بسبب انتهاكات السياسة.
هذا هو المكان الذي يأتي فيه المكون الإضافي EWWW Cloud Optimizer للعب. يقوم بإلغاء تحميل جميع العمليات الحسابية المطلوبة لتحسين الصور إلى السحابة واستبدال الصور غير المحسنة بالصور المحسّنة ببساطة. نظرًا لأنه يتم استخدام طاقة وحدة المعالجة المركزية صفر تقريبًا للضغط ، فلا يوجد حمل إضافي على الخادم. هذا صالح لجميع تحويلات الصور الجديدة والحالية في موقع WordPress الخاص بك.
الخطط والأسعار: كما هو متوقع ، فإن المكون الإضافي ليس مجانيًا لأن المطور يجب أن يدفع فواتير الحوسبة السحابية. ومع ذلك ، فإن السعر معقول للغاية حيث يكلف 9 دولارات أمريكية مقابل 3000 تحسين للصورة لاشتراك مدفوع مقدمًا.
تم تصميم المكون الإضافي EWWW Cloud Optimizer بشكل جميل. يخبرك الماسح الضوئي للوسائط بعدد الصور التي تحتاج إلى تحسينها قبل الشراء. بناءً على صور الخادم الخاص بك ، يمكنك شراء خطة مدفوعة مسبقًا ذات صلة.
البرنامج المساعد TinyPNG WordPress

هذا مكون إضافي رائع آخر لتحسين الصور يتكامل مباشرة مع خدمة TinyPNG / JPG. يتم تحميل الصور الجديدة والحالية تلقائيًا إلى مكتبة وسائط WordPress. يقدم هذا المكون الإضافي خطة مجانية من 100 تحسين للصورة شهريًا.
قام Freddy بتجميع قائمة من المكونات الإضافية لتحسين الصور منذ فترة – قم بقراءتها إذا كنت ترغب في معرفة المزيد عن هذا الموضوع.






