كيفية إنشاء قالب صفحة WordPress مخصص

يستخدم WordPress القوالب والسمات لتوجيه تخطيط موقع الويب. ولكن قد تكون هناك أوقات ترغب فيها في إنشاء صفحة بمظهر وأسلوب مختلفين. على سبيل المثال ، تحتوي العديد من المواقع على صفحة مقصودة تبدو مختلفة كثيرًا عن باقي الموقع.
يمكنك إنشاء صفحات بالتصميم والتخطيط الخاصين بك باستخدام قالب صفحة مخصص في WordPress. الأمر ليس سهلاً مثل تثبيت مكون إضافي – فهو يتطلب القليل من العمل العملي. ولكن بمجرد إنشاء القالب ، فإنه بمجرد نقرة واحدة في WordPress متى احتجت إليه.
سنعمل مع PHP و FTP ، لذا فإن بعض المعرفة الأساسية حول ترميز ملفات الموقع وتحميلها مفيدة. (سيشمل تخصيص القالب أيضًا العمل مع CSS و PHP وبعض HTML.)
ولكن حتى إذا لم تكن لديك خبرة يومية في الترميز ، يمكنك إنشاء قالب في WordPress. ما عليك سوى اتباع الخطوات الواردة هنا ، وبحلول نهاية المقالة ، سيكون القالب المخصص الخاص بك جاهزًا للعمل.
ما يمكن أن تفعله الصفحة المخصصة لك
يمكن أن يكون قالب الصفحة المخصص مفيدًا عندما تحتاج إلى إنشاء شكل وأسلوب عرض منفصلين عن موقع الويب الأساسي الخاص بك. يمكن القيام بذلك لأغراض تسويقية أو لإنشاء صفحة لا علاقة لها بموضوع موقعك العام.
يمكنك إعداد الصفحة بأي عدد من الطرق دون أن يكون لها تأثير سلبي على باقي موقع الويب الخاص بك. أي شيء تقوم بتغييره في الصفحة المخصصة لن يؤثر على بقية تخطيط موقعك. انظر إليها كصفحة تعمل بشكل مستقل عن بقية موقع WordPress الخاص بك.
إنشاء قالب صفحة مخصص
لإنشاء القالب المخصص ، سنستخدم محرر نصوص.
إذا كنت من مستخدمي Windows ، فإن محرر نصوص Notepad موجود بالفعل على جهاز الكمبيوتر الخاص بك. لكن أي محرر نص أو موقع ويب (DreamWeaver و CoffeCup و Notepad ++ و Atom Text و TextPad وما إلى ذلك) سيفي بالغرض.
في هذا البرنامج التعليمي ، أستخدم محرر Sublime. من المحتمل أن تبدو واجهة المحرر مختلفة قليلاً.
الخطوة 1
افتح محرر النصوص الخاص بك. في صفحة فارغة ، أدخل هذا السطر من التعليمات البرمجية:
|
1
|
<?php /* Template Name: MyPageTemplate */ ?> |

يخبر الرمز WordPress أنه قالب وسيتم عرضه على أنه MyPageTemplate . يمكنك استخدام أي اسم تريده. فقط تأكد من أنه شيء ستتعرف عليه لاحقًا.
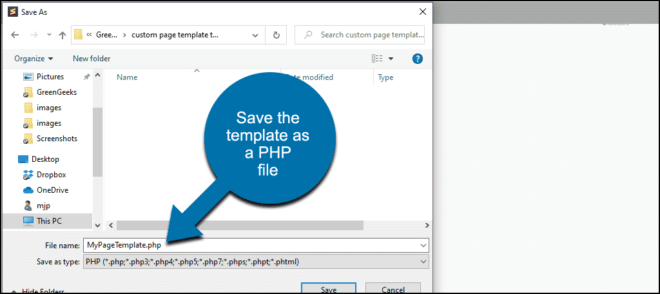
احفظ الملف كملف php. للحفاظ على تنظيم الأشياء ، امنح الملف نفس اسم اسم القالب الذي استخدمته. لذلك في حالتي ، سأحفظ الملف باسم MyPageTemplate.php .

