أربع طرق لتحسين سرعة الصفحة وإتقان أساسيات الويب الأساسية
قامت Google للتو بتحديث خوارزمية البحث الخاصة بها ، مما يجعلها فرصة مثالية لتعزيز تصنيفات صفحات موقعك باستخدام نصائح Core Web Vitals

يركز آخر تحديث رئيسي لـ Google لخوارزمية البحث بشكل كبير على تجربة المستخدم من خلال مجموعة جديدة من مقاييس عامل التصنيف ، تسمى Core Web Vitals. تكشف النتائج المبكرة من عمليات تدقيق Core Web Vital أن متوسط أداء موقع الويب أقل من هذه المعايير الجديدة. كشفت أبحاث Searchmetrics أنه ، في المتوسط ، يمكن للمواقع تقليل وقت تحميل الصفحة بحوالي ثانية واحدة عن طريق إزالة JavaScript غير المستخدمة.
يوفر هذا فرصة رائعة للتفوق على مواقع الويب الأخرى من خلال تعزيز تصنيفات الصفحات الخاصة بك.
إليك كل ما تحتاج لمعرفته حول Core Web Vitals بالإضافة إلى أربع خطوات بسيطة لتحسين المقاييس الخاصة بك.
ما هي مقاييس Core Web Vitals؟
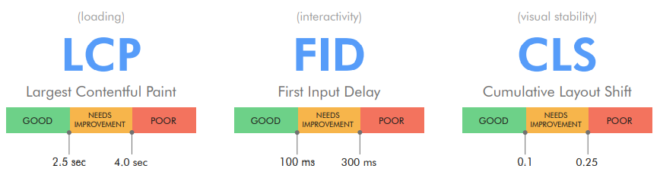
تعد “أساسيات الويب الأساسية” امتدادًا لإشارات تجربة صفحة Google التي تتضمن التوافق مع الجوّال و HTTPs. تقيس مقاييس Core Web Vitals الثلاثة أداء التحميل والتفاعل والاستقرار البصري ، والتي تعتبرها Google على أنها توفر تصورًا دقيقًا لتجربة المستخدم الواقعية.
- يقيس Largest Contentful Paint (LCP) وقت تحميل أكبر صورة أو كتلة نصية مرئية في وجهة نظر المستخدم.
- يقيس تأخير الإدخال الأول (FID) التفاعل على الصفحة عن طريق حساب الوقت من وقت تفاعل المستخدم لأول مرة مع الموقع إلى الوقت الذي يستجيب فيه المتصفح لهذا التفاعل.
- يشير إزاحة التخطيط التراكمي (CLS) إلى مدى تغير المحتوى أثناء عرض الصفحة.
كيفية التحقق من إحصاءات سرعة صفحتك
هناك العديد من الأدوات عبر الإنترنت التي تتحقق من درجة تصنيف صفحتك ، بما في ذلك PageSpeed Insights وتقرير تجربة مستخدم Chrome و Lighthouse Audit و Search Console. تقيس هذه المواقع سرعة الصفحة في عناصر مختلفة وتعرض النتائج باستخدام نظام إشارات المرور. يوفر PageSpeed Insights تفصيلاً للنتائج ويسلط الضوء على مجالات التحسين.
ماذا يعني الأداء “الجيد” بالأرقام؟

لتوفير تجربة مستخدم جيدة ، يجب أن يحدث LCP في غضون 2.5 ثانية من وقت بدء تحميل الصفحة لأول مرة. يجب أن تحتوي الصفحات على FID أقل من 100 مللي ثانية وأن تحافظ على CLS أقل من 0.1.
تتمتع مواقع الويب ، مثل ويكيبيديا ، بأعلى درجات سرعة الصفحة نظرًا لاتباع نهج خفيف الوزن في تصميم الويب ، باستخدام النصوص والصور المحسنة بشكل أساسي . مواقع الويب التي تعتمد بشكل كبير على محتوى الفيديو والصور يكون تحميلها أبطأ مما يجعل تجربة المستخدم سيئة. لذلك ، هناك توازن بين التصميم وتجربة المستخدم.
انظر أين يرتب موقعك. قم بزيارة PageSpeed Insights وأدخل عنوان URL الخاص بك. ملاحظة: أعلى رقم هو نقاط Lighthouse الخاصة بك ، والتي يشار إليها أيضًا باسم درجة PageSpeed ، ويتم قياسها من صفر إلى 100. في حين أنها تمثل معيارًا عامًا جيدًا لأداء موقعك. لا يتعلق الأمر تمامًا بمقاييس Core Web Vitals الثلاثة ، والتي يجب النظر إليها على أنها تحليل LCP و FID و CLS.
