كيفية إضافة الأيقونة المفضلة على موقع WordPress الخاص بك

“الأيقونة المفضلة” هي الصورة الصغيرة التي تصاحب موقع الويب في متصفحك. عندما تضيف شيئًا ما إلى مفضلاتك أو إشاراتك المرجعية ، فإن هذه الأيقونة الصغيرة هي الرسم المستخدم. ومن هنا جاء اسمها: “مفضل” بالإضافة إلى “أيقونة” تساوي “فافيكون”.
إذا لم يكن هناك موقع ويب ، فسيتم استخدام صفحة فارغة أو صورة افتراضية أخرى.
من نواح كثيرة ، يشبه الرمز المفضل وجود شعار. إنها صورة يربطها العديد من الأشخاص بعلامة تجارية أو موقع ويب. على سبيل المثال ، بمجرد النظر إلى الصورة الصغيرة يمكنني تحديد الرمز الذي يؤدي إلى موقع الويب الموجود في شريط المهام في Chrome … لا توجد كلمات ضرورية.
في هذا البرنامج التعليمي ، سأوضح لك كيفية إضافة الأيقونة المفضلة إلى موقع WordPress الخاص بك.
إنشاء الأيقونة المفضلة
الأيقونة المفضلة هي أكثر من مجرد صورة. لا يمكنك فقط تحميل أي ملف JPG أو PNG وتتوقع أن تعرف المتصفحات الفرق. الأيقونات هي في الواقع ملفات .ICO. لهذا السبب ، تحتاج إلى تطبيق يقوم بإنشاء أنواع الملفات المحددة هذه.
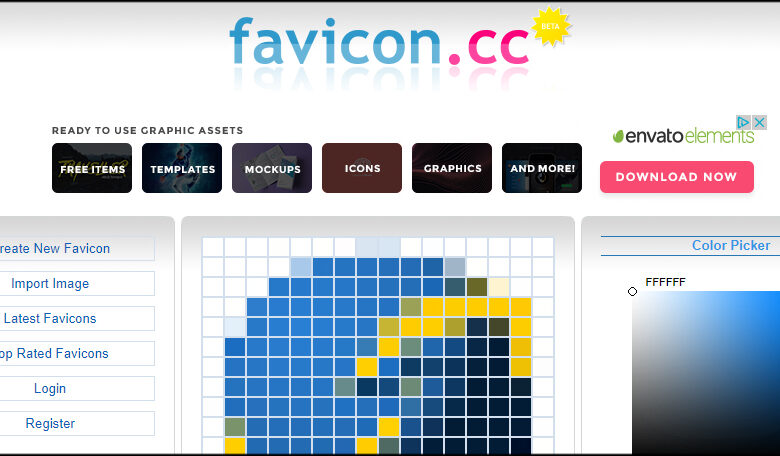
باستخدام Favicon.cc
![]()
Favicon.cc هي أداة مجانية قائمة على الويب تتيح لك إنشاء الرموز المفضلة بأبعاد 16 × 16 بكسل. إنه نظام مجاني يمنحك التحكم في اللون لوحدات البكسل الفردية بالإضافة إلى القدرة على تحميل وتحويل الرسومات الموجودة. لا يتطلب تسجيل الدخول أو التسجيل وهو سهل الاستخدام إلى حد ما للحصول على رمز سريع.
باستخدام فافيكون ومولِّد التطبيقات
![]()
أحد الأشياء التي تميز Favicon & App Generator عن الآخرين هو أنه يمكنك تنزيل أكثر من مجرد ملف ICO. في الواقع ، يمنحك هذا التطبيق المستند إلى الويب جميع ملفات الصور اللازمة للأنظمة المختلفة. على سبيل المثال ، يمكنك تنزيل إصدارات تطبيقات Android و iOS و Microsoft للرسم في ملف مضغوط واحد دفعة واحدة.
باستخدام الفوتوشوب
من الممكن إنشاء ملفات ICO في Photoshop باستخدام مكون إضافي. تمنحك الأداة ببساطة القدرة على حفظ ملفات ICO لاستخدامها في تطوير الويب. إذا كان لديك البرنامج ، فقد يكون من المفيد تثبيت الإضافة وإنشاء البرنامج الخاص بك.
إضافة الأيقونة المفضلة إلى ووردبريس
تعد إضافة رمز مفضل إلى WordPress عملية سريعة وسهلة في معظم الحالات. في الواقع ، قد لا تحتاج إلى فعل أي شيء أكثر من تحميل صورة. في بعض الحالات ، كل ما تحتاجه هو ملف JPG أو PNG وسيقوم WordPress بالباقي.
باستخدام موضوع
تمنحك العديد من السمات المتوفرة في WordPress القدرة على إنشاء الرموز المفضلة من صور الشعار التي تم تحميلها. نظرًا لاستخدام الشعار كامتداد للعلامة التجارية ، فإن هذا يقطع الكثير من العمل التحضيري. على سبيل المثال ، فإن السمة ” ColorMag ” ستأخذ شعارك وتحوله إلى الأيقونة المفضلة تلقائيًا.
ستحتاج إلى تثبيت سمات WordPress التي توفر هذه الإمكانية.
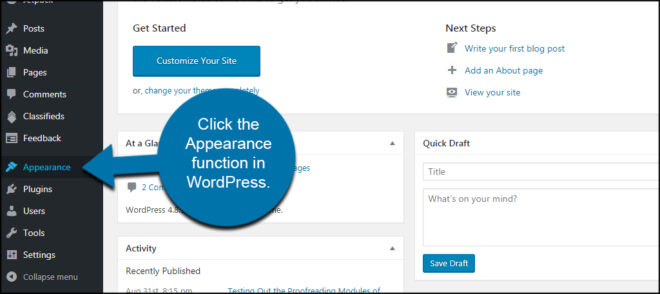
للعثور على السمات التي تبرز استخدام الأيقونة المفضلة ، انقر فوق وظيفة المظهر في WordPress. ستكون قائمة السمات الخاصة بك هي الشاشة الافتراضية.