اترك الصفحة التي أنشأتها للتو مفتوحة في المحرر الخاص بك. سنعود إليه.
الخطوة 2
سنقوم الآن بتحميل الملف على موقع WordPress الخاص بنا ، لذلك ستحتاج إلى برنامج FTP. إذا لم تكن تستخدم بالفعل برنامج FTP ، فجرب FileZilla . اسم مضحك ، برنامج FTP رائع.
يمكنك أيضًا ملفات FTP من Windows File Explorer أو cPanel File Manager لحساب الاستضافة الخاص بك . ولكن على المدى الطويل ، سيكون برنامج FTP المستقل أسرع وأكثر كفاءة.
لذا افتح برنامج FTP الخاص بك. سنقوم بالاتصال بدليل WordPress “الجذر” الخاص بنا. (قد ترى أيضًا الدلائل المشار إليها باسم المجلدات .)
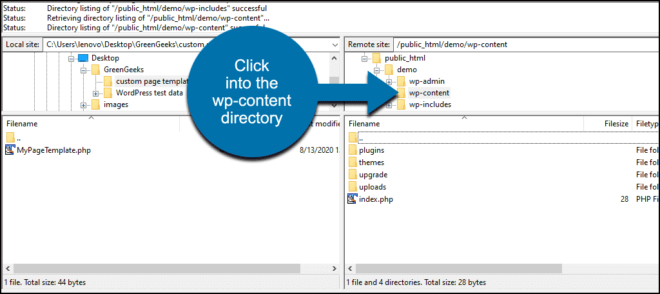
يُطلق على تثبيت WordPress الخاص بي اسم “العرض التوضيحي” ، لذلك يبدو دليل الجذر الخاص بي في WordPress كما يلي:

يمكنك رؤية ملفات WordPress والأدلة الثلاثة “wp-“.
انقر فوق دليل / wp-content.

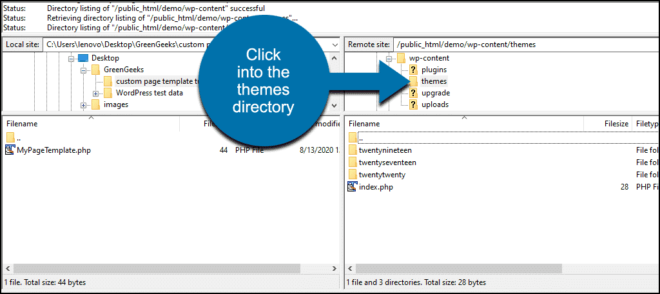
ثم انقر فوق الدليل / theme.

في دليل / theme ، سترى سمات WordPress المثبتة حاليًا.
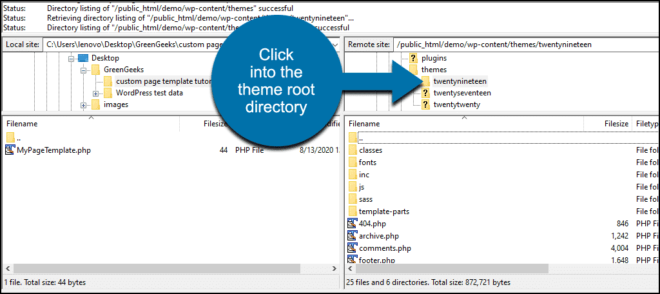
انقر الآن على الدليل الجذر للموضوع الذي تستخدمه. في حالتي ، سيكون ذلك / twentynineteen.

