كيفية تغيير حجم خط WordPress الخاص بك

يمكن أن يؤثر حجم الخط على كيفية مشاهدة الأشخاص لموقعك على الويب. بعد كل شيء ، لن ترغب في شيء صغير جدًا بحيث لا يمكن قراءته على أجهزة مختلفة. قد يتسبب ذلك في توقف الأشخاص عن محاولة قراءة النص ومغادرة موقعك. قد يساهم تغيير حجم خط WordPress في قضاء هؤلاء الزوار وقتًا أطول في قراءة المحتوى الخاص بك.
في هذا البرنامج التعليمي ، سنعرض لك بعض الطرق التي يمكنك من خلالها تغيير حجم الخط الخاص بك. هذه عملية سهلة نسبيًا ، لكننا سنعرض لك بعض الأساليب وبعض الأدوات الرائعة لمنح المحتوى الخاص بك مزيدًا من القوة وراء معناه.
لماذا يجب عليك تغيير الخط الخاص بك
يمكن أن تضيف الطباعة مظهرًا وأسلوبًا مختلفين تمامًا لأي موقع ويب تقريبًا. يمكن أن يكون هذا كل شيء من حجم الكلمات التي تستخدمها إلى لونها. إنها طريقة للإشارة إلى مستوى الاحتراف وغالبًا ما تكون جزءًا من إشراك نوع معين من الجمهور.
قد تبدو بعض تخطيطات WordPress جميلة على كمبيوتر سطح المكتب. ومع ذلك ، يمكن أن تأخذ مظهرًا مختلفًا تمامًا عند عرضها على جهاز محمول مثل الهاتف الذكي أو الجهاز اللوحي.
لهذا السبب يجب عليك دائمًا اختبار مواقع الويب الخاصة بك على تلك الأجهزة. قد تجد أن الخط صغير جدًا أو أنه يبدو سيئًا على تكنولوجيا الهاتف المحمول.
يمكن أن تغرس تغييرات الطباعة الأخرى إحساسًا بما تدور حوله الشركة والنغمة العامة للمحتوى. على سبيل المثال ، يمكن أن يوفر حجم خط أكبر أثناء استخدام Comic Sans أجواء أكثر مرحًا ومرحة بدلاً من شيء مثل Times New Roman أصغر.
يمكن تطوير بعض من هذا الجذب باستخدام الخطوط المجانية على موقع الويب الخاص بك أو العثور على الطباعة المثالية التي تناسب مكانتك.
هناك عدة طرق مختلفة يمكنك من خلالها تغيير حجم الخط في WordPress. دعنا نتفوق عليهم معا.
كيفية تغيير حجم الخط في ووردبريس
الطريقة الأولى: استخدام المحرر
يحتوي محرر كتلة Gutenberg على بعض وظائف حجم الخط المضمنة. كل ما عليك فعله هو الوصول إلى اثنين من الكتل الصحيحة. دعونا نجري ملخصًا سريعًا للوضع معًا.
الخطوة 1: افتح منشورًا جديدًا أو صفحة
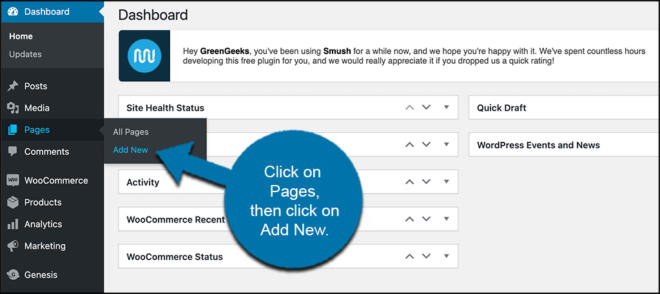
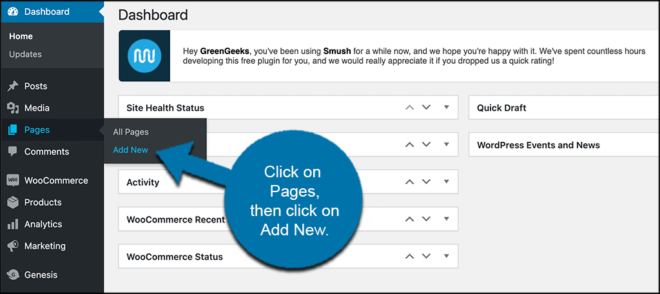
انطلق وافتح منشورًا أو صفحة جديدة للوصول إلى المحرر. بالنسبة لهذا العرض التوضيحي ، سنفتح صفحة جديدة. ما عليك سوى النقر فوق الصفحات وإضافة جديد.