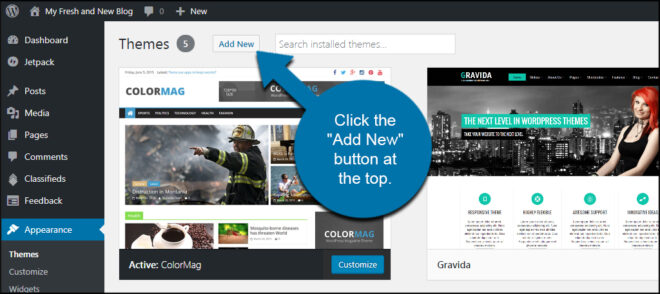
انقر فوق الزر “إضافة جديد” في الأعلى.

أدخل “favicon” في شريط البحث وابحث عن المظهر الذي يعجبك. سيعرض لك هذا قائمة بأي موضوع يتضمن كلمة “favicon” في الوصف. لسوء الحظ ، قد لا يشمل هذا جميع السمات التي لها وظيفة الأيقونة المفضلة. لا يقوم بعض المطورين بتضمين الأوصاف الأكثر تفصيلاً لموضوعاتهم.
![]()
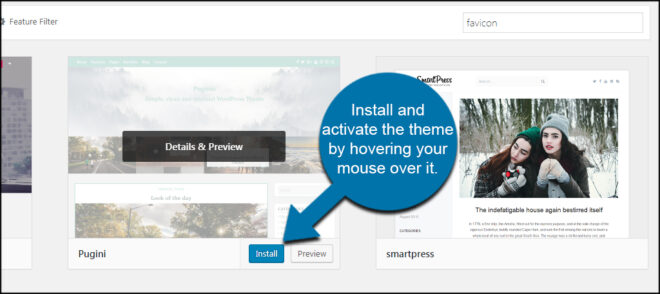
بمجرد العثور على المظهر الذي يعجبك ، قم بتثبيت السمة وتنشيطها عن طريق تحريك الماوس فوقها.

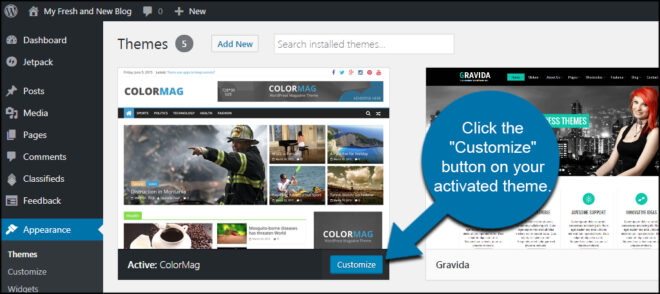
معظم السمات التي تمنحك الوصول إلى الشعارات والأرقام المفضلة ستفعل ذلك من خلال أداة تخصيص WordPress. للوصول إلى هذه الأداة ، انقر فوق الزر “تخصيص” الموجود في المظهر الذي تم تنشيطه.