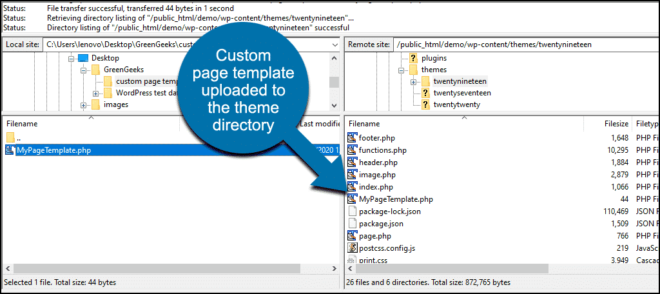
قم بتحميل ملف PHP الخاص بالسمات المخصصة في دليل السمات.
الآن ترى ملف MyPageTemplate.php في الدليل الجذر twentynineteen.

سنستخدم برنامج FTP مرة أخرى خلال دقيقة ، لذا لا تغلقه بعد.
الخطوه 3
قم بتسجيل الدخول إلى لوحة إدارة WordPress الخاصة بك.
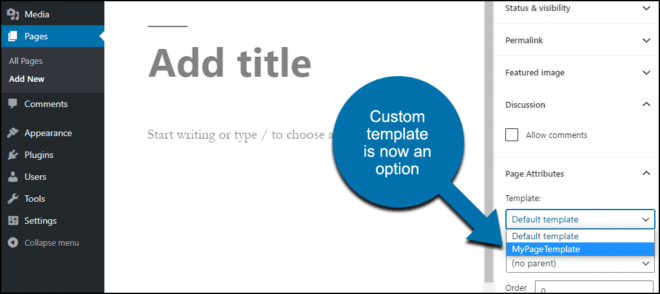
الآن عند إنشاء صفحة جديدة أو تحرير صفحة موجودة ، يكون القالب المخصص الخاص بك متاحًا.

لقد قمت بإنشاء وحفظ صفحة جديدة باستخدام القالب المخصص الخاص بي. ولكن عندما أشاهده على موقع الويب الخاص بي ، فإنه فارغ.
ذلك لأن نموذجنا يحتوي على سطر واحد فقط يحدده. لا يوجد رمز في ملف القالب لإخبار WordPress بكيفية عرض الصفحة.
إذن هذا ما سنفعله بعد ذلك. أضف الكود إلى قالبنا المخصص لعرض محتويات الصفحة.
ليس الأمر صعبًا كما يبدو. سنجعل الأمور أسهل على أنفسنا عن طريق نسخ قالب صفحة النسق الحالي. سنستخدم ذلك كأساس لقالبنا المخصص.
الخطوة 4
عد إلى برنامج FTP الخاص بك.
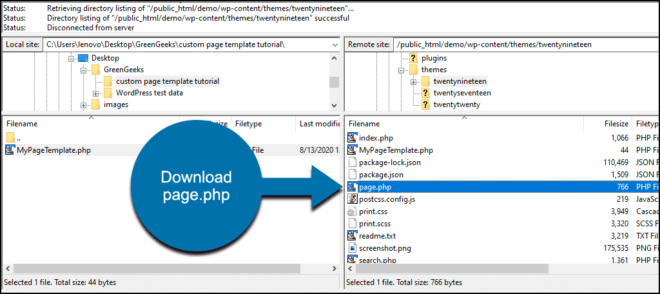
في الدليل الجذر للموضوع ، حيث قمنا بتحميل ملف القالب المخصص الخاص بنا ، ابحث عن الملف المسمى page.php.
قم بتنزيله على جهاز الكمبيوتر الخاص بك.

افتحه الآن في محرر النص أو موقع الويب الخاص بك.

