كيفية إضافة الرسوم المتحركة للتحميل إلى موقع WordPress الخاص بك

باستخدام WordPress ، يمكنك تخصيص كل جانب من جوانب موقع الويب الخاص بك ، بما في ذلك تأثير الرسوم المتحركة لشاشة التحميل. عادة ، ستحتاج إلى استخدام الترميز لتحقيق ذلك. ومع ذلك ، يمكنك أيضًا استخدام مكون إضافي. وقد وجدت أفضل برنامج WP Smart Preloader.
يتيح لك هذا المكون الإضافي تحديد رسم متحرك للتحميل وتطبيقه على موقع الويب. كما يوفر للمستخدمين القدرة على إضافة CSS مخصص لتخصيص أي من الرسوم المتحركة الافتراضية. وبالتالي الاحتمالات لا حصر لها.
اليوم ، سأشرح كيفية استخدام المكون الإضافي WP Smart Preloader لتخصيص شاشة التحميل.
ما هي الرسوم المتحركة للتحميل؟
تحميل الرسوم المتحركة عبارة عن رسم متحرك صغير يظهر عند تحميل شيء ما. بالنسبة إلى مواقع الويب ، تظهر هذه الرسوم المتحركة عندما يستغرق تحميل الصفحات وقتًا أطول من المعتاد أو عندما تتطلب عملية معينة وقتًا إضافيًا لإكمالها ، مثل معاملة الدفع.
هناك العديد من العلامات التجارية الشهيرة التي أصبحت مرادفة لبعض العلامات التجارية.
على سبيل المثال ، يجب أن يكون مستخدمو Mac على دراية كبيرة بعجلة الألوان الدوارة. في كثير من الحالات ، يمكن التعرف على رسوم تحميل الرسوم المتحركة هذه. يعتمد الأمر حقًا على منظور الزائر.
لماذا تغيير الرسوم المتحركة لتحميل صفحة WordPress؟
في الواقع ، لا توجد ميزة على الإطلاق للقيام بذلك من وجهة نظر الأداء. في الواقع ، ربما تقوم بزيادة أوقات التحميل للقيام بذلك (يكاد لا يذكر). ومع ذلك ، فإن جعل موقع الويب الخاص بك يبدو بالطريقة التي تريدها هو سبب وجيه بما يكفي لمعظم الناس.
وسيقدر العديد من الزوار هذا الاهتمام بالتفاصيل.
بالطبع ، هناك ميزة رئيسية واحدة ، وهي العلامة التجارية المخصصة. بدلاً من استخدام صور أداة التحميل المسبق العامة ، يمكنك إنشاء صورة مخصصة. ويمكن أن يتضمن هذا المرئي المخصص شعارك أو تعويذة الشركة.
لذلك ، حتى عندما يقوم العميل بالتحميل ، لا يمكنه الهروب من علامتك التجارية.
ومع ذلك ، يتطلب القيام بذلك مزيدًا من معرفة الترميز ، لذلك فهو ليس للجميع.
تجدر الإشارة أيضًا إلى أن تحميل الرسوم المتحركة ليس للصفحات فقط. في بعض الحالات ، قد يضطر العملاء إلى انتظار معالجة المعلومات على موقع الويب الخاص بك. هذه فرص رائعة لعرض الرسوم المتحركة البراقة.
كيفية تخصيص تحميل الرسوم المتحركة في WordPress
الخطوة 1: قم بتثبيت WP Smart Preloader
و WP الذكية التحميل المسبق ل المساعد يسمح لك لتبادل بين الرسوم المتحركة 6 تحميل على موقع الويب الخاص بك. يمكن تخصيص كل واحد بشكل أكبر باستخدام CSS إضافي. يمكنك أيضًا اختيار إضافة الرسوم المتحركة المخصصة الخاصة بك ، ولكن يجب عليك تصميمها بالكامل باستخدام التعليمات البرمجية.
بشكل عام ، لا يمكن أن تكون العملية أسهل ولن تستغرق سوى بضع دقائق على الأكثر.
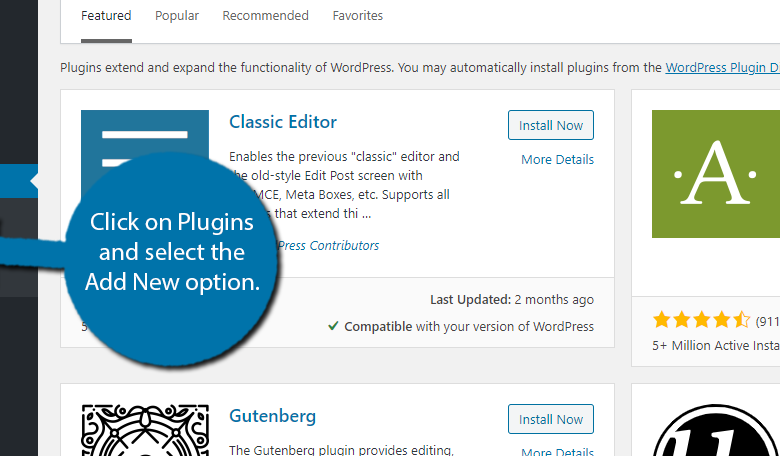
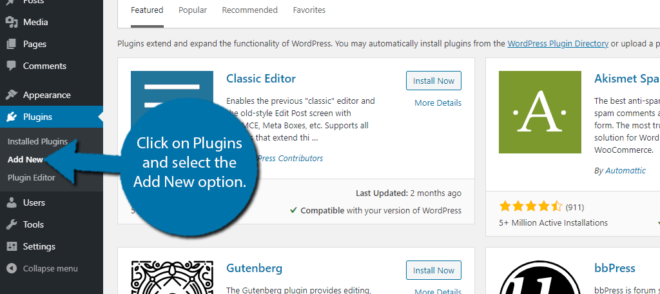
لنبدأ بالنقر فوق المكونات الإضافية وتحديد خيار إضافة جديد في لوحة الإدارة اليسرى.

