كيفية إنشاء نموذج طلب وظيفة في WordPress (خطوة بخطوة)

هل تتطلع إلى إنشاء نموذج طلب وظيفة في WordPress؟ فكرة عظيمة! إذا كنت تقوم بالتوظيف ، فإن استخدام موقع الويب الخاص بك لجمع المعلومات من المرشحين المحتملين يعد طريقة رائعة للحصول على الكرة.
في هذه المقالة ، سنشارك كيف يمكنك إنشاء نموذج طلب وظيفة بسرعة وسهولة في WordPress.
الخطوة 1: تثبيت وتنشيط البرنامج المساعد
من أجل إنشاء نموذج طلب وظيفة في WordPress ، ستحتاج إلى استخدام المكون الإضافي المناسب للمهمة. نوصي بشدة باستخدام WPForms لهذا الغرض. نستخدمه على مواقعنا الإلكترونية ، وهو أفضل مكون إضافي في السوق لإنشاء طلبات الوظائف.
كله تمام؟ رائع.
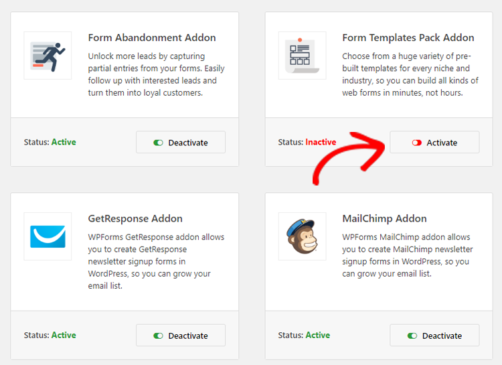
بعد ذلك ، ستحتاج إلى تثبيت الأداة الإضافية لحزمة قوالب النماذج وتنشيطها . باستخدام هذا ، ستتمكن من الوصول إلى قوالب نماذج طلب الوظائف الجاهزة ، والتي تتضمن أدوات خاصة بالصناعة والأدوات المتخصصة لإنشاء نموذج طلب وظيفة مخصص بالكامل لموقع WordPress الخاص بك .

مع تنشيط الوظيفة الإضافية الآن ، انتقل إلى WPForms »إضافة جديد لإنشاء نموذج جديد.
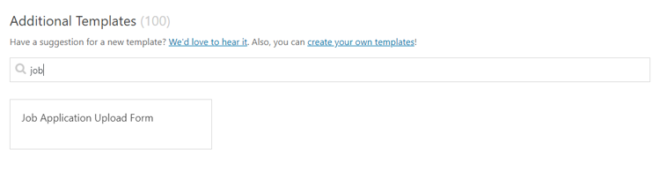
قم بتسمية النموذج الخاص بك ، ثم قم بالتمرير لأسفل إلى حيث تقول قوالب إضافية في الجزء السفلي من شاشة القوالب. اكتب “Job” في شريط البحث للحصول على نموذج لاستمارة طلب الوظيفة ليتم عرضها.

انقر فوق القالب بمجرد ظهوره ، وسيقوم WPForms بإنشائه لك.