انسخ محتويات page.php والصقها في ملف القالب المخصص.
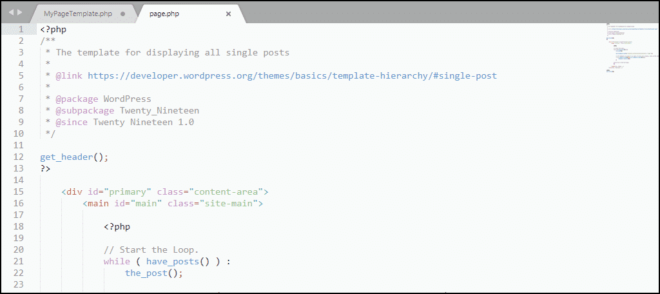
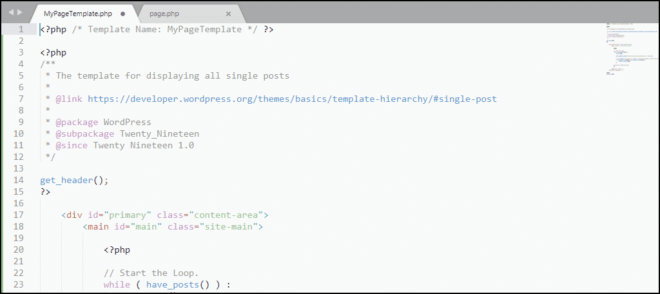
يبدو نموذجنا المخصص الآن كما يلي:

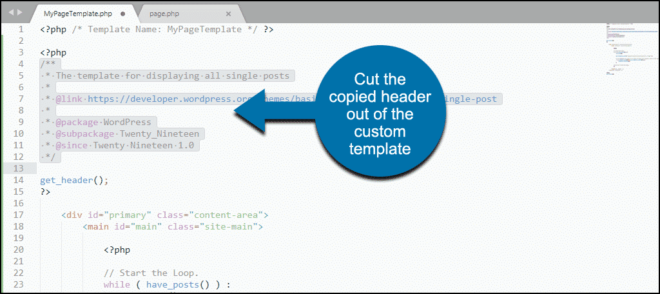
يحتوي قالب الصفحة المخصص الخاص بنا بالفعل على رأس ، لذلك سنقوم بقص قسم الرأس من الكود الذي قمنا بنسخه من page.php.
نحن نقطع القسم الذي يبدأ بـ / * وينتهي بـ * / – يبدو كالتالي:

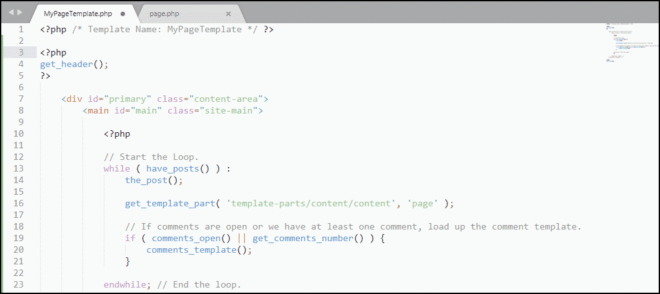
بعد إزالة الرأس ، سيبدو قالب الصفحة المخصص كما يلي:

احفظ ملف قالب الصفحة المخصص وقم بتحميله مرة أخرى إلى الدليل الجذر للموضوع. إنه ينتقل إلى نفس المكان الذي قمنا فيه بتحميل الإصدار الأول من الملف.
الآن ، إذا انتقلت إلى صفحة موقعك التي تستخدم القالب الجديد ، فلن ترى صفحة فارغة بعد الآن.

