كيف يمكنني استخدام معرض صور WordPress لموقعي على الويب؟

يمكن أن يكون لمعرض صور WordPress عدد من الاستخدامات. من استعراض المنتجات والخدمات إلى إنشاء سيرة ذاتية للفنون المرئية ، يعد WordPress نظامًا أساسيًا مرنًا تمامًا.
على الرغم من أن WordPress يحتوي على نظام إدارة لائق للصور التي تم تحميلها ، إلا أنه لا يتمتع بميزة المعرض القوية. هذا صحيح بشكل خاص عند مقارنته بمكونات إضافية معينة.
لذا ، كيف تستخدم معرض صور WordPress لإبراز موقع الويب الخاص بك؟ هذا يعتمد حقًا على ما تحاول تحقيقه.
إنشاء معرض في WordPress
لنبدأ بالطريقة الافتراضية لإنشاء معرض. باستخدام رمز قصير ، سيساعدك WordPress في إعداد عرض وظيفي للصور يكون مفيدًا إذا كنت لا تريد أيًا من الأجراس والصفارات التي توفرها المكونات الإضافية الأخرى.
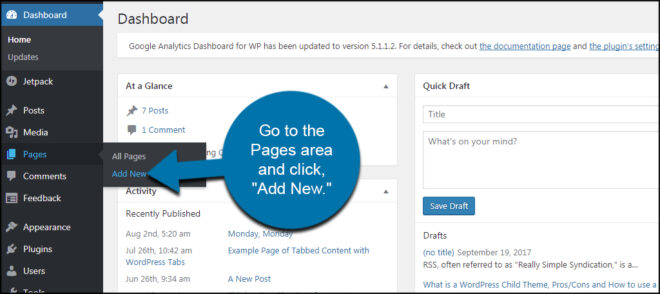
انتقل إلى منطقة الصفحات وانقر على “إضافة جديد”.

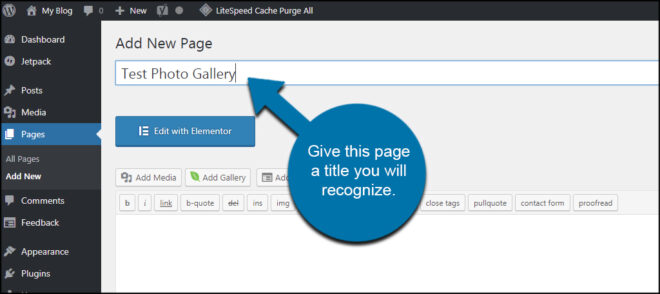
دعنا نعطي هذه الصفحة عنوانًا ستتعرف عليه. بالنسبة لهذا البرنامج التعليمي ، سأقوم ببساطة بتسميته ، “اختبار معرض الصور”.

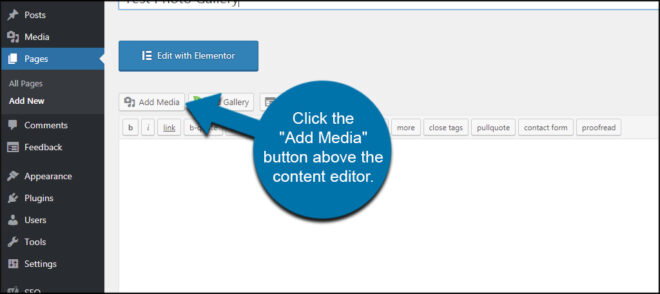
انقر فوق الزر “إضافة وسائط” أعلى محرر المحتوى.

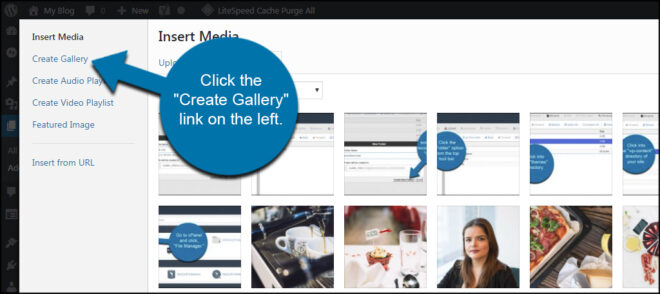
انقر فوق الارتباط “إنشاء معرض” على الجانب الأيسر من الشاشة.

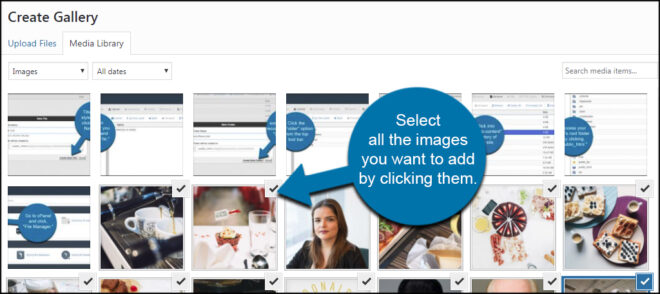
حدد جميع الصور التي تريد إضافتها بالنقر فوقها. سترى مربع اختيار يظهر في الزاوية اليمنى العليا من كل صورة. انقر فوق الصورة مرة أخرى إذا كنت لا تريد إضافتها وسيتم مسح مربع الاختيار هذا. يمكنك أيضًا تحميل الصور باستخدام علامة التبويب “تحميل الملفات” بدلاً من ذلك.