الجزء “الصعب” قد انتهى. الآن تبدأ المتعة الحقيقية!
الخطوة 2: تخصيص النموذج الخاص بك
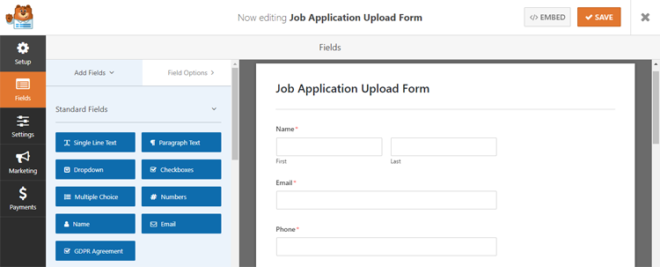
تشتهر WPForms بخيارات التخصيص المذهلة. وباستخدام أداة السحب والإفلات سهلة الاستخدام ، لن تضطر أبدًا إلى لمس سطر واحد من التعليمات البرمجية لجعل النماذج الخاصة بك تبدو مذهلة.
يأتي قالب نموذج طلب الوظيفة القياسي مع حقول للاسم والبريد الإلكتروني والعنوان ورقم الهاتف ؛ ومع ذلك ، يمكنك بسهولة إضافة خيارات لتحميل ملف أو نص سطر مفرد أو نص فقرة أو اختيار من متعدد.
ما عليك سوى سحب الحقول التي تريد إضافتها وإفلاتها وإعادة ترتيبها باستخدام الماوس لسحبها من العمود الأيسر إلى نموذج الطلب على اليمين. سهل جدا!
ألست متأكدًا مما ستكون هذه الخيارات مفيدة؟ لا داعى للقلق. إليك بعض الاقتراحات لجعل حياتك أسهل:
- الاختيار من متعدد: هذا خيار رائع للسماح للمرشحين باختيار الوظيفة التي يتقدمون لها ، إذا كان لديك أكثر من وظيفة لشغلها.
- نص ذو سطر واحد: هل تحتاج إلى معرفة تاريخ البدء المفضل لدى المرشح؟ أو إذا تمت إحالتهم من قبل شخص ما؟ يعد خيار نص سطر واحد مثاليًا لهذا لأنه يسمح للمرشحين بإعطائك التفاصيل المطلوبة دون الإفراط في الكلام.
- نص الفقرة: في بعض الأحيان تريد في الواقع أن يصبح المرشحون أكثر كثافة. من خلال السماح لهم بفقرة كاملة ، يمكنك أن تسألهم عن خلفيتهم التعليمية ، واهتماماتهم ، وسبب تركهم لوظائفهم الحالية ، وأكثر من ذلك بكثير.
- تحميل الملف: مثالي عندما يحتاج المرشح إلى إرفاق سيرة ذاتية أو صورة لطيفة لقطته.
في هذه الملاحظة الأخيرة ، من المهم ضبط حقل تحميل الملف بحيث يمكن للباحثين عن عمل على موقعك تحميل سيرهم الذاتية وما إلى ذلك إلى نموذج طلب الوظيفة دون أي عوائق.
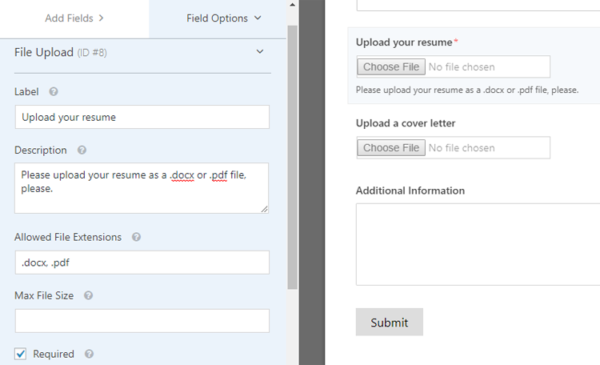
ما عليك سوى النقر فوق حقل تحميل الملف والقيام بما يلي:
- قم بتغيير اسم الملصق ، إذا لزم الأمر ، حتى يعرف المرشحون ما يجب تحميله.
- أضف تعليمات إضافية ، إذا لزم الأمر.
- مشاركة أنواع الملفات التي يُسمح للمرشحين بتحميلها (.doc ، .docx ، .pdf ، إلخ.)
- قم بتغيير الحجم الأقصى للملف ، إذا كنت تعتقد أنه كبير جدًا. الافتراضي هو 128 ميغا بايت.
- حدد الخيار “مطلوب” إذا كان يتعين على كل شخص يتقدم بالطلب تحميل ملف ليتم النظر فيه.

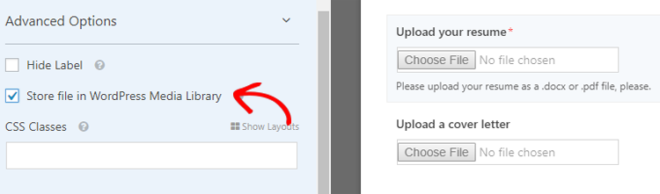
بعد الانتهاء من هذه الخطوات ، توجه إلى قسم الخيارات المتقدمة وحدد خيار تخزين الملف في مكتبة وسائط WordPress . بهذه الطريقة ، يمكنك بسهولة العثور على الملفات التي قام المرشحون بتحميلها داخل مكتبة الوسائط الخاصة بموقعك على لوحة معلومات WordPress الخاصة بك.

