كيفية إنشاء نموذج منبثق في WordPress (خطوة بخطوة)

تبحث لإنشاء نموذج منبثق لموقع الويب الخاص بك؟ هذه فكرة رائعة! هناك القليل من الأشياء التي تحول الزائرين إلى مشتركين ومتابعين وعملاء أكثر من الحملات المنبثقة.
لهذا السبب ، في هذه المقالة ، سوف نوضح لك كيفية إنشاء نموذج منبثق بطريقة سهلة ، خطوة بخطوة.
لماذا إنشاء نموذج منبثق؟
عندما يتعلق الأمر بتنمية قائمة البريد الإلكتروني الخاصة بك ، تظل النوافذ المنبثقة في مقدمة المنحنى مقارنة بأي أنواع أخرى من نماذج optin. مع النوافذ المنبثقة ، لاحظ المستخدمون زيادة تحويلاتهم بنسبة تصل إلى 600٪.
ومع ذلك ، لا يحب بعض المستخدمين النوافذ المنبثقة بسبب طبيعتها المتطفلة. يكره الأشخاص النوافذ المنبثقة عندما يتم دفعهم إلى وجوه القارئ كلما زاروا موقعك.
هذا هو السبب في أنك بحاجة إلى حل منبثق ذكي مثل OptinMonster. OptinMonster هو أفضل مكون إضافي منبثق في WordPress يتيح لك إنشاء أي نوع من نماذج optin بسهولة ، بما في ذلك نموذج منبثق. أفضل ما في الأمر هو أنه يمكنك التحكم في كل جانب من جوانب حملتك المنبثقة بدءًا من كيف ومتى يتم تشغيلها وحتى من يتم عرضها. بهذه الطريقة ، يمكنك زيادة قائمة بريدك الإلكتروني دون التطفل.

وبالطبع ، يتمتع بتكامل سلس مع جميع خدمات التسويق عبر البريد الإلكتروني الأكثر شيوعًا مثل MailChimp و Constant Contact و Drip وما إلى ذلك.
هناك عدد كبير من القوالب المتاحة ، لذا يمكنك البدء على الفور ، دون الحاجة إلى إنشاء إطار منبثق من البداية (على الرغم من أنه يمكنك ذلك إذا كنت ترغب في ذلك!).
1. بناء حملتك
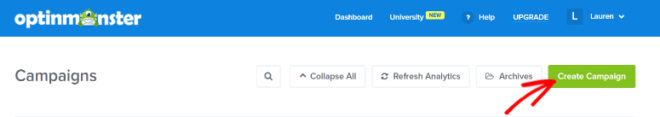
قم بتسجيل الدخول إلى حساب OptinMonster الخاص بك. من هناك ، سيتم نقلك إلى لوحة القيادة الخاصة بك. ابدأ بالنقر على الزر الأخضر ” إنشاء حملة” .

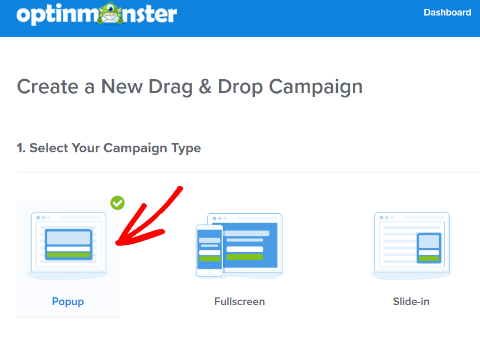
بعد ذلك ، سيُطلب منك اختيار نوع الحملة. انقر فوق Popup لأنك تريد إنشاء نموذج منبثق.

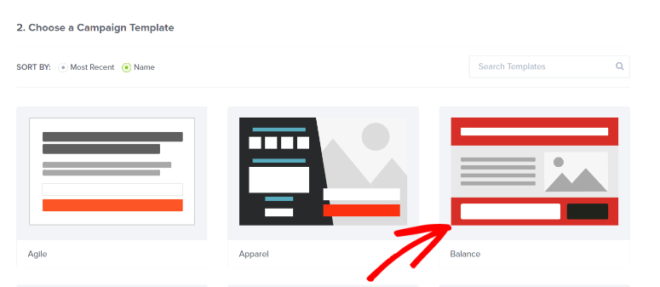
حدد قالب حملتك المفضل للبدء. ما عليك سوى تمرير مؤشر الماوس فوق التصميم الذي تفضله والنقر فوق استخدام النموذج . في هذا البرنامج التعليمي ، نحن نستخدم قالب الرصيد.