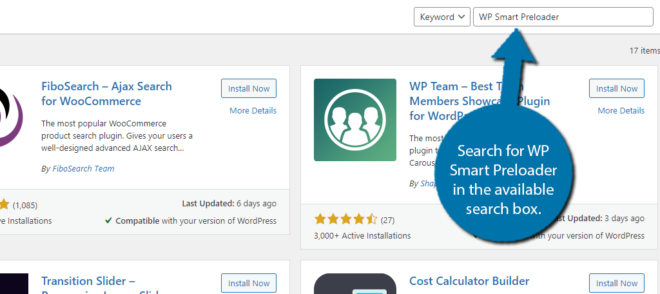
ابحث عن WP Smart Preloader في مربع البحث المتاح. سيؤدي هذا إلى سحب الإضافات الإضافية التي قد تجدها مفيدة.

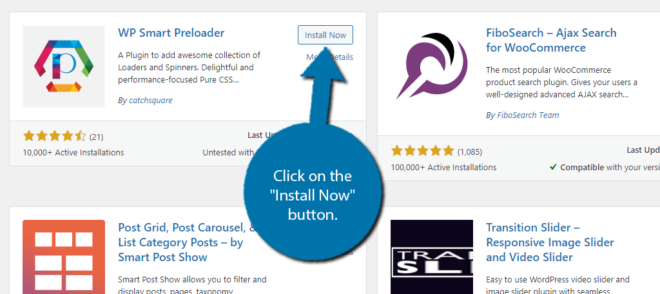
قم بالتمرير لأسفل حتى تجد المكون الإضافي WP Smart Preloader وانقر على زر “التثبيت الآن” وقم بتنشيط المكون الإضافي للاستخدام.