الخطوة 2: حدد الكتلة التي تريدها
الآن بعد أن أصبحت في صفحة جديدة ، امض قدمًا وحدد الكتلة التي تريد استخدامها ثم قم بتغيير حجم الخط في WordPress. هناك نوعان من العناصر الأساسية هنا لاستخدامهما ، كتلة “العنوان” أو كتلة “HTML المخصصة”.
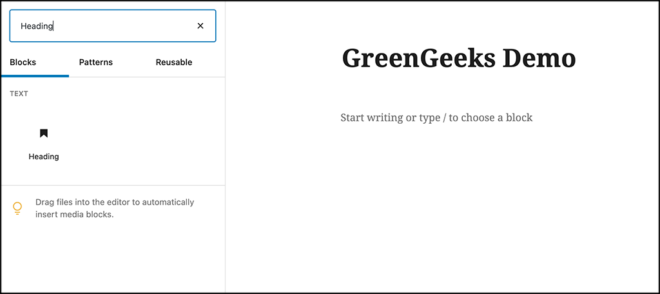
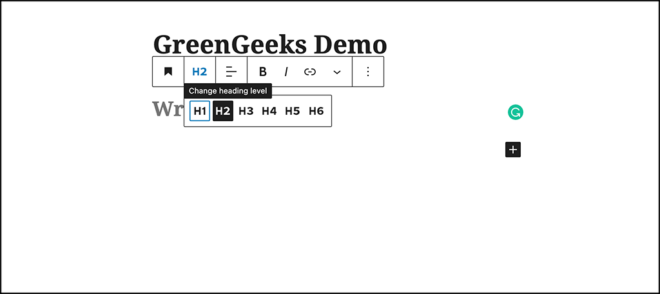
انقر فوق الرمز + لإضافة كتلة جديدة. ابحث عن كتلة “العنوان”.

الخطوة 3: تغيير أحجام الخط باستخدام العنوان أو كتلة HTML المخصصة
انطلق وانقر على هذا الحظر وأضفه إلى صفحتك. عند القيام بذلك ، يمكنك النقر فوق نمط “العنوان” وتحديد مستوى عنوان الخط الذي تريده.

استخدام العناوين لتغيير الحجم وإضافة تحسين محركات البحث
في بعض الحالات ، قد ترغب فقط في ظهور كلماتك بشكل أكبر لإنشاء رأس الصفحة. في هذه الحالة ، قد ترغب في تغيير النص إلى عنوان فعلي. لا يمنح النص مظهرًا أكثر وضوحًا فحسب ، بل سيساهم أيضًا في جزء من ممارسات تحسين محركات البحث لديك .
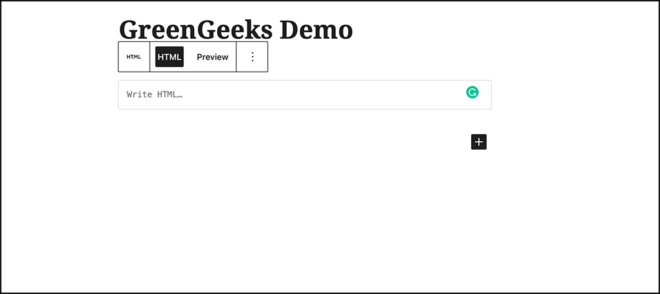
يمكنك أن تفعل الشيء نفسه مع كتلة “HTML المخصصة”. انطلق وابحث عن ذلك وأضفه إلى الصفحة باستخدام نفس الطريقة أعلاه.

من هنا يمكنك البدء في كتابة كود HTML الذي تريده واستخدام هذه الكتلة لإضافة أي نوع من حجم الخط الذي تريده. خير مثال على ذلك شيء مثل:
فقط قم بتغيير رقم حجم الخط إلى ما تريد وتحقق من ذلك.
الطريقة 2: استخدام البرنامج المساعد لأدوات المحرر المتقدم
و أدوات محرر المتقدم المساعد يوفر طريقة أخرى سهلة جدا لتغيير حجم الخط في وورد. قد يتذكر الكثير منكم هذا البرنامج المساعد عندما تم تسميته TinyMCE Advanced. بمجرد التثبيت ، يوفر المكون الإضافي كتلة “Classic Paragraph” لمحرر Gutenberg.

