كيفية إنشاء أداة التنقل للشريط الجانبي في WordPress

في كثير من الأحيان ، يمكن أن تكون أنماط التنقل على موقع الويب هي سبب الاختلاف عندما يتعلق الأمر بالمستخدمين الذين يقيمون ويتصفحون أو يغادرون للذهاب إلى مكان آخر. هناك عدة أنواع من أدوات التنقل التي يمكنك استخدامها للمساعدة في إنشاء تخطيط متين لموقعك.
في بعض الأحيان ، تعمل القائمة المنسدلة للتنقل بشكل أفضل لأنها تتيح للمستخدمين القدرة على رؤية كل شيء في مكان واحد والقيام باختيار بسيط من القائمة. في أحيان أخرى ، تكون قائمة الشريط الجانبي في WordPress مناسبة لأنه إذا كان المستخدم على جهاز محمول ، فيمكن أن تعمل قائمة الشريط الجانبي كطريقة للتنقل بسهولة أكبر.
ما هي القائمة المنسدلة؟
عند الحديث عن هذا بمصطلحات الكمبيوتر ، فإن القائمة المنسدلة هي قائمة تقدم للمستخدم قائمة بالخيارات عند النقر فوقها. يظل عنوان القائمة (أيًا كانت تسميته) معروضًا بغض النظر عن وقت النقر فوق القائمة أو مكانها.
عندما يقوم المستخدم بتحديد آخر في القائمة المنسدلة ، يظل العنصر المرئي الحالي حتى عند النقر فوق صفحة جديدة.
القوائم المنسدلة شائعة جدًا في أنواع معينة من مواقع الويب. إنها أيضًا طريقة شائعة لعرض قائمة إجابات لسؤال في نموذج عبر الإنترنت.
اليوم ، سأوضح لك كيفية إنشاء قائمة تنقل منسدلة بسهولة وعرضها في الشريط الجانبي لموقع WordPress الخاص بك.
للقيام بذلك بسهولة أكبر ، سنستخدم مكونًا إضافيًا سلسًا وسهل الاستخدام. دعنا نلقي نظرة على المكون الإضافي المعني ونرى كل ما يقدمه.
قائمة التنقل كأداة منسدلة

قائمة التنقل باعتبارها عنصر واجهة مستخدم منسدلة عبارة عن مكون إضافي خفيف الوزن وسهل الاستخدام يتيح لك إضافة قائمة منسدلة في الشريط الجانبي لـ WordPress بسرعة وكفاءة تسهل على المستخدمين التنقل في موقع الويب الخاص بك ، خاصةً عندما يكونون على جهاز محمول .
البرنامج المساعد واضح ومباشر حقًا. لا توجد صفحة تكوين أو أي إعدادات للتحديث. ما عليك سوى تثبيت البرنامج المساعد وتنشيطه ، ثم التوجه إلى صفحة الأدوات الخاصة بك ووضع الأداة في المكان الذي تريد عرض أداة التنقل القابلة للطي لـ WordPress .
هذا هو! يمكنك تكرار هذه العملية مرارًا وتكرارًا وإنشاء العديد من قوائم الشريط الجانبي في WordPress كما تريد.
لنقم بتثبيت المكون الإضافي وتشغيله معًا وسننتقل سريعًا إلى كيفية إضافة أداة التنقل إلى الشريط الجانبي.
قم بإنشاء قائمة التنقل في الشريط الجانبي المنسدلة
الخطوة: 1: تثبيت وتنشيط البرنامج المساعد
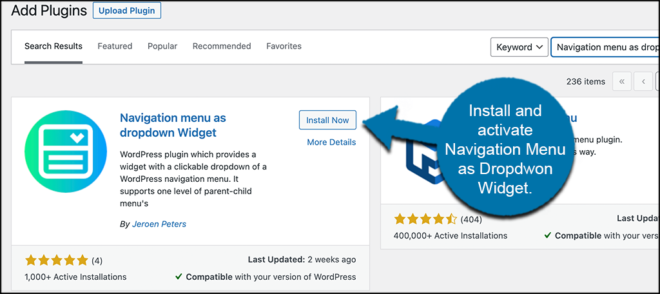
من أجل استخدام أداة التنقل في WordPress ، تحتاج أولاً إلى تثبيت المكون الإضافي وتنشيطه . يمكنك القيام بذلك عن طريق الانتقال إلى صفحة الملحقات في لوحة تحكم مسؤول WordPress.