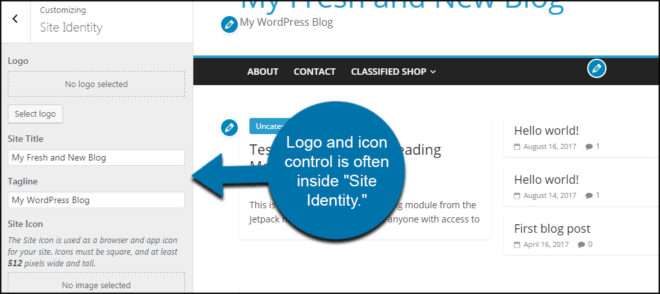
في Customizer ، تريد العثور على أي وظيفة مرتبطة بالشعار أو الرمز المفضل. نظرًا لأن كل مطور مختلف ، فقد تضطر إلى القيام ببعض البحث للعثور عليه. في سمة ColorMag ، على سبيل المثال ، يكون عنصر التحكم في الشعار والرمز داخل “Site Identity”.

باستخدام البرنامج المساعد
أحد أسباب شهرة WordPress هو تعدد استخداماته. باستخدام المكونات الإضافية ، يمكنك إنشاء أي نوع تقريبًا من مواقع الويب التي ترغب فيها. في هذه الحالة ، أبحث في المكون الإضافي ” Favicon by RealFaviconGenerator” .
تقدم هذه الأداة مجموعة كبيرة من الخيارات لإنشاء صور أيقونية. كما أنه يأخذ في الاعتبار الأنواع المختلفة لأجهزة الهاتف المحمول عبر أنواع متعددة من المتصفحات والتطبيقات. إنها أداة مرنة تعمل على تحسين ما يمكن أن يفعله الرمز المفضل لموقعك على الويب.
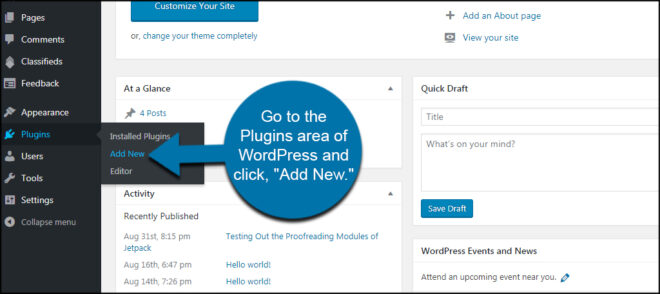
انتقل إلى منطقة الإضافات في WordPress وانقر على “إضافة جديد”.

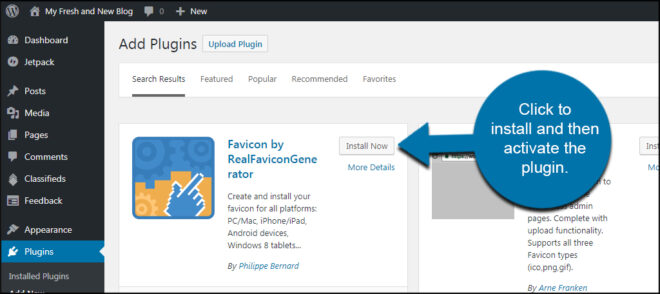
ابحث عن “Favicon by RealFaviconGenerator.” انقر للتثبيت ثم تنشيط المكون الإضافي.

انتقل إلى منطقة Appearance وانقر على “Favicon”.
![]()
في هذه الشاشة ، يمكنك استخدام أي صورة لا يقل حجمها عن 70 × 70 بكسل لإنشاء الرموز المفضلة لجميع الأجهزة والمتصفحات الأكثر شيوعًا. قد ترغب في استخدام توصية 260 × 260 لأنها تتمتع بفرصة أفضل للاحتفاظ بالتفاصيل عندما يتم تقليصها إلى أحجام مختلفة.
هنا هو المكان الذي تريد تحميل شعارك فيه إذا كان لديك صورة أو أي صورة أخرى تصور موقعك أو عملك.
![]()
هذا البرنامج المساعد هو واحد فقط من العديد. قد يكون استخدام هذه التقنية أسهل بكثير من البحث عن مظهر مثالي يحتوي على خيار الشعار / الرمز. تعمل المكونات الإضافية مثل هذا مع أي موضوع متاح.
إضافة الرمز يدويًا
تعد إضافة الرمز المفضل يدويًا أكثر تعقيدًا من استخدام السمات أو المكونات الإضافية. يتطلب تحميل الصورة مباشرة إلى موقع الويب الخاص بك وتحرير جزء صغير من التعليمات البرمجية.
للقيام بذلك ، قم بتسجيل الدخول إلى الدليل الجذر لموقع الويب الخاص بك من File Manager في cPanel .