من هناك ، سيُطلب منك تسمية حملتك واختيار مواقع الويب التي تريد أن يظهر النموذج المنبثق عليها. بمجرد ملء الحقول ، انقر فوق الزر بدء البناء .
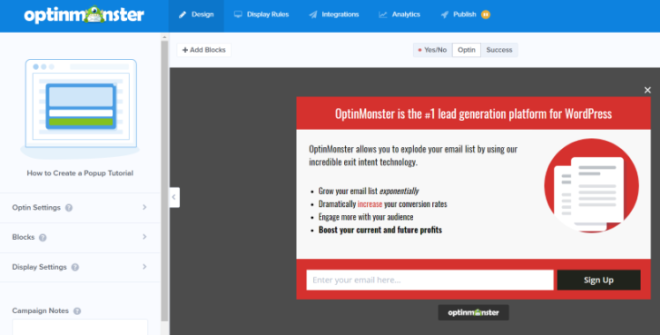
مثل السحر ، سيتم نقلك إلى منشئ الحملة. سترى الإصدار الافتراضي لأي قالب تختاره. منذ أن اخترنا Balance ، هذا ما يبدو عليه:

الآن يمكنك البدء في تعديل القالب لجعله خاصًا بك تمامًا.
2. تخصيص حملتك
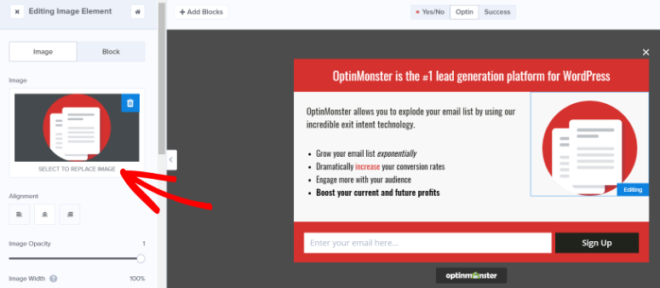
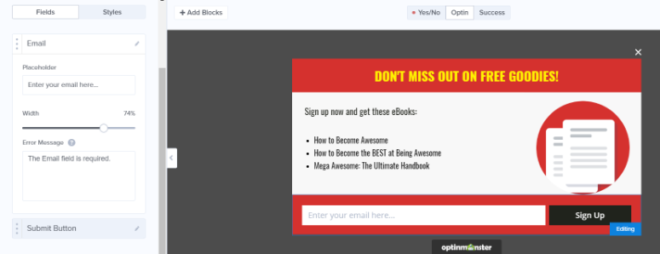
تحتوي كل نافذة منبثقة رائعة على صورة رائعة ، لذلك سنبدأ من هناك. انقر على الصورة الافتراضية لفتح قسم تحرير عنصر الصورة على اليسار. ثم انقر فوق ” تحديد لاستبدال الصورة” .

ستتمكن من اختيار صورة من مكتبة الصور الموجودة لديك (إذا قمت بتحميل أي شيء من قبل) ، أو يمكنك اختيار تحميل صورة جديدة من جهاز الكمبيوتر الخاص بك.
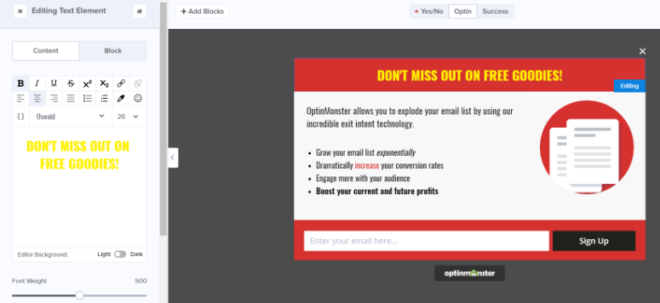
بمجرد أن تبدو صورتك رائعة ، انتقل إلى نص العنوان . ما عليك سوى النقر فوقه لتحديده. بمجرد تحديده ، ستظهر منطقة تحرير على اليسار. انطلق واكتب عنوانك الرئيسي وعبث بعناصر النص حسب الحاجة. يمكنك تغيير الخط والحجم واللون وأي شيء آخر تريده لجعله مثاليًا.

