كيفية إضافة حدود حول الصور باستخدام CSS في ووردبريس

لذلك دعونا نرى كيفية إضافة حدود حول الصور باستخدام CSS في WordPress بطريقة بسيطة إلى حد ما وقبل كل شيء في بضع خطوات.
يمكن أن يكون إجراء تأثير التكبير/التصغير على الصور أو إضافة حدود أمرًا أنيقًا للغاية اعتمادًا على تصميم المدونة وما نحتاج إليه. هل تريد تسليط الضوء على صورة معينة؟ مهما كان السبب، فإن تجميع صورتين معًا وإضافة حدود لصورة في WordPress هي في الواقع عملية بسيطة جدًا يمكنك تنفيذها في بضع خطوات فقط.
لهذا سنحتاج إلى مكون إضافي. لأن هذا يجعل حياتنا أسهل كثيرًا. أكثر من أي شيء آخر لأولئك الأشخاص الذين لا يعرفون الكثير عن CCS ويريدون شيئًا أسرع. يتمتع هذا البرنامج الإضافي بإمكانية إضافة حدود CCS إلى الصور التي تختارها أو مباشرة إلى جميع الصور التي قمت بتحميلها إلى مدونتك .
ينقسم هذا البرنامج التعليمي إلى جزأين. وهو أمر سهل للغاية وفي وقت قصير جدًا ستتمكن من إنشاء معرض صور أو إضافة حدود مخصصة لجميع الصور التي تقوم بتحميلها إلى مدونتك دون أي مشكلة. كما أن لديها خيارًا آخر حتى تتمكن من إضافة حدود تلقائيًا لجميع الصور التي تقوم بتحميلها والتي قمت بتحميلها مسبقًا على المدونة.

كيفية إضافة حدود للصورة في ووردبريس
- أول شيء ستحتاج إليه هو تنزيل وتفعيل المكون الإضافي Wp Image Borders. والذي يمكنك القيام به من نفس لوحة WordPress.
- سيكون هذا البرنامج المساعد مفيدًا جدًا لإضافة حدود لجميع الصور التي تقوم بتحميلها إلى WordPress.
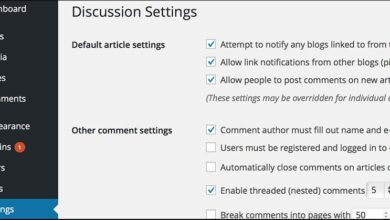
- الخيار الأول نجده عند الانتقال إلى الإعدادات > WP Image Borders . سيسمح لنا بتحديد الخيار “إضافة حدود لجميع الصور في منشورات المدونة”. وهذا على وجه التحديد بحيث يكون لجميع الصور الموجودة على مدونتك حدود.
- في حال كنت تريد بعضها فقط بحدود، فما عليك فعله هو إضافة CCS محدد لها. بهذه الطريقة يمكننا أن نسمي CCS المذكور “border-img “. على سبيل المثال.
- يمكنك أيضًا إضافة ظلال إلى حواف الصور التي تقوم بتحميلها إلى WordPress. وبالمثل. فإن أبسط خيار، وقبل كل شيء تلقائي، هو تحديد الخيار الأول لإضافة حدود لجميع الصور الموجودة على مدونتك.
- ومع ذلك، بمجرد قيامك بتكوين CCS المحدد في هذا البرنامج الإضافي. سنرى كيفية إضافته بشكل منفصل إلى كل صورة تقوم بتحميلها إلى مدونتك.

كيفية إضافة حدود للصورة باستخدام CSS في ووردبريس
- لإضافة حدود حول صورة باستخدام CSS، ما يتعين علينا فعله هو إخبار WordPress أن الصورة يجب أن يكون لها حدود.
- للقيام بذلك، سيتعين علينا تحميل الصورة المعنية ثم إضافتها إلى الإدخال كما نفعل عادةً.
- بعد ذلك، ومن خلال المحرر المرئي، سيتعين علينا النقر على الصورة ثم الضغط على زر « تحرير » الذي يمكننا رؤيته في القائمة الصغيرة التي تظهر في كل مرة ننقر فيها على الصورة المعنية.
- ما يفعله هذا هو فتح نافذة حيث يمكننا رؤية تفاصيل الصورة وتعديلها كما نريد.
- هنا سيتعين علينا النقر على “خيارات متقدمة” حتى تظهر المزيد من الخيارات.
- بعد ذلك سيتعين علينا إدخال فئة CSS للصورة المعنية.
- هنا سيكون عليك إضافة حدود ” Image Class CSS ” border-img وهذا كل شيء.
كما ترون. من السهل جدًا أن تتعلم بسرعة كيفية إضافة حدود حول الصور باستخدام CSS في WordPress. ومع ذلك، إذا كان لا يزال لديك أسئلة، فتذكر أننا، كما هو الحال دائمًا، على استعداد تام لمساعدتك في أي شيء تحتاجه. ويمكنك أيضًا الانتقال إلى موقعهم الرسمي على الإنترنت لمراجعة الخطط ، ما الذي تقدمه لك؟