كيفية تخصيص قائمتي في WordPress – باستخدام Astra و Elementor

إذا كنت أحد الأشخاص الذين يرغبون في إنشاء مدونة من أي نوع في Wordpress ، فيجب أن تعلم أنه يمكنك تخصيص مظهر صفحتك عدة مرات كما تريد. كل هذا بمساعدة Astra و Elementor ، وهما أداتان عمليتان ستجعلان حياتك أسهل.
لذلك ، إذا كنت تريد أن تبدو قائمة صفحات WordPress الخاصة بك بشكل أفضل مع سمة Astra ، فسوف نعرض لك في هذه المقالة العملية الكاملة لتحقيق ذلك. تذكر أنه في Wordpress ، يمكنك أيضًا إضافة صفحات وأقسام لمزيد من الراحة للمستخدمين الذين يحبون المنشورات التي تنشرها.
كيف تصمم قائمة بقالب Astra؟
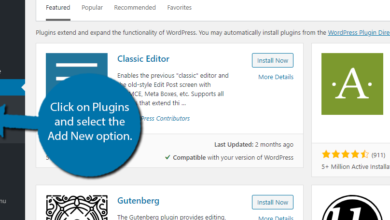
باستخدام قالب Astra Pro ، يمكنك تصميم قائمتك بالطريقة التي تريدها بحيث يظل المستخدمون لفترة أطول على موقع الويب الخاص بك. للامتثال لهذا ، فإن أول ما عليك فعله هو الدخول إلى لوحة إدارة WordPress والبحث عن الخيار الذي يقول Appearance-Customize.

بعد ذلك ، يجب النقر فوق الزر المسمى Header – Primary Menu حتى تتمكن من رؤية جميع خيارات التخصيص المتاحة لك على الشاشة. من بينها ، إلغاء تنشيط القائمة وتنشيطها ، والعناصر المراد تضمينها ، والأزرار ، وأيقونات البحث ، ونصوص HTML وجميع أنواع الأدوات.
لذلك ، يجب عليك فقط إضافة العناصر التي تهمك إلى قائمتك . إذا كنت ترغب في إضافة megamenus مع Astra ، يجب عليك الوصول إلى قسم المظهر. بعد ذلك ، قم بتنشيط المربع الذي يشير إلى Megamenu واسحب الكتل أو قم بتغيير الإعدادات لمنحها مظهرًا مخصصًا.
إذا كنت ترغب في منح المستخدمين المزيد من الخيارات داخل موقع الويب الخاص بك باستخدام Wordpress ، فإننا نوصي بإنشاء نماذج اتصال بدون مكون إضافي ، وسيحقق ذلك موثوقية أكبر لموقع الويب الخاص بك.
أين تجد السمات المراد تخصيصها في Wordpress باستخدام Astra؟
سمة Astra مجانية تمامًا ويمكنك العثور عليها في قائمة “تخصيص” بمجرد دخولك إلى لوحة إدارة WordPress. بفضل هذه الأداة العملية ، يمكنك إضفاء لمسة فريدة على صفحات الويب الخاصة بك بكل ملحقاتها. وتجدر الإشارة إلى أن أسترا خفيف للغاية ويعمل بسرعة وسرور.
تخصيص القائمة
من أجل تخصيص جميع عناصر قائمة Wordpress الخاصة بك ، من الضروري أن تضع نفسك دائمًا في قائمة “التخصيص”. يوجد هذا داخل لوحة الإدارة لصفحاتك .
في الوقت نفسه ، يمكنك تخصيص تصميم مدونتك وألوانها ورأسها وتذييلها عدة مرات حسب حاجتك. كل هذا ، الوصول إلى قسم المظهر – خيارات أسترا. ستظهر جميع التغييرات في الجزء الأوسط من الشاشة حتى تتمكن من إجراء التعديلات التي تناسب احتياجاتك الفورية.

كيفية استخدام تخصيصات Astra الإضافية في قائمة Wordpress؟
ليس من المستغرب أن لدى Astra خيارات أخرى لتخصيص قوائم Wordpress. ومع ذلك ، يمكنك تغيير تخطيط القوائم الفرعية باستخدام هذا القالب من خلال الوصول إلى قائمة Astra الرئيسية.
من هنا ، سترى خيارات تخصيص متنوعة ، مثل الرسوم المتحركة للحاوية والحدود والألوان والخطوط الأفقية لفصل عناصر القائمة. بهذه الطريقة ، يجعل المحتوى أكثر تحديدًا للمستخدمين.
كما أن قالب Astra مناسب تمامًا لقوائم الأجهزة المحمولة ويمنحك المزيد من الفرص لتخصيص صفحتك. مثل عرض القائمة والتسميات والنمط والألوان ونصف قطر الحدود للأشخاص الذين يفضلون عرض المحتوى على هذه الأنواع من الأجهزة الرقمية.
كيفية استخدام الطباعة Astra و Elementor بشكل صحيح؟
إذا كنت ترغب في تحقيق أقصى استفادة من جميع خيارات التخصيص التي توفرها لك Astra ، فيجب أن تعرف الطريقة المثالية لاستخدام الطباعة والعناصر الأكثر لفتًا للانتباه في القائمة. لهذا السبب ، في هذا القسم ، نشير إلى جميع التفاصيل حتى تتمكن من البدء في تطبيقها اليوم.
استخدام ألوان مختلفة
حتى تبدو قائمة Wordpress والقائمة الفرعية بشكل رائع ، نقترح عليك الانتقال إلى قسم الألوان بحيث يتم تمييز النصوص على نطاق واسع في صفحتك. من هنا ، ستتمكن من تعديل ليس فقط لون النصوص ، ولكن أيضًا لون خلفية القائمة وحتى إضافة صور مخصصة ، كما تفضل.

استخدم أسلوب الطباعة في القاعدة
من ناحية أخرى ، فإن استخدام الخطوط في القاعدة سيمنحك نقاطًا إضافية بحيث تختلف قوائمك عن تلك الموجودة في المنافسة . كل هذا ، مع الاستفادة من القسم الذي يقول الطباعة والذي سيسمح لك بتخصيص الخطوط والأحجام وارتفاع الخط وسمك كل حرف.
كيفية تحرير قائمة في Wordpress وتعديل رأس Astra؟
بادئ ذي بدء ، يجب أن تعلم أن Astra لا يساعدك فقط في إنشاء قوائم مذهلة ، ولكن في نفس الوقت ، فهو مثالي لتعديل العنوان الرئيسي . هذا هو المكان الذي يوجد فيه شعارك وهو أول ما يراه المستخدمون بمجرد دخولهم إلى موقع الويب الخاص بك.
لتعديل قائمتك وتعديل عنوان Astra ، يجب عليك تحديد خيارات التخصيص التي تظهر في لوحة إدارة WordPress. على وجه التحديد ، في قسم المظهر – التخصيص – الرأس الرئيسي.
عند تسجيل الدخول ، سترى خيارات مثل التخطيط أو العرض أو الحد السفلي للرأس الرئيسي أو ألوان الحد السفلي. أيضًا ، لديك بدائل مثل تعديل اللون والتباعد بين الرأس وتغيير جميع المناطق أو المناطق في قائمة القالب وفقًا لأذواقك من خلال مظهر المسار – القوائم – إعدادات القائمة