هل انتهيت من تخصيص النموذج الخاص بك؟ ثم انقر فوق حفظ وانتقل إلى الخطوة التالية.
الخطوة 3: تفعيل المنطق الشرطي
لا أحد يحب نماذج طلبات العمل الطويلة للغاية. لمنع النماذج الخاصة بك من الخروج عن السيطرة ، مع الاستمرار في جمع كل المعلومات التي تحتاجها ، ستحتاج إلى تمكين المنطق الشرطي.
باستخدام المنطق الشرطي ، تظهر المزيد من خيارات النموذج فقط إذا اختار المرشح استجابة تتطلب معلومات إضافية. إذا كانت إجابته لا تتطلب هذه المعلومات ، فلن يظهر الحقل الخاص بها ؛ الحفاظ على الأشياء مرتبة ومرتبة.
على سبيل المثال ، إذا كنت تريد معرفة ما إذا تمت إحالة أحد المرشحين من قبل أحد موظفيك الحاليين. إذا قالوا “نعم” ، فسيظهر خيار إضافي لهم لتحديد من أحالهم. إذا قالوا “لا” ، ينتقلون ببساطة إلى السؤال التالي. أنيق جدا ، أليس كذلك؟
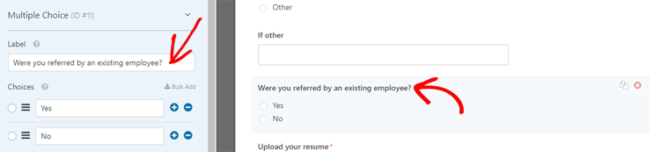
لإعداد هذا ، اسحب حقل الاختيار من متعدد إلى نموذج طلب الوظيفة وضعه في المكان الذي تريده أن يظهر فيه. اضغط عليها لتحريرها.

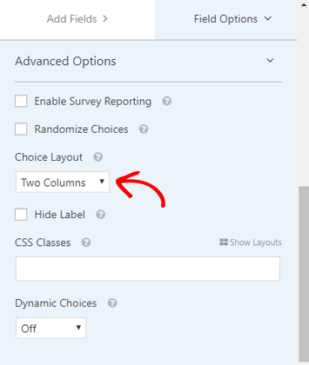
قم بتسميتها بالطريقة التي تريدها ، ثم أضف الخيارات التي تريد أن يختار المرشحون من بينها. ثم ، انقر فوق ” خيارات متقدمة” واختر خيار عمودين لـ Choice Layout.

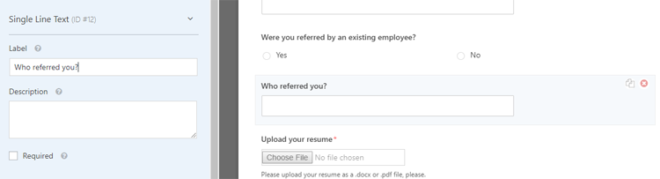
من هناك ، اسحب حقل نص أحادي الخط أسفل السؤال في النموذج مباشرةً. اضغط عليها لتحريرها.

قم بتغيير التصنيف إلى سؤالك المفضل (على سبيل المثال: “هل تمت إحالتك من قبل موظف حالي؟”).
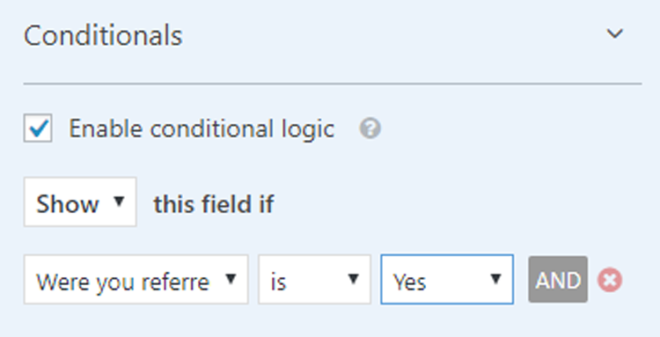
بعد ذلك ، توجه إلى قسم Conditionals ، وانقر فوق Enable Conditional Logic .
لتخصيصه ، انقر فوق إظهار هذا الحقل إذا كان “هل تمت إحالتك من قبل موظف حالي؟” هي “نعم”.