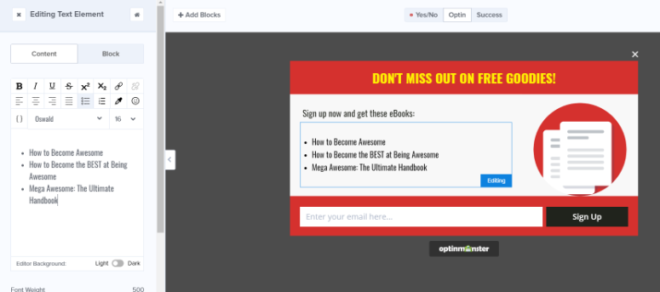
بعد ذلك ، اتبع نفس الخطوات لتخصيص النص الأساسي .

لا تنس النقر فوق الزر حفظ الأخضر في أعلى اليمين. قم بحفظ ما تحتاج إليه طوال عملية البناء للتأكد من أنك تحتفظ بجميع تغييراتك.

إذا لزم الأمر ، يمكنك أيضًا تغيير شكل ونص حقل اختيار البريد الإلكتروني الخاص بك . ما عليك سوى النقر فوقه لتحريره ، مثل أي شيء آخر. ستكون هناك خيارات على اليسار لتغيير نص الحقل بالإضافة إلى لون زر الإرسال ونمطه.

الحديث عن عمليات الإرسال … حان الوقت الآن لتوصيل خدمة التسويق عبر البريد الإلكتروني بالنوافذ المنبثقة!
3. تمكين تكامل البريد الإلكتروني
نظرًا لأن معظم الحملات المنبثقة هذه الأيام تستخدم لكسب عملاء محتملين ومشتركين ، فإن هذه الخطوة هي واحدة من أهمها.
يتكامل OptinMonster مع جميع مزودي خدمة البريد الإلكتروني الأكثر شهرة ؛ ومع ذلك ، بالنسبة لهذا الدليل ، سنستخدم MailChimp .
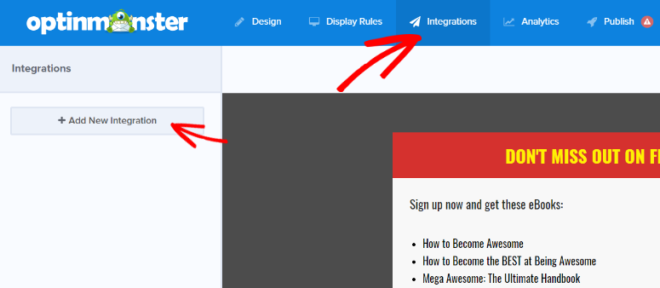
ابدأ بالنقر فوق علامة تبويب التكامل أعلى الشاشة ، ثم انقر فوق إضافة تكامل جديد على الجانب الأيسر.

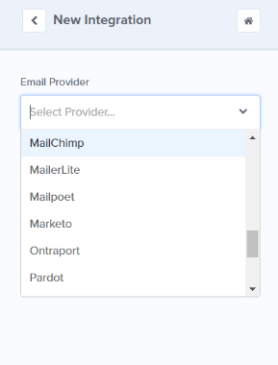
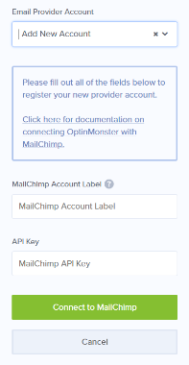
حدد MailChimp من القائمة المنسدلة.

املأ الحقول الخاصة بملصق حساب MailChimp وواجهة برمجة التطبيقات. يمكنك الحصول عليها من حساب MailChimp الخاص بك. إذا كنت بحاجة إلى مساعدة في هذا الجانب ، فما عليك سوى اتباع الوثائق المقدمة من OptinMonster.

