كيفية إنشاء صفحة ويب باستخدام Asp Net Visual Studio خطوة بخطوة

سنساعدك اليوم على تعلم كل ما تحتاجه لإنشاء موقع الويب الخاص بك باستخدام Asp.Net Visual Studio . بالإضافة إلى ذلك، يمكنك تصميم موقع الويب الخاص بك باستخدام CorelDRAW لمنحه أسلوبًا جذابًا وحتى يزوره المزيد من الأشخاص. لكن في البداية نود منك أن تعرف المزيد عن Visual Studio و Asp.Net ولغة C# والتي سنشرحها لك أدناه.
دعونا نتحدث عن Asp.Net Core
وهي عبارة عن منصة متعددة مفتوحة المصدر تتيح تطوير التطبيقات المختلفة التي تعمل مع الإنترنت، مثل تطبيقات وخدمات الويب. إحدى المزايا الرائعة لتطبيقات Asp.Net Core هي أنه يمكن تشغيلها باستخدام .NET Framework و.NET Core.
بالإضافة إلى ذلك، فإن التطبيقات التي تنشئها باستخدام منصة Asp.Net المشتركة، يمكنك تشغيلها على أنظمة Mac وLinux وWindows ، حتى أن Asp.Net مفتوح المفتاح على GitHub.
ما هو C#؟
إنها لغة برمجة آمنة للنوع وتستهدف الكائنات التي تمت صياغتها لتكون قوية.
إنشاء صفحة ويب باستخدام Asp.Net Visual Studio
في هذا الدليل سنشرح في بضع خطوات كيفية استخدام Visual Studio لتصميم تطبيق بسيط سنسميه “Be Happy”. لتصميم هذا التطبيق، سنستخدم أيضًا القالب لتشغيل مشاريع “Asp.Net” ولغة البرمجة C#.