الخطوة 1: تثبيت وتنشيط البرنامج المساعد
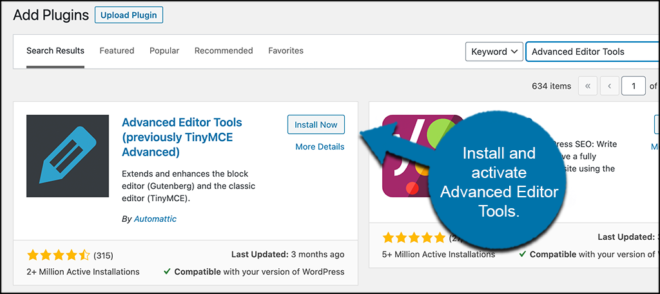
لاستخدام هذا البرنامج المساعد لتغيير أحجام الخطوط في WordPress ، تحتاج أولاً إلى تثبيته وتنشيطه . يمكنك القيام بذلك عن طريق الانتقال إلى صفحة الملحقات في لوحة تحكم مسؤول WordPress.

ما عليك سوى استخدام حقل البحث المتاح والبحث في المكون الإضافي بالاسم. عندما تراها منبثقة ، قم بتثبيتها وتنشيطها من هناك.
الخطوة 2: افتح صفحة جديدة
الآن بعد تثبيت البرنامج المساعد وتنشيطه ، حان الوقت لفتح صفحة جديدة حتى تتمكن من استخدامها. انقر فوق الصفحات> إضافة جديد ، الموجود في منطقة القائمة على الجانب الأيسر من لوحة تحكم المسؤول.

الخطوة 3: ابحث عن كتلة الفقرة الكلاسيكية
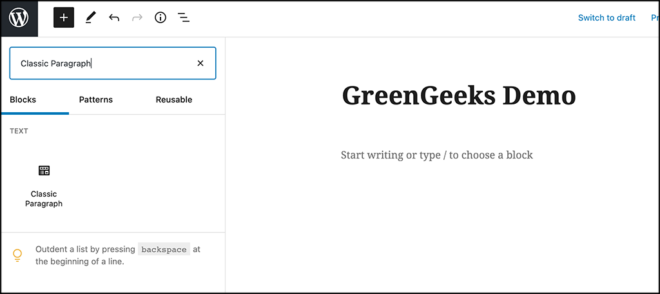
الآن بعد أن فتحت صفحة جديدة ، فأنت تريد البحث في الكتل عن كتلة “Classic Paragraph”. تمت إضافته تلقائيًا منذ أن قمت بتنشيط المكون الإضافي.

عندما تجدها ، قم بإضافتها إلى صفحتك.

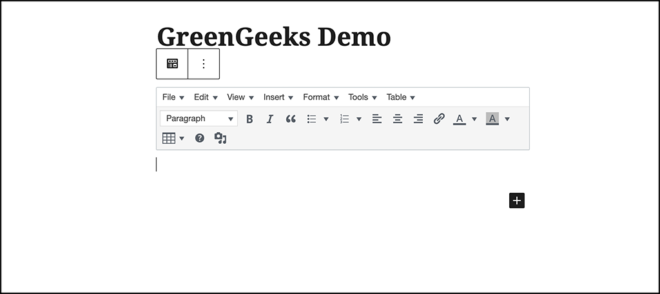
من هنا يمكنك استخدام المحرر كما تفعل في نمط Classic Editor وتغيير الخط في WordPress باستخدام الأدوات المتوفرة.
الطريقة الثالثة: إضافة CSS مخصص إلى سمة
طريقتنا الأخيرة لتغيير حجم الخط في WordPress ليست صعبة ، لكنك تحتاج إلى معرفة كيفية إضافة CSS مخصص إلى قالبك.
ملاحظة: تحتوي معظم سمات WordPress الجديدة على هذا في أداة التخصيص. ومع ذلك ، إذا كنت تقوم بتشغيل سمة قديمة ، فقد لا تتوفر هذه الطريقة بالطريقة التي تم وضعها بها.
الخطوة 1: افتح أداة تخصيص السمة
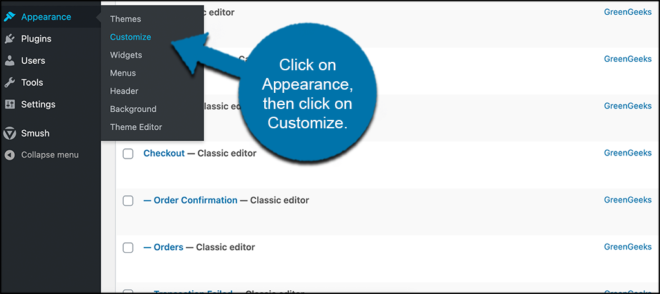
لإضافة CSS مخصص ، تحتاج أولاً إلى فتح أداة تخصيص السمات. يمكنك القيام بذلك عن طريق النقر فوق المظهر> تخصيص ، الموجود في منطقة القائمة على الجانب الأيسر من لوحة القيادة.