أخذ نموذج WordPress المخصص الخاص بك من هنا
كما لاحظت بلا شك ، تبدو صفحة القالب المخصص تمامًا مثل باقي موقعك الحالي. هذا لأننا استخدمنا قالب صفحة الموضوع كنقطة انطلاق.
من هذه النقطة ، سيتعين عليك الدخول في بعض الترميز الأكثر تعقيدًا لإنشاء الصفحة التي تريدها. ولكن إذا كنت مفيدًا باستخدام HTML أو لديك بعض مهارات PHP الأساسية ، فسيكون ذلك في متناولك.
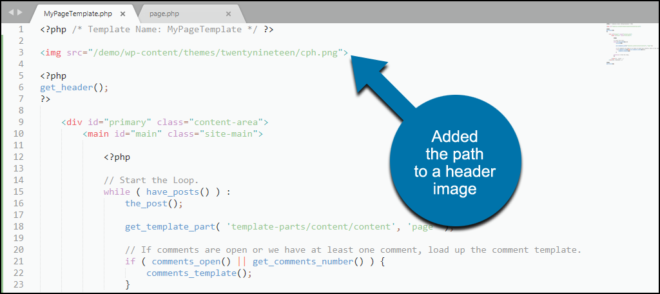
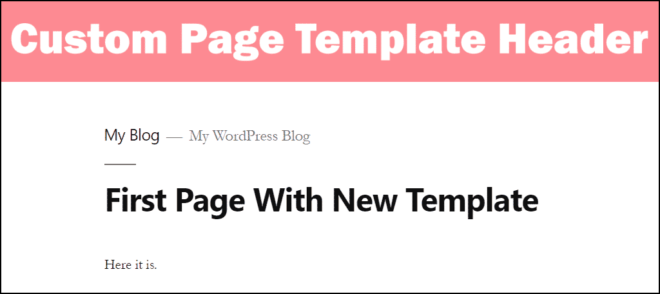
لإعطائك مثالًا بسيطًا ، سأضيف صورة رأس عن طريق إضافة سطر واحد إلى ملف القالب. السطر هو علامة صورة تحتوي على المسار إلى صورة رأس قمت بإنشائها وتحميلها.

يمنح هذا التعديل الصغير الصفحات التي تستخدم النموذج صورة رأس.

يعتمد المكان الذي تأخذ فيه قالب صفحة مخصصًا على قدرتك الإبداعية.
هل تعمل هذه الطريقة أيضًا مع منشورات WordPress؟
لم يحدث ذلك. يتم تقديم المنشورات والصفحات بطرق مختلفة جدًا في WordPress. ومع ذلك ، هناك مكونات إضافية تتيح لك إنشاء قوالب منشورات مخصصة .
هل ستؤدي الأخطاء أو الأخطاء الموجودة في قالب الصفحة المخصصة إلى تعطيل موقعك؟
لا ، جمال قالب الصفحة المخصص هو أنه معزول عن باقي منشوراتك وصفحاتك. لذا فإن أي أخطاء في النموذج الخاص بك لا تؤثر إلا على الصفحة أو الصفحات التي تستخدمه. وفي حالة حدوث ذلك ، يمكنك دائمًا تغيير قالب الصفحة مرة أخرى إلى قالب الصفحة الافتراضي للموضوع. سيؤدي ذلك إلى التخلص من الخطأ حتى تتمكن من إصلاح القالب الخاص بك.
بدائل غير مشفرة لتصميم مخصص
إذا كانت الطريقة التي أوضحناها هنا تبدو متداخلة للغاية ، فيمكنك أيضًا إنشاء قالب صفحة WordPress مخصص باستخدام مكون إضافي .
من الممكن أيضًا إنشاء تخطيط مخصص باستخدام أداة إنشاء الصفحات. يمنحك Page Builder by SiteOrigin القدرة على القيام بتصميم فريد أثناء استخدام عناصر واجهة المستخدم داخل المحتوى.
يعد أي من المكونين الإضافي خيارًا قابلاً للتطبيق. وهناك الكثير من أدوات إنشاء الصفحات الأخرى التي يمكنك تجربتها. لكن الطريقة التي فعلنا بها في هذه المقالة هي الخيار الأكثر خفة الوزن . لا يتطلب أي موارد إضافية ، في حين أن العديد (معظم) المكونات الإضافية تستخدم موارد الذاكرة.
للصفحات المخصصة أغراض تتراوح من الإعلان عن منتج أو خدمة إلى إنشاء صفحة مقصودة للحملات. مع القليل من المعرفة في البرمجة أو HTML ، لا يوجد حد لما يمكنك تصميمه في WordPress.
هل تعتقد أنك ستستخدم صفحات مخصصة على موقع WordPress الخاص بك؟ هل هناك مواقع تزورها لتعلم HTML أو PHP؟ اسمحوا لي أن نعرف في التعليقات.