بالإضافة إلى ذلك، عند تصميم موقع الويب أو التطبيق الخاص بك، يمكنك تحميل مشروعك المحلي إلى GitHub من Visual Studio في بضع خطوات فقط.
اختيار المشروع لإنشاء الموقع
أول شيء يجب علينا فعله هو إنشاء مشروع لتطبيق الويب Asp.Net Core ، والذي يمكن تطويره على Android باستخدام Visual Studio.
- أول شيء هو الذهاب إلى نوع المشاريع.
- ثم سنجد جميع المستندات النموذجية لتصميم تطبيقات الويب .
- وبدون إضافة أي شيء آخر، نختار ما نريده لمشروعنا.
أدخل فيجوال ستوديو
الخطوات التي يجب علينا اتخاذها للدخول إلى Visual Studio وتصميم موقعنا باستخدام Asp.Net ولغة البرمجة C# هي خطوات بسيطة.
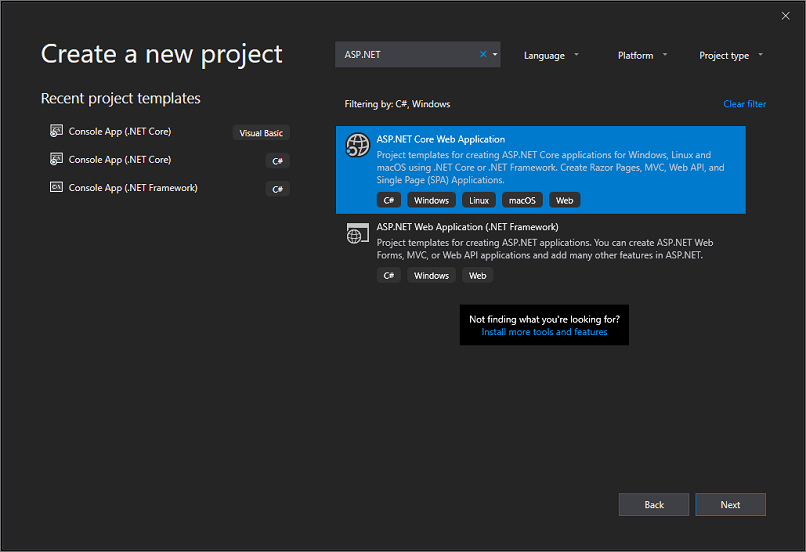
- في الصفحة الرئيسية، يجب علينا تحديد خيار “إنشاء مشروع جديد”.
- عندما يظهر محرك البحث، سنقوم بنسخ “ASP.NET”.
- ثم سنختار “C#” من بين خيارات اللغة.
- بعد ذلك، سوف نضغط على “Windows” من بين بدائل النظام الأساسي.
- بعد تطبيق مرشحات اللغة والنظام الأساسي ، حدد قالب تطبيق الويب Asp.Net Core، ثم حدد التالي.
- انتقل الآن إلى علامة التبويب “إعداد مشروع جديد”.
- في خيار “اسم المشروع”، اكتب اسم مشروعك، على سبيل المثال “كن سعيدًا” ثم اختر إنشاء.
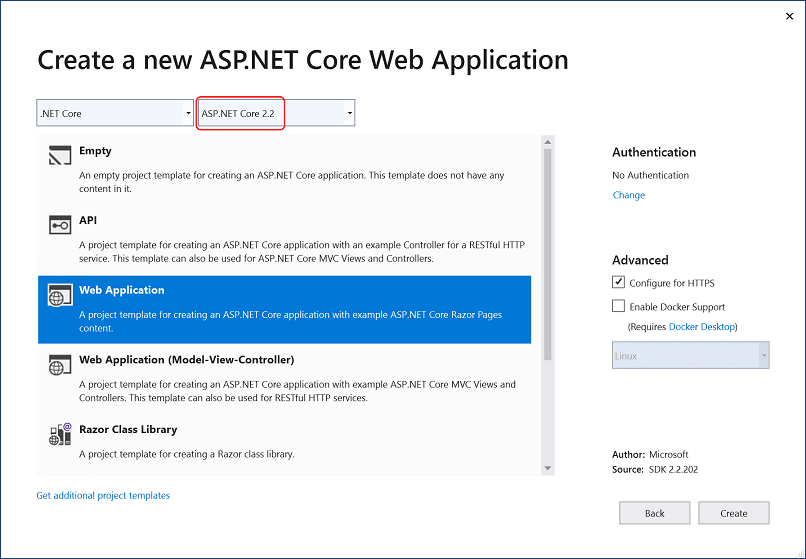
- في علامة التبويب “إنشاء تطبيق ويب Asp.Net Core”، تأكد من وجود Asp.Net Core 3.0 في القائمة المنسدلة العلوية.
- بمجرد الوصول إلى هناك، اختر “تطبيق الويب” بما في ذلك “صفحات Razor” كمثال، ثم حدد إنشاء.
ملاحظة: إذا لم تحصل على قالب تطبيق الويب Asp.Net، فيمكنك تثبيته من علامة التبويب “إنشاء مشروع” ، باتباع الخطوات التالية.
- عندما تظهر رسالة “لا يمكنك العثور على ما تبحث عنه؟”، حدد “تثبيت المزيد من الأدوات والميزات”.
- بعد ذلك، يجب عليك الانتقال إلى Visual Studio، وتحديد حجم العمل المُصاغ لـ “Asp.Net and web”.
- بعد ذلك، اضغط على “تعديل” في مثبت Visual Studio.
- بعد حفظ المهمة، اضغط على “متابعة” لتثبيت عبء العمل .
- ثم اتبع التعليمات من الخطوة الثانية.
تصميم صفحة الويب وتشغيلها باستخدام Asp.Net Visual Studio
بعد ذلك، سنقدم لك الخطوات الأخيرة التي يجب عليك اتخاذها لإنشاء موقع الويب الخاص بك وتشغيله باستخدام Asp.Net Visual Studio.
- انتقل إلى “مستكشف الحلول”، وافتح مجلد “الصفحات” وحدد Index.cshtml.
- سينقلك هذا المستند إلى الصفحة الرئيسية لتطبيق الويب.
- وبعد ذلك سيتم تشغيله في المتصفح ، ولهذا السبب تحتاج إلى شبكة Wifi.

- في المحرر، سيظهر كود HTML لرمز البداية.
- قم بتعديل النص “نرحب بكم” إلى “كن سعيدًا” على سبيل المثال.
- اضغط على “IIS Express” أو “CTRL + F5” لتشغيل التطبيق وفتحه في متصفح الويب.
- تحقق في المتصفح من أن الصفحة تبدأ بالنص المحدث وهذا كل شيء.
هذا كل شيء، نأمل أن تتمكن من إنشاء موقع الويب الخاص بك باستخدام Asp.Net Visual Studio ، ويمكنك أيضًا تنزيل الإصدار Insider حتى تتمكن من القيام بالبرمجة الخاصة بك.