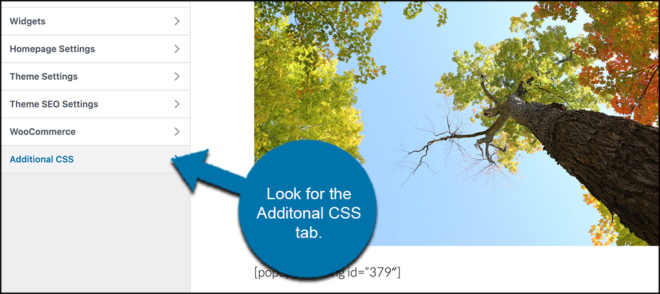
الخطوة 2: افتح علامة تبويب CSS الإضافية
الآن بعد أن تم فتح أداة تخصيص السمات ، تحتاج إلى التمرير لأسفل حتى تجد علامة التبويب “CSS إضافية”.

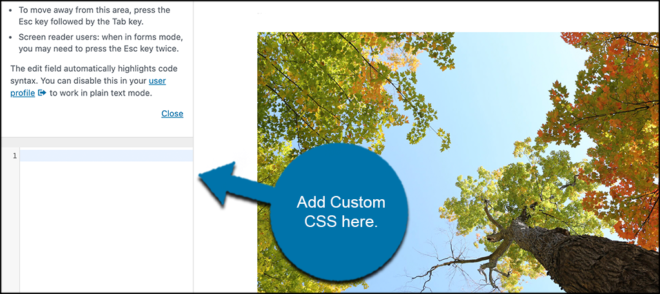
الخطوة 3: أضف كود CSS
مرة أخرى ، سوف تحتاج إلى معرفة كيفية إضافة كود CSS مخصص. ومع ذلك ، إذا قمت بذلك ، فيمكنك إضافة ذلك هنا وتغيير ليس فقط حجم الخط في WordPress ، ولكن أيضًا تغيير ألوان الخط والعنوان وأي شيء آخر تريده.

عادةً ما يتم تحديد رمز CSS الذي تدخله بواسطة العناصر الموجودة في المظهر الخاص بك. لا يستخدم الجميع نفس بيئات تشفير CSS. ومع ذلك ، يجب أن يعمل شيء مشابه لما يلي في أي سمة تقريبًا:
في هذا المثال ، سأقوم بتغيير حجم الخط لكل شيء على موقع الويب ضمن فقرة ، ” p ” ، إلى 14 بكسل. ما عليك سوى تغيير “14” إلى أي رقم تحتاجه لموقع الويب الخاص بك.
يمكنك فعل الشيء نفسه للرؤوس باستخدام h1 و h2 و h3 والعناصر الأخرى المستخدمة في موقعك.
إذا كنت تريد تغيير حجم الخط لعناصر أكثر تحديدًا ، فستحتاج إلى استبدال “p” في الترميز أعلاه بخاصية CSS. وسيكون هذا على الأرجح على مستوى الموضوع.
يمكن أن يساعدك استخدام أدوات Dev في Google Chrome في العثور على العناصر المحددة التي تريد تغييرها.
ملحقات أخرى لتغيير حجم الخط
أحد الأشياء الجميلة في WordPress هو عدد المطورين الذين يحلون مشكلة بطريقتهم الخاصة من خلال استخدام المكونات الإضافية. إليك بعض الأشياء التي قد تكون مهتمًا بها عندما يتعلق الأمر بتغيير حجم خط مشاركاتك أو صفحاتك.
Zeno Font Resizer

يشعر بعض المطورين أن منح الزائرين التحكم في عملية تغيير الحجم أكثر ملاءمة. Zeno Font Resizer هو أحد هذه المكونات الإضافية التي تمنح هذه القدرة. باستخدام أداة الشريط الجانبي ، يمكن لأولئك الذين يأتون إلى موقع الويب الخاص بك تحديد خط أصغر أو أكبر بناءً على تفضيلاتهم الشخصية.
إمكانية الوصول إلى خط مغير حجم الخط

لا يرى كل زوار موقع الويب الخاص بك الأمر بالطريقة التي تراها. هذا هو المكان الذي يأتي فيه Accessibility Font Resizer. يسمح لك البرنامج المساعد بتسهيل قراءة موقع الويب الخاص بك ومنح زوار موقعك خيار تغيير حجم خط النص الخاص بك. إنه بسيط ومباشر وسهل الاستخدام ومرن ولن يبطئ موقع الويب الخاص بك.