كيفية استخدام أداة النص في WordPress

تتميز أداة WordPress “النصية” بقدر كبير من التنوع لمساعدتك في إنشاء مظهر ومظهر فريد لموقع الويب. في الأساس ، يمكن أن توفر لك هذه الأداة عرضًا للمعلومات التي قد لا تكون متاحة بخلاف ذلك. نظرًا لأنه يمكنه التعامل مع كل شيء من HTML إلى الرموز القصيرة ، فقد يكون أحد أكثر الأجزاء مرونة في المظهر لأي موقع WordPress. فيما يلي سبع طرق يمكن استخدامها لمنح صفحاتك المزيد من الوظائف.
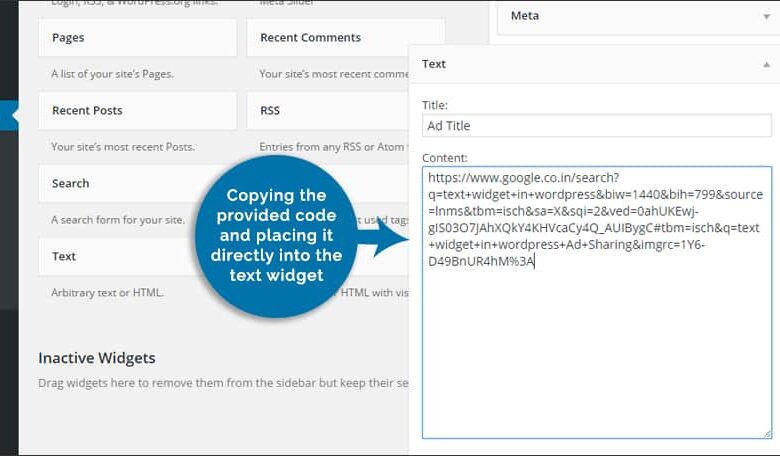
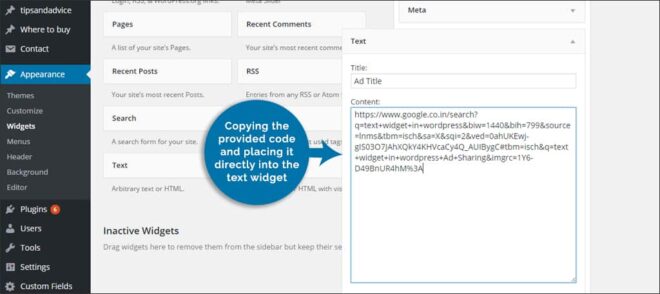
1. مشاركة الإعلانات

هناك الكثير من الأموال التي يمكن جنيها من خلال شبكات الإعلانات من مواقع الويب القائمة على المحتوى. يمكن إضافة منصات مثل Google Adsense و Adserve عن طريق نسخ الكود المقدم ووضعه مباشرة في عنصر واجهة النص. كمكافأة إضافية ، تدعم الإصدارات الأحدث من WordPress استخدام إطارات iFrame مما يتيح لك إضافة أي شيء تقريبًا إلى موقعك. ما عليك سوى سحب الأداة وإفلاتها في المكان الذي تريده ولصق الرمز.
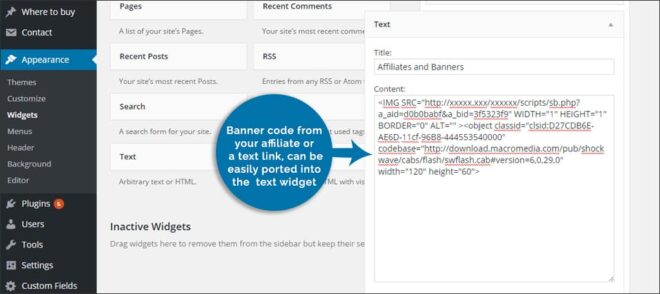
2. المنتسبون واللافتات

