خطوات بسيطة لاستخدام منشئ السيرة الذاتية لإنشاء سيرة ذاتية احترافية في WordPress

WordPress ليس مجرد منصة للتدوين حول الموضوعات التي تهمك. يمكن أيضًا استخدامه كأداة قوية لمساعدتك في الحصول على هذه الوظيفة المثالية. تعد السير الذاتية عبر الإنترنت شائعة جدًا في العالم اليوم حيث سيحصل أصحاب العمل غالبًا على موظفين جدد من أي مكان تقريبًا – إذا كانت لديهم المهارات المناسبة. البرنامج المساعد Resume Builder لديه القدرة على مساعدتك في الحصول على تلك الفرص الرائعة من خلال توفير الوسائل لمشاركة مواهبك عبر الإنترنت من خلال WordPress.
ما الذي يمكنك فعله لإنشاء سيرة ذاتية احترافية عبر الإنترنت؟

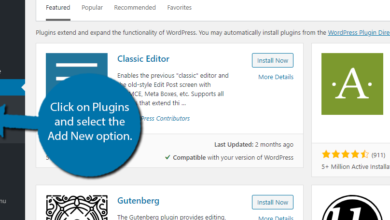
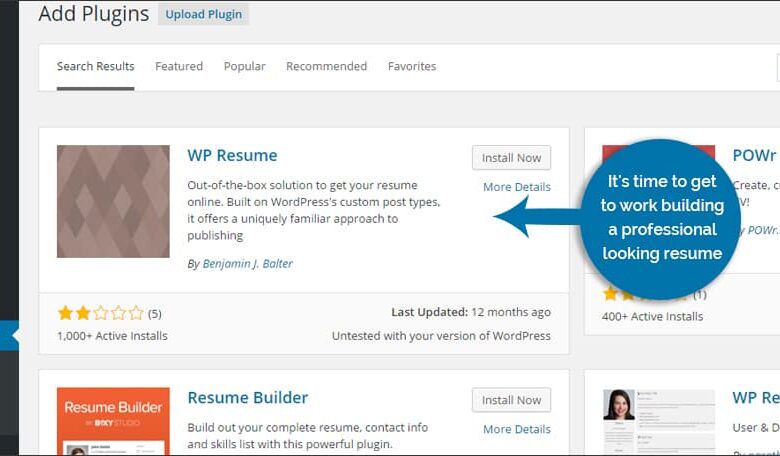
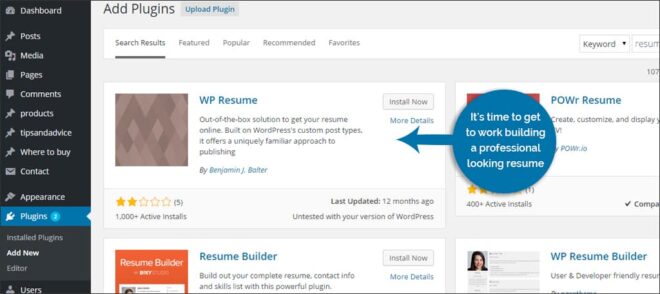
بمجرد تثبيت المكون الإضافي في WordPress ، حان الوقت للعمل على إنشاء سيرة ذاتية ذات مظهر احترافي. لا داعي للقلق بشأن التصميم سريع الاستجابة للأجهزة المحمولة لأن المكون الإضافي يجب أن يعمل مع معظم هذه الأنواع من السمات. كل ما يجب أن تقلق بشأنه هو إنشاء مظهر أنيق. الخطوة التالية هي إنشاء الصفحة.
السيرة الذاتية
السيرة الذاتية المحفوظة هي في الواقع صفحة مباشرة جاهزة ليراها أي شخص. ومع ذلك ، لا يوجد ارتباط مباشر من موقعك إلى هذه المنطقة. يمكن أن يساعد ذلك في إبقاء مدونتك منفصلة عن السيرة الذاتية مع استمرار منحك منصة للإعلان عن مهاراتك على الإنترنت. يمكن أن يساعد أيضًا في منع البريد العشوائي والطلب من أولئك الذين يزورون المدونة فقط. بشكل أساسي ، لا أحد يعرف أن استئناف WordPress موجود حتى تقوم بتوزيع الرابط.
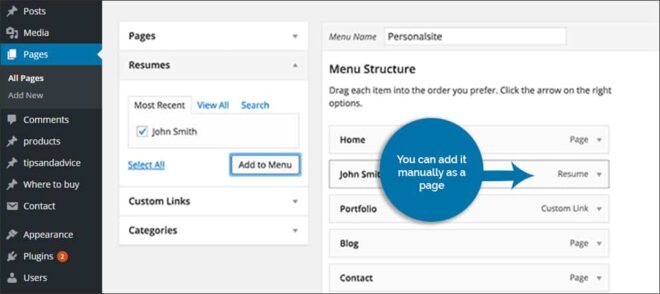
إضافة السيرة الذاتية يدويًا إلى القائمة العلوية