ستستخدم هذه الصور العنوان الافتراضي والنص البديل والوصف الذي أدخلته لكل منها عند تحميلها من قبل. إذا لم يكن الأمر كذلك ، فقد ترغب في تغيير هذه المعلومات الوصفية لكل منها لأنها قد تساعد في تحسين محرك البحث.
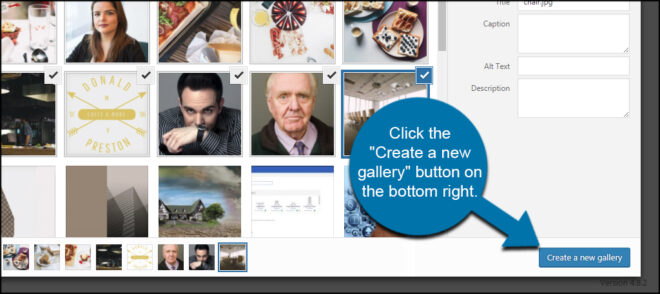
انقر فوق الزر “إنشاء معرض جديد” في الجزء السفلي الأيمن

في هذه الشاشة ، لديك بعض الخيارات لضبط كيفية ظهور المعرض على الصفحة. إذا كنت لا تريد صورة ، يمكنك النقر فوق رمز “X” في الجزء العلوي الأيسر لإزالتها. يمكنك أيضًا إضافة المزيد من الصور بالنقر فوق الارتباط “إضافة إلى المعرض” الموجود على اليسار.
انظر إلى الجانب الأيمن من هذه الشاشة. ستجد منطقة “إعدادات المعرض” مع عدد قليل من الخيارات. اسمح لي أن أتفحصهم من أجلك
- ارتباط بـ: هذه هي الطريقة التي يتعامل بها WordPress مع ارتباط افتراضي مرفق بكل صورة. بشكل افتراضي ، يتم تعيينه على “صفحة المرفقات”. هذا يعني أن الصفحة التي تظهر عليها الصورة سيتم تحميلها إذا نقر عليها أحد الأشخاص. يمكنك أيضًا إظهار الصورة بنفسها كرابط أو لا شيء. بالنسبة لهذا البرنامج التعليمي ، سأقوم فقط بتعيينه على لا شيء.
- الأعمدة: هذا هو عدد الأعمدة التي سيستخدمها WordPress عند إعداد الصور. اعتمادًا على أحجام الصور التي تستخدمها ، قد تكون قادرًا على احتواء عدد غير قليل من الصور. نظرًا لأنني أستخدم الصور المصغرة ، سأقوم بتعيين هذا على “4.”
- ترتيب عشوائي: بتحديد هذا المربع ، سيعرض WordPress الصور عشوائيًا في كل مرة يتم فيها تحميل الصفحة.
- الحجم: يحتوي WordPress على أربعة خيارات لأحجام الصور المضمنة. يمكنك الاختيار بين الحجم المصغر والمتوسط والكبير والحجم الكامل. سيعتمد معرض الصور الخاص بك على حجم كل صورة من صورك. لأنني أقوم بتحميل أكثر من 10 على هذه الصفحة ، سأحتفظ بها كصور مصغرة حتى أتمكن من احتواء المزيد.
- النوع: يمكن لـ WordPress التعامل مع نوعين من المعارض: عرض الشرائح والشبكة المصغرة. بالنسبة لهذا البرنامج التعليمي ، سأحتفظ به كشبكة مصغرة.
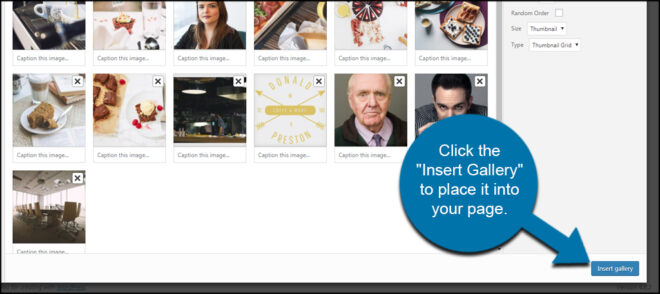
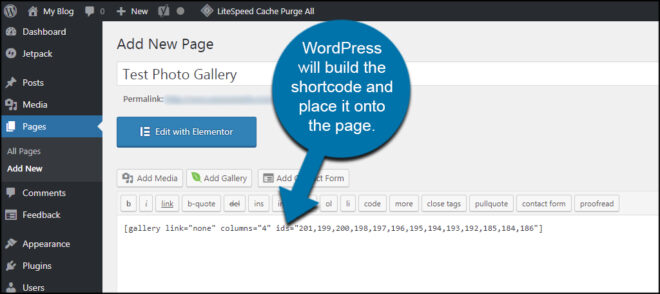
انقر فوق “إدراج معرض” لوضعه في صفحتك

سيقوم WordPress ببناء الرمز القصير ووضعه على الصفحة. الآن ، ستعرض صفحتك معرضًا عندما يزوره شخص ما.