تعمل اللافتات التابعة مثل المنصات الإعلانية المذكورة سابقًا. سواء كنت تستخدم رمز البانر من الشركة التابعة أو رابط نصي ، يمكن نقله بسهولة إلى عنصر واجهة نص WordPress. بفضل التصميم سريع الاستجابة للعديد من السمات ، لا داعي للقلق كثيرًا بشأن كون الشعار كبيرًا جدًا بالنسبة للأجهزة المحمولة. سيتم تغيير حجم العديد من هذه الصور تلقائيًا حسب دقة الشاشة.
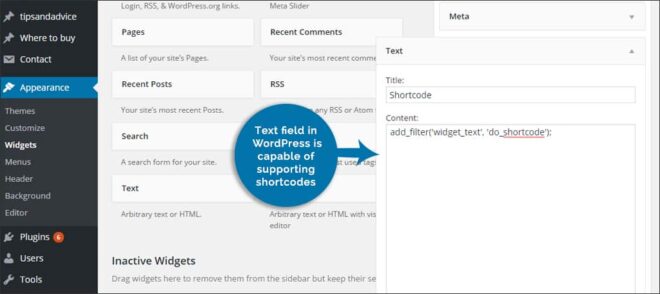
3. الرموز القصيرة

تقريبًا أي حقل نصي في WordPress قادر على دعم الرموز القصيرة. باستخدام أداة النص ، يمكن أن يكون لديك تنوع أكبر عندما يتعلق الأمر باستخدام هذه المقتطفات في مواقع مختلفة من الموقع. يتيح لك ذلك سحب الأداة وإفلاتها في أشرطة جانبية مختلفة من أجل إنشاء المظهر المثالي. نظرًا لأنه يمكن وضع أداة النص في أي مكان ، يمكن توسيع خياراتك بسهولة تامة.
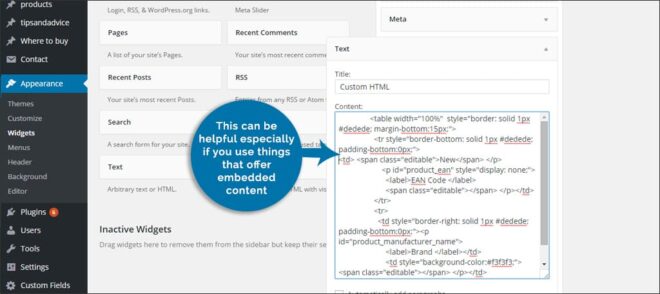
4. HTML مخصص

لا تأتي كل الأشياء الجيدة في شكل مكون إضافي أو رمز قصير. ربما تريد إضافة شيء مثل مؤشر الأسهم أو أداة الطقس التي لا يتوفر بها سوى ترميز HTML. قد يكون إنشاء الكود الخاص بك شيئًا تهتم به أيضًا. بدلاً من قضاء ساعات في البحث عن مكون إضافي يعمل تمامًا مثل الأداة المبرمجة ، تتيح لك أداة النص استخدام HTML. يمكن أن يكون هذا مفيدًا خاصةً إذا كنت تستخدم أشياء تقدم محتوى مضمنًا مثل برنامج رسم الخرائط الذهنية أو العروض التقديمية عبر الإنترنت.
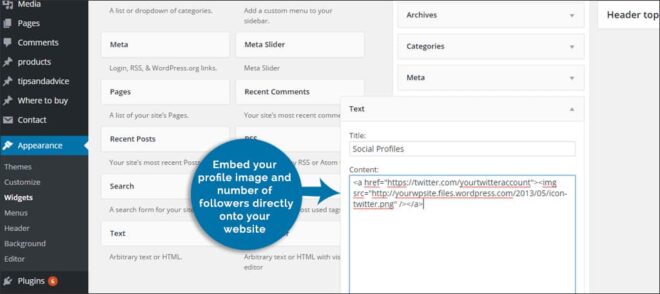
5. ملامح اجتماعية