عندما تريد أن تظهر السيرة الذاتية في عناصر القائمة العلوية ، يمكنك إضافتها يدويًا كصفحة. بالانتقال إلى “المظهر” ثم “القوائم” ، سترى “السير الذاتية”. عند النقر فوق سهم القائمة المنسدلة لعنصر التحكم هذا ، سيكون هناك مربع اختيار متاح لكل سيرة ذاتية تقوم بإنشائها. بمجرد تحديد هذا المربع ، يمكنك النقر فوق “إضافة إلى القائمة” لوضعه.
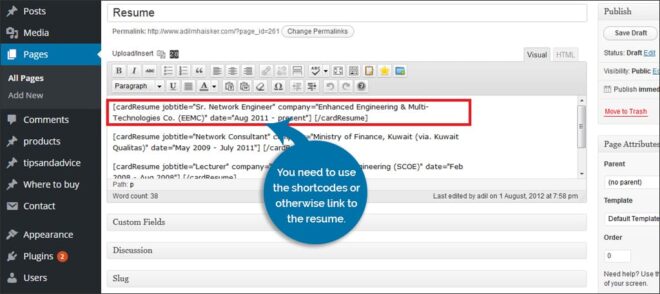
الرموز القصيرة

عندما تبدأ العمل على سيرتك الذاتية في WordPress ، فإنها لا تظهر في WordPress تلقائيًا مثل الصفحات أو المنشورات. قبل أن يتمكن الزوار من رؤية مهاراتك ومعلوماتك ، تحتاج إلى استخدام الرموز القصيرة أو الارتباط بالسيرة الذاتية. يمكن نسخ هذه المقتطفات الصغيرة ولصقها في أي جزء تقريبًا من صفحة المدونة أو المنشور. يمنحك هذا التحكم في أي جزء من السيرة الذاتية تريد تحريره. على سبيل المثال ، يمكنك استخدام الرمز المختصر لمقدمة السيرة الذاتية وليس لصفحة الاتصال. يمكنك أيضًا استخدام رمز السيرة الذاتية الكامل وإظهار الجزء الأكبر من المعلومات.
باستخدام الحاجيات
يستخدم Resume Builder عناصر واجهة مستخدم لعرض أجزاء معينة من السيرة الذاتية. تتم إضافتها إلى عنصر التحكم في التنقل تمامًا مثل أي شيء آخر. إذا انتقلت إلى “Appearance” ثم “Widgets” ، فستجد “RB: Resume Widget”. اسحب هذا إلى الشريط الجانبي المفضل لديك. الآن ، سيكون هذا فارغًا حتى تقوم بنسخ ولصق الرمز القصير الذي تريده من سيرتك الذاتية. يمكن أن تكون هذه مهاراتك أو معلومات الاتصال الخاصة بك أو أي مجموعة قصيرة أخرى من المعلومات التي تريد مشاركتها.
ملاحظة: سيؤدي استخدام الأدوات بهذه الطريقة إلى إظهار تلك المعلومات في كل صفحة يصل إليها شخص ما على موقعك. ربما لا تريد أن تظهر مهاراتك إذا كان لديك زائر يقرأ إحدى مشاركات مدونتك. في الأداة نفسها ، يمكنك تغيير إمكانية رؤيتها للاختباء ما لم يقم شخص ما بالوصول إلى صفحة السيرة الذاتية. بالإضافة إلى ذلك ، قد لا تكون فكرة سيئة إخفاء جميع أدواتك غير الضرورية إذا كان شخص ما يقرأ السيرة الذاتية. أنت لا تريد إعلانات أو لافتات تأخذ بعيدا عن المواد.
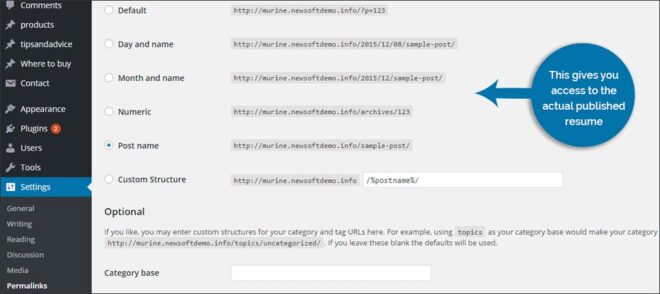
توزيع الرابط الثابت

عند إنشاء سيرة ذاتية ، يتم إنشاء ارتباط دائم. يمنحك هذا الوصول إلى السيرة الذاتية المنشورة الفعلية. هذا الرابط هو الذي يجب عليك استخدامه عند التواصل مع أصحاب العمل المحتملين أو مشاركته على وسائل التواصل الاجتماعي. ستعمل هذه الصفحة المحفوظة تلقائيًا على إزالة الأدوات التي لا تتعلق بسيرتك الذاتية. بدلاً من تعيين جميع عناصر واجهة المستخدم لإخفاءها أو إظهارها كما هو مذكور أعلاه ، فإن هذه الصفحة قد قامت بكل شيء من أجلك.
ماذا فعلت للتعبير عن نفسك كمحترف على الإنترنت؟ هل نجحت في دمج أنظمة مثل هذه مع وسائل التواصل الاجتماعي؟ هل ترى أن هذه طريقة قابلة للتطبيق لتعزيز فرص العمل؟ نحب أن نسمع منك!