ما عليك سوى استخدام حقل البحث المتاح على الصفحة والبحث في المكون الإضافي بالاسم. بمجرد رؤيته منبثق ، قم بتثبيته وتنشيطه مباشرة من هناك.
لديك أيضًا خيار التثبيت اليدوي للمكوِّن الإضافي ، لكن العملية المذكورة أعلاه أسرع ولن تضطر أبدًا إلى مغادرة لوحة القيادة.
الخطوة 2: اذهب إلى صفحة الأدوات
لا تحتوي قائمة التنقل باعتبارها مكونًا إضافيًا منسدلة Widget على صفحة تكوين. كما هو مذكور أعلاه ، لا يوجد شيء يمكن إعداده أو إصلاحه بمجرد تنشيط المكون الإضافي.
يقوم تلقائيًا بإضافة عنصر واجهة مستخدم إلى منطقة عنصر واجهة المستخدم في موقعك. يمكنك استخدام هذه الأداة لإنشاء قائمة تنقل في الشريط الجانبي.
انطلق وتوجه يمينًا إلى صفحة الأدوات في لوحة القيادة وضعها في المكان الذي تريده. بعد ذلك ، قم بتعيين التكوينات التي تريدها مباشرة من الأداة نفسها.
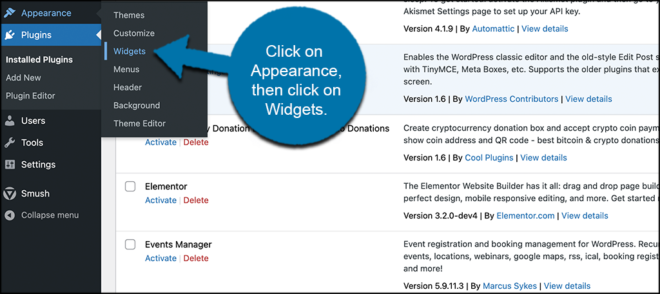
للوصول إلى صفحة الأدوات ، انقر فوق Appearance> Widgets ، الموجود في منطقة القائمة على الجانب الأيسر من لوحة القيادة.

يمكنك أن ترى أن الأداة متاحة الآن لأنك قمت بتنشيط المكون الإضافي.
الخطوة 3: ضع قائمة التنقل كأداة منسدلة
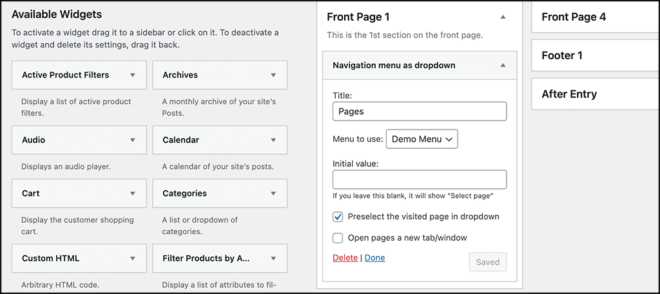
في هذه المرحلة ، أنت في صفحة الأدوات الرئيسية في لوحة معلومات WordPress الخاصة بك . ابحث عن أداة “قائمة التنقل كقائمة منسدلة”. عندما تجده ، قم بسحبه وإفلاته في منطقة عنصر واجهة المستخدم حيث تريد عرضه.

الخطوة 4: تكوين الأداة
بمجرد وضع الأداة في المنطقة التي تريدها ، امض قدمًا وقم بتكوينها بالشكل الذي تراه مناسبًا.