كيفية تحسين سرعة صفحتك
يعتبر النجاح الحصول على درجة “جيدة” في جميع المجالات الثلاثة. يمكن أن يؤدي إجراء تغييرات صغيرة إلى تحسين نتيجة سرعة الصفحة بأقل من ثانية واحدة ، مما قد يؤدي إلى تحويل الموقع من درجة “ضعيفة” أو “بحاجة إلى تحسين” في LCP إلى درجة “جيدة”. سيؤدي تقليل وقت التحميل إلى جعل المستخدمين أكثر سعادة وزيادة حركة المرور إلى الموقع.
بعبارة بسيطة ، يمكن أن يؤدي تحديد العناصر غير المستخدمة أو التي لها غرض أساسي وإزالتها إلى تحسين نتيجة سرعة صفحة الموقع.
1. صور كبيرة الحجم
تعد الصور المحسّنة بشكل سيئ أحد الأسباب الرئيسية التي تؤثر على درجة LCP الخاصة بالموقع نظرًا لأن هذا عادةً ما يكون أكبر عنصر يتم تحميله. قد تحصل شركات التجارة الإلكترونية وأولئك الذين يعتمدون بشكل كبير على الصور على نقاط LCP أقل بسبب عرض الصفحة للعديد من الصور عالية الدقة.
يمكن أن يؤدي تحسين هذه الأصول باستخدام التصميم سريع الاستجابة أو تنسيق الصور من الجيل التالي مثل WebP و JPEG 2000 و JPEG XR إلى تحسين النتيجة عن طريق تقليل وقت العرض. في كثير من الأحيان ، يمكن تكثيف الصور إلى حجم أصغر بكثير دون التأثير على جودة الصورة. يمكن للموارد المجانية مثل Squoosh القيام بذلك نيابة عنك.
2. المحتوى الديناميكي والإعلانات
يعد تحميل الإعلانات على صفحة الويب أحد الأسباب الرئيسية لسوء نتيجة CLS. يمكن أن يرجع ذلك إلى تغيير العناصر الموجودة في الصفحة لاستيعاب الإعلانات الديناميكية ، مما يؤدي إلى ترك انطباع سيئ لدى المستخدم.
يعد استخدام طريقة التنفيذ الذكية مثل تخصيص سمات الحجم أو مربعات نسبة العرض إلى الارتفاع في CSS لجميع الإعلانات ومقاطع الفيديو وعناصر الصور إحدى الطرق لتقليل تحويل المحتوى. قد تستخدم بعض الشركات مكونًا إضافيًا أو ترميزًا في الجزء العلوي من موقع الويب لوضع الإعلانات. ومع ذلك ، قد يؤدي ذلك إلى موقع ويب أبطأ ، مما يؤثر سلبًا على تجربة المستخدم ويؤثر بشكل غير مباشر على التصنيف.
أيضًا ، لا تقم أبدًا بإدراج محتوى أعلى المحتوى الموجود ، إلا في حالة الاستجابة لتفاعلات مستخدم محددة حيث يضمن ذلك حدوث أي تغيير في التخطيط يحدث. على سبيل المثال ، عند النقر فوق زر CTA ويظهر نموذج هو استثناء.
3. اقتصاد الويب المرتكز على البرنامج المساعد
يمكن أن تعمل المكونات الإضافية مثل “لصق فوق الشقوق” لحل مشاكل موقع الويب ، كما يقول ويلز. على الرغم من إنشاء إصلاح مؤقت ، إلا أنه يمكن أن يبطئ أداء الويب ويعيقه حيث يجب تحميل جميع التعليمات البرمجية قبل أن يتمكن المستخدم من التفاعل الكامل مع صفحة الويب.
يمكن أن يؤدي استخدام المكونات الإضافية إلى زيادة عدد طلبات الخادم وزيادة وقت تنفيذ جافا سكريبت. كل هذه العوامل يمكن أن تخفض درجة FID للموقع.
لذلك ، يمكن أن تؤدي إزالة بعض المكونات الإضافية ، خاصة غير المستخدمة منها ، إلى تحسين تفاعل الموقع وسرعته.
4. كود أكثر من اللازم
تنصح Google بالتركيز على الأداء العام لموقع الويب.
على الرغم من أن CSS وجافا سكريبت غير المستخدمة قد لا تؤثر بشكل مباشر على نتيجة سرعة الصفحة ، إلا أنها لا تزال تؤثر على أوقات تحميل الموقع ، وتؤدي إلى زيادة حجم التعليمات البرمجية ، وتؤثر سلبًا على تجربة المستخدم.
متى يجب أن أبدأ؟
بدأ طرح Google للخوارزمية الجديدة في منتصف شهر يونيو ، لذا من المفيد البدء في مراجعة مدى نجاح موقعك في اختبارات سرعة الصفحات. تميل مواقع الويب التي يتم تصنيفها جيدًا إلى الحصول على درجات أعلى في Core Web Vitals ، ومن المقرر أن يستمر هذا الاتجاه حيث تركز Google بشكل أكبر على تجربة المستخدم.