الخطوة 2: حدد صورة أداة التحميل المسبق
من حيث الإعدادات ، لا يوجد الكثير. في الواقع ، تحتاج فقط إلى تحديد ملف gif الذي تم تحميله مسبقًا وحفظ اختيارك وسيظهر كل شيء على موقع الويب الخاص بك.
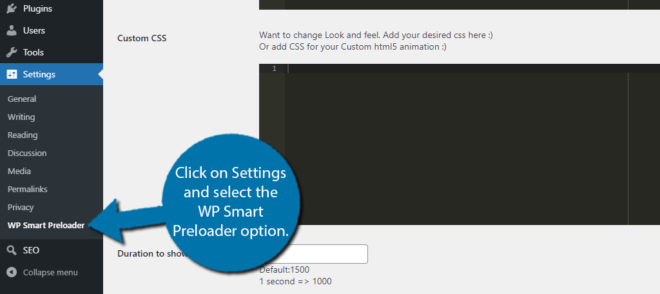
في لوحة الإدارة اليمنى ، انقر فوق الإعدادات وحدد خيار WP Smart Preloader.

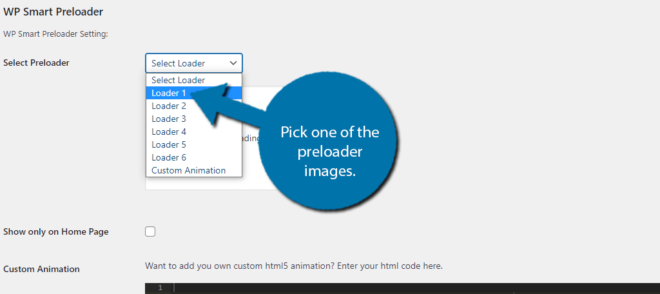
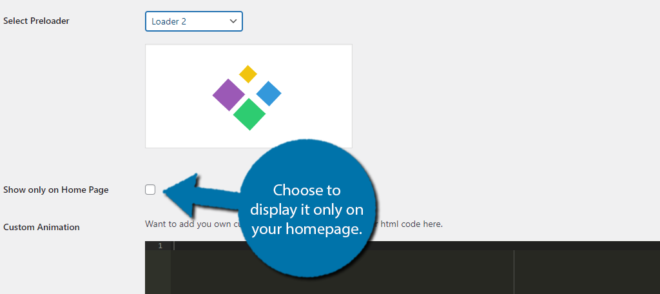
في الجزء العلوي ، سترى مربعًا منسدلاً يمكنك استخدامه لتحديد أداة تحميل موقع الويب. في المجموع ، هناك ستة منهم ويمكنك إنشاء الخاصة بك.
نظرًا لأن إنشاء الرمز الخاص بك يتضمن استخدام رمز مخصص ، لا يمكنني توضيح كيفية القيام بذلك.
بدلاً من ذلك ، اختر إحدى صور أداة التحميل المسبق.

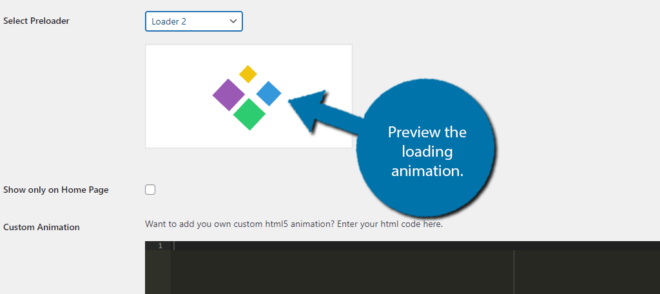
في المربع أدناه ، يمكنك مشاهدة معاينة تحميل الرسوم المتحركة.

يوجد مربع اختيار أدناه سيعرض الرسوم المتحركة على صفحتك الرئيسية فقط. في الواقع ، الصفحة الرئيسية هي المكان الأكثر شيوعًا لمشاهدة الرسوم المتحركة المخصصة للتحميل ، وبالتالي قد يكون من المنطقي أن يقوم موقع الويب الخاص بك بنفس الشيء.

الخطوة 3: استخدام الرمز المخصص (اختياري)