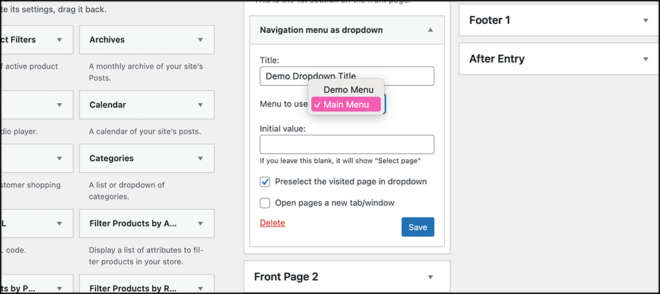
يمكنك أن ترى أنه لا يوجد العديد من الخيارات المتاحة. ستختار عنوانًا لقائمتك ، وحدد القائمة التي سيتم عرضها ، ثم انتقل إلى مربعي الاختيار أدناه.
الانتهاء من تكوين خيارات مربع الاختيار ثم “حفظ” القطعة.
الخطوة 5: عرض أداة قائمة التنقل
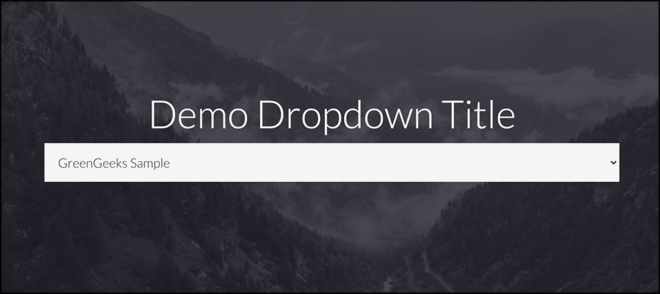
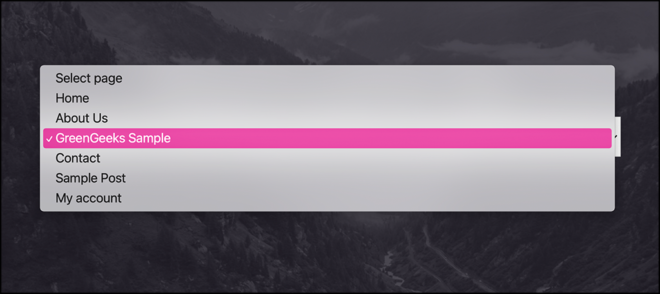
انطلق واعرض قسم أداة التنقل في الواجهة الأمامية لموقعك. سيبدو القسم مختلفًا بناءً على التكوينات التي قمت بتعيينها والقائمة التي تختارها.

انطلق وانقر على القائمة لرؤية القائمة المنسدلة.

هذا هو! يمكنك تكرار العملية المذكورة أعلاه وإنشاء العديد من قوائم الشريط الجانبي في WordPress كما تريد.
ملاحظة: يمكنك تخصيص نمط قائمة التنقل المنسدلة إذا كنت تعرف كيفية إضافة CSS مخصص إلى موقعك.
ماذا لو لم يكن لموضوعك شريط جانبي؟
لا يتوفر شريط جانبي لبعض سمات WordPress. أصبح هذا أكثر شيوعًا نظرًا لأن العديد من السمات تسعى للحصول على مظهر تخطيط بسيط. إذا كانت هذه هي الحالة ، فأنت بحاجة إما إلى العثور على مكون إضافي يمكنه إضافة شريط جانبي إلى منشورات وصفحات موقعك ، أو رمز قالب بنفسك وإضافته. أوصي بمكوِّن إضافي. هنا فكرة جيدة
مولد الشريط الجانبي SMK

SMK Sidebar Generator هو مكون إضافي سيسمح لك ببناء وإنشاء العديد من الأشرطة الجانبية حسب حاجتك. يمكنك بعد ذلك أخذ شريط جانبي تقوم بإنشائه ووضعه على أي منشور أو صفحة تريدها على موقع WordPress الخاص بك.
المكون الإضافي خفيف الوزن ، لذا فإن إضافته إلى موقعك لإنشاء أشرطة جانبية لن يؤدي إلى إبطائك. يأتي أيضًا جاهزًا للتشغيل مع بعض الميزات الرائعة بما في ذلك:
- قم ببناء عدد غير محدود من الأشرطة الجانبية
- استبدل الأشرطة الجانبية الافتراضية للموضوع عند الحاجة
- شروط الاستبدال العالمية أو خيارات استبدال الشريط الجانبي الفردي
- اعرض جميع الأشرطة الجانبية التي تم إنشاؤها وإنشاءها دون استخدام أي رمز
- سحب وإسقاط مواضع الشريط الجانبي
يعد هذا خيارًا إضافيًا مثاليًا للإضافة إذا كنت بحاجة إلى شيء يتيح لك إنشاء شريط جانبي. يمكنك بعد ذلك إضافة قائمة منسدلة لعناصر التنقل إلى الشريط الجانبي الذي أنشأته.