لهذا السبب ، كلما أجاب أحد المرشحين بـ “نعم” على السؤال “هل تمت إحالتك من قبل موظف حالي؟” في طلب الوظيفة الخاص بك على WordPress ، سيظهر لهم حقل نصي بسطر واحد. بهذه الطريقة ، يمكنهم كتابة من أحالهم.
كله تمام؟ ثم انقر فوق حفظ وانتقل إلى الخطوة التالية.
الخطوة 4: تكوين الإعدادات الخاصة بك
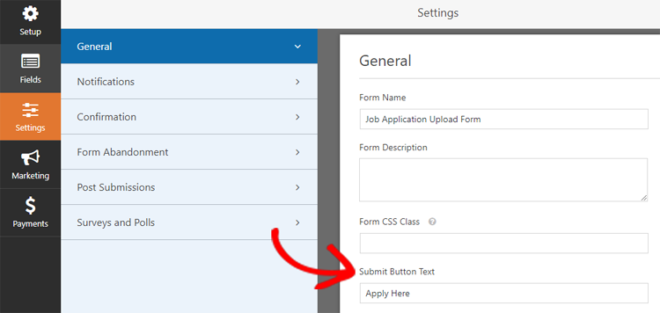
توجه إلى الإعدادات »عام للبدء.
من هذه الصفحة ، يمكنك تغيير اسم النموذج الخاص بك ، وإعطاء النموذج الخاص بك وصفًا ، وتخصيص نص الزر “إرسال” ، وتمكين منع البريد العشوائي.

يمكنك أيضًا تنشيط تحسينات اللائحة العامة لحماية البيانات (GDPR) . باستخدام هذا ، يمكنك تعطيل تخزين تفاصيل المستخدم وعناوين IP من أجل الامتثال للوائح القانون العام لحماية البيانات (GDPR) .
بمجرد الانتهاء ، انقر فوق حفظ .
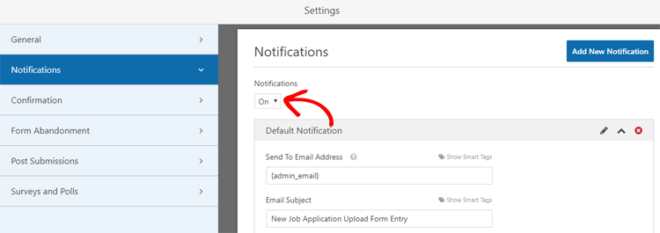
الخطوة 5: تكوين الإخطارات
من خلال تمكين الإخطارات ، ستتمكن من جعل موقع الويب الخاص بك يرسل بريدًا إلكترونيًا كلما قدم المرشح طلبًا. وما لم تقم بتعطيل الإشعارات ، فستتلقى بريدًا إلكترونيًا كلما قدم المرشح والتقدم أيضًا!