بعد ذلك ، انقر فوق الزر Connect to MailChimp الأخضر للمتابعة.
سيُطلب منك بعد ذلك اختيار القوائم التي تريد أن يتصل بها النموذج الخاص بك. انقر فوق الذي تريده.
بام! اكتمل الآن تكامل البريد الإلكتروني. إلى الخطوة التالية!
4. تكوين قواعد العرض
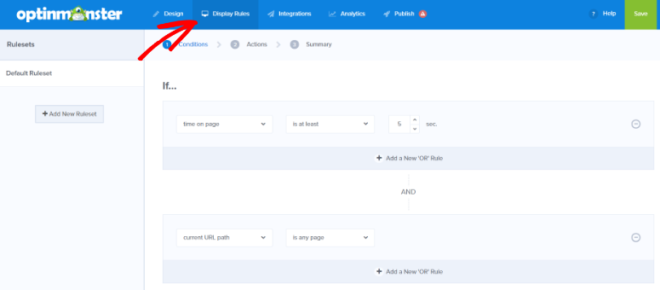
انقر فوق عرض القواعد في الجزء العلوي من الصفحة. من هناك ، ستظهر لك صفحة تبدو كالتالي:

تكوين قواعد العرض الخاصة بك كيفما تشاء. ما عليك سوى النقر فوق كل قسم والتلاعب به حتى تشعر بالرضا.
5. ضرب نشر
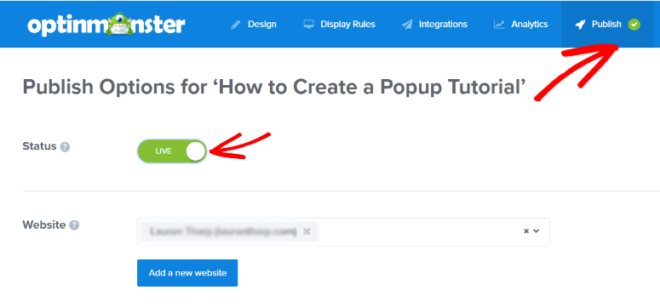
حان الوقت الآن لبدء حملتك! اضغط على علامة التبويب نشر في الجزء العلوي من الشاشة. ثم ، انقر فوق زر التبديل حتى يتحول إلى اللون الأخضر ويقول LIVE .

لا تنس الضغط على زر ” حفظ” للمرة الأخيرة!
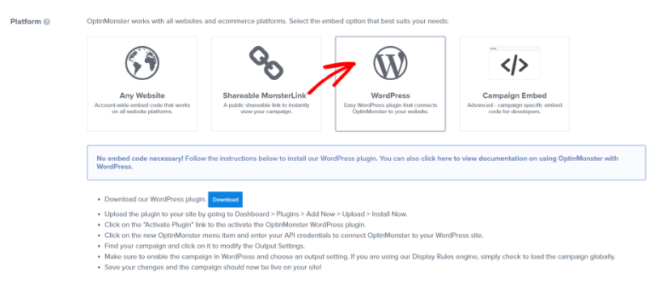
من هناك ، قم بالتمرير لأسفل إلى خيار النظام الأساسي . حدد WordPress ثم اتبع التعليمات المقدمة.

أنت على وشك الانتهاء! خطوة واحدة للذهاب.
6. اجعل النموذج المنبثق الخاص بك مباشرًا على WordPress
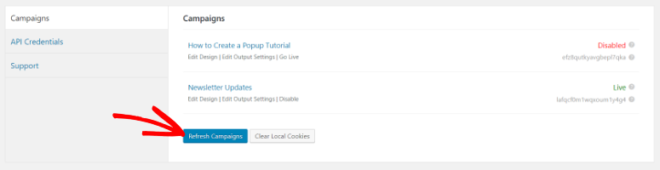
قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. يجب أن يكون هناك الآن علامة تبويب OptinMonster على الجانب الأيسر. انقر فوقه لمشاهدة قائمة بجميع حملاتك. إذا كنت لا ترى الحملة التي قمت بها ، فاضغط على زر التحديث .

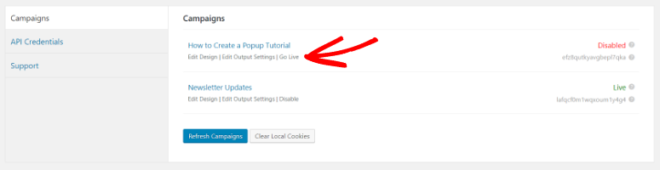
بمجرد ظهور حملتك ، انقر فوق الارتباط Go Live .

هذا هو! انت انتهيت. الآن ، سيظهر النموذج المنبثق الخاص بك على موقع الويب الخاص بك .
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية إنشاء نموذج منبثق لموقع WordPress الخاص بك.