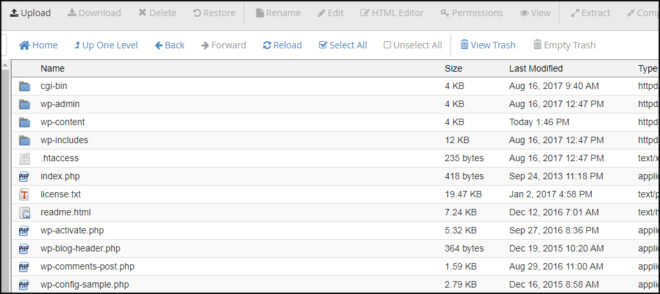
انقر فوق الزر “تحميل” وأضف ملف favicon.ico إلى الدليل.
![]()
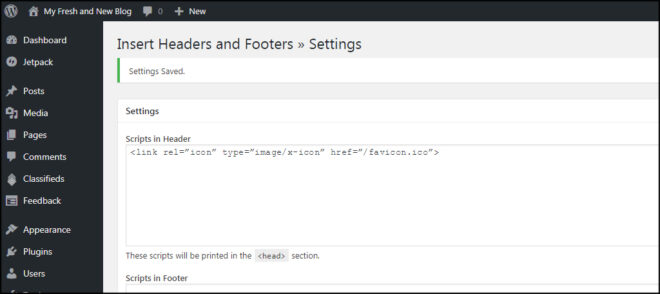
الآن ، ستحتاج إلى إدخال هذا السطر من التعليمات البرمجية في رأس موقع الويب الخاص بك:
يمكنك القيام بذلك من المحرر في WordPress أو عن طريق تحرير ملفات السمات الخاصة بك أثناء وجودك داخل File Manager. بالنسبة لهذا البرنامج التعليمي ، سأبقي الأمر بسيطًا واستخدم WordPress فقط لإضافة الكود.
في هذا المثال ، أستخدم المكوّن الإضافي ، ” إدراج الرؤوس والتذييلات “. يمنحك هذا الوصول لإضافة عناصر إلى مناطق الرأس والقدم في موقع الويب الخاص بك دون البحث في الدلائل أو ملفات السمات. إنه مكون إضافي سهل الاستخدام يمكنك تثبيته مجانًا.

لماذا الأيقونة المفضلة مهمة؟
مثل أي علامة تجارية ، يمكن لصورة التعريف أن تقطع شوطًا طويلاً للتعرف على العملاء. حتى أبسط الشعارات تربط الناس بتوقعات معينة للمنتجات والخدمات. الأيقونة المفضلة هي امتداد لهذا الاتصال ، خاصة في عالم يحركه الإنترنت مثل هذا العالم.
يستخدم الكثير من الأشخاص مثلي الرموز بدلاً من النص لترتيب شريط الإشارات المرجعية في Google Chrome. في الواقع ، أفعل هذا أيضًا في Firefox. في الأساس ، أقوم بإزالة النص الذي يأتي مع الرمز المفضل وأذهب إلى الصورة تمامًا عندما أحتاج إلى شيء ما. هذا يسمح لي بتخزين المزيد في شريط المفضلة الذي يمكن رؤيته على الفور.
بدون الرمز المفضل ، فإنه يجعل من الصعب على المستخدمين التعرف على العلامة التجارية أو الوثوق بها. سيكون مثل وجود عمل بدون شعار. أظهرت الدراسات أن الأشخاص أكثر استجابة للمحفزات البصرية ، لذلك من المنطقي إضافة رمز فافيكون لإشراك الجماهير.
خلق مظهر فريد للموقع
الرمز المفضل هو مجرد طريقة أخرى يمكنك من خلالها إنشاء موقع WordPress فريد من نوعه. هذا الرسم الصغير أكثر أهمية للتسويق والعلامة التجارية مما يدركه بعض مالكي المواقع. اجعل نطاقك قابلاً للتحديد حقًا وقدم مظهرًا يفصل المحتوى الخاص بك عن المنافسة. حتى أصغر صورة يمكن أن تحدث فرقًا كبيرًا في الاعتراف والعلامة التجارية.