يعد إرسال بريد إلكتروني آلي إلى مقدم الطلب بعد أن يقدم نموذج طلب الوظيفة الخاص به على WordPress طريقة رائعة لإعلامه بأن طلبهم قد تم بالفعل استلامه وأنك ستصل إليه قريبًا. هذا يمنع المتقدمين من التخمين الثاني لموقع الويب الخاص بك والتقديم أكثر من مرة.
نوصي بشدة بتشغيل إشعاراتك. ولكن ، إذا اخترت ذلك ، يمكنك إيقاف تشغيلها من هذه اللوحة.
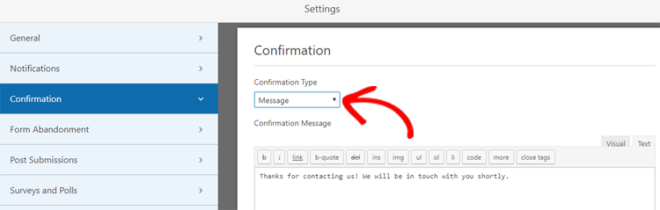
الخطوة 6: تكوين تأكيد النموذج
تأكيد النموذج هو ما يتم عرضه للسماح لمقدم الطلب بمعرفة أن طلبه قد تم إنجازه. يمكنك أيضًا استخدام رسائل التأكيد هذه لإخبار المرشحين بالخطوات التالية.
تقدم WPForms 3 أنواع من التأكيدات:
- هذا هو التأكيد الافتراضي. بعد أن يقدم مقدم الطلب نموذج طلب الوظيفة الخاص به على WordPress ، ستظهر رسالة تؤكد تصرفه.
- عرض الصفحة. إذا اخترت هذا الخيار ، فسيتم نقل المرشحين إلى صفحة تأكيد محددة قمت بإنشائها داخل موقعك. يعد هذا خيارًا رائعًا إذا كانت لديك خطوات إضافية تريد أن يتخذها المرشح بعد التقديم.
- انتقل إلى URL (إعادة توجيه). إذا كنت ترغب في إرسال المتقدمين إلى موقع ويب مختلف عن موقعك بعد التقديم ، فهذا هو الخيار الذي يجب عليك اختياره.
من أجل هذا البرنامج التعليمي ، سنوضح لك كيفية القيام بالخيار الأكثر شيوعًا: الرسالة.
في “محرر النماذج” ضمن ” الإعدادات” ، انقر فوق علامة التبويب ” تأكيد” . ثم انقر فوق رسالة.

تخصيص رسالتك. ثم انقر فوق ” حفظ” . بام! سهل على هذا النحو.
أنت الآن جاهز للخطوة الأخيرة!
الخطوة 7: أضف نموذج طلب الوظيفة الخاص بك في WordPress
الآن بعد أن انتهيت أخيرًا من العبث وتعديل نموذج طلب الوظيفة ، حان الوقت لإضافته إلى موقع WordPress الخاص بك.
يمكنك إضافة النموذج الخاص بك إلى حد كبير في أي مكان ، وذلك بفضل مرونة WPForms. يمكنك جعلها جزءًا من منشور أو صفحة أو حتى لصقها على الشريط الجانبي كأداة.
في هذا البرنامج التعليمي ، سنضيفه إلى صفحة ؛ نظرًا لأن هذا هو التنسيب الأكثر شيوعًا لنموذج طلب الوظيفة في WordPress.
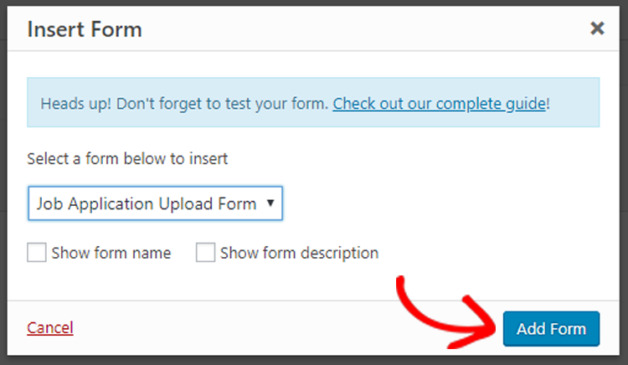
قم بإنشاء صفحة كما تفعل عادةً من لوحة تحكم WordPress الخاصة بك. بمجرد أن تبحث بالطريقة التي تريدها ، انقر فوق الزر ” إضافة نموذج” .

حدد نموذج طلب الوظيفة الذي قدمته للتو. ثم انقر فوق ” إدراج نموذج” . من هناك ، انقر فوق ” نشر” و … فيولا! نموذج طلب الوظيفة الخاص بك هو الآن مباشر وجاهز لتقديم الطلبات. عمل عظيم!