ملحقات معرض الصور
يضيف تثبيت المكونات الإضافية المزيد من الوظائف إلى مواقع WordPress. نظرًا لأن معارض الصور شائعة جدًا ، فهناك الكثير من هذه الوظائف الإضافية للاختيار من بينها. في ما يلي عدد قليل من الأشياء التي أجدها ذات قيمة كبيرة لإنشاء حضور مرئي رائع.
إنفيرا

Envira هو مكون إضافي لمعرض الصور قابل للتخصيص للغاية. إنه يتميز بأداة إنشاء السحب والإفلات ، وهو محسّن للسرعة ولديه قائمة واسعة من الميزات للارتقاء بالمعرض إلى أبعد من ذلك. من الممكن استخدام معارض الفيديو والمشاركة الاجتماعية وحماية كلمة المرور وحتى التكامل مع WooCommerce من خلال هذه الأداة.
معرض الصور بواسطة 10Web

يحتوي معرض الصور بواسطة 10Web على عدد غير قليل من الميزات المثيرة للاهتمام. على سبيل المثال ، يمكنك دمج النظام الأساسي مع Facebook لعرض عناصر التغذية الاجتماعية داخل موقع الويب الخاص بك. كما أنه يوفر عدة أنواع مختلفة من المشاهدة وإنشاء الألبوم وعروض الشرائح والمزيد. يمكنك أيضًا إضافة مسارات صوتية إلى عروض الشرائح الخاصة بك.
الجيل التالي

يعد NextGEN أحد أكثر إضافات المعرض شيوعًا في WordPress. يحتوي على أكثر من مليون تثبيت نشط وقابل للتخصيص للغاية. يمكنك إعداد أي شيء بسرعة من معرض الصور المصغرة الأساسي إلى عرض أكثر تفصيلاً باستخدام خيارات التخصيص المتاحة. ومع ذلك ، سيكون لديك المزيد من القدرات إذا دفعت مقابل إصدار Pro.
ووردبرس] معرض الصور المواضيع
الإضافات ليست هي الأدوات الوحيدة التي يمكن أن تساعدك في إضافة معرض إلى موقع ويب. في الواقع ، قد يمنحك تثبيت سمة مجموعة واسعة من الأدوات لاستبدال بعض المكونات الإضافية. يمكنك الوصول إلى العديد من السمات التي تأتي مع إضافات محددة لتسهيل إنشاء الألبومات والمحافظ.
فيما يلي بعض أفضل ما يمكنني العثور عليه مجانًا.
معرض الصور

GalleryPress هو موضوع فرعي لموضوع BasePress . هذا يعني أنك ستحتاج إلى كليهما حتى يعمل هذا. ومع ذلك ، فإنه يحسن إلى حد كبير ما يمكن القيام به مع موقع الويب الخاص بك من حيث معرض الصور. إنه مصمم ليكون سريعًا وجاهزًا لتقنية Retina وكذلك سريع الاستجابة.
معرض المحفظة

تم تصميم Portfolio Gallery خصيصًا حول استخدام الصور كشكل أساسي للمحتوى. نتيجة لذلك ، تم إنشاء الموقع ليتم تحسينه لمحركات البحث بالإضافة إلى كونه متوافقًا مع المتصفحات. يمنحه تصميمه المسطح زيادة في السرعة ويأتي مع مجموعة متنوعة من خيارات التخصيص.
سورون

على الرغم من أن Sauron هو موضوع متعدد الأغراض ، إلا أنه يحتوي على الكثير من الميزات الممتازة التي تجعله بديلاً جيدًا لإنشاء معارض الصور. يحتوي على وظيفة Lightbox بملء الشاشة وتعديلات الطباعة ومحرر تخطيط ومجموعة متنوعة من الأدوات لمساعدتك في إنشاء المظهر المثالي.
احتضان سحر الصور
تلعب الصور دورًا مهمًا على الإنترنت. أنها تعزز التفاعل الاجتماعي وتشرك القارئ. كما يقول المثل ، “الصورة تساوي ألف كلمة”. ضع في اعتبارك ما يمكن أن يفعله المعرض من أجلك واستفد منه إلى أقصى حد باستخدام استضافة WordPress . الجزء الأصعب هو تحديد النظام الأساسي الذي تريد استخدامه.