توفر المواقع الاجتماعية مثل Facebook و Google+ ترميزًا يسمح لك بتضمين صورة ملفك الشخصي وعدد المتابعين مباشرة على موقع الويب الخاص بك. تستخدم هذه المكونات الإضافية المشفرة HTML لسحب البيانات من حساباتك الاجتماعية وعرضها على صفحاتك. تحتوي هذه عادةً على أزرار “متابعة” والتي ستتفاعل مباشرة مع ملف تعريف الوسائط الاجتماعية الخاص بك من الموقع.
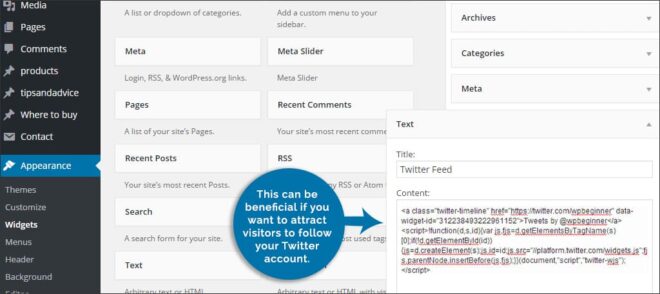
6. التغريد تغذية

يمنح موجز Twitter موقع الويب إحساسًا بالاستمرارية. يمكن أن يكون هذا مفيدًا إذا كنت ترغب في جذب الزوار لمتابعة حسابك على Twitter. نظرًا لأن Twitter سيزودك بـ HTML لإضافة هذا البث المباشر ، كل ما عليك فعله هو العثور على المكان المثالي لوضع عنصر واجهة النص ولصق الرمز.
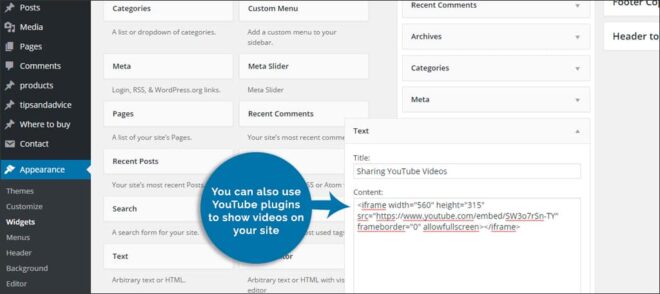
7. تقاسم أشرطة فيديو يوتيوب

بينما يمكنك استخدام مكونات YouTube الإضافية لعرض مقاطع الفيديو على موقعك ، فأنت لست بحاجة إليها للصق رمز التضمين المتاح في كل مقطع فيديو. بمجرد النقر فوق عنصر التحكم “مشاركة” الموجود أعلى وصف الفيديو مباشرةً ، يوجد خيار “تضمين”. هذا هو الرمز الذي تريد نسخه إلى موقع الويب الخاص بك. إذا كنت تريد قدرًا أكبر من التحكم في كيفية عرض هذا الفيديو على صفحاتك ، فانقر فوق الخيار “إظهار المزيد” الموجود أسفل رمز YouTube HTML مباشرةً. ستعمل سمات WordPress المتجاوبة على ضبط حجم الفيديو تلقائيًا في أداة النص بغض النظر عن العرض والارتفاع اللذين تم ضبطهما عليهما.
لا يمكن اشتقاق كل الأدوات من المكونات الإضافية. في بعض الأحيان ، قد يكون كل ما تحتاجه هو سطر بسيط من HTML. من الرموز القصيرة إلى ترميز الطرف الثالث ، لا ينبغي أبدًا الاستهانة بأداة نص WordPress. إنها إضافة يتم استخدامها في العديد من مواقع الويب حول العالم. في المرة التالية التي يكون لديك فيها بعض الترميز الذي يجب نسخه ولصقه في موقعك ، ضع في اعتبارك ما يمكن أن تفعله أداة النص للمساعدة.
ما نوع الترميز الذي قمت بوضعه في عنصر واجهة النص الخاص بك في WordPress؟ هل تستخدم مكونات إضافية تابعة لجهات خارجية ، أم تفضل نسخ ولصق رمز معين مباشرةً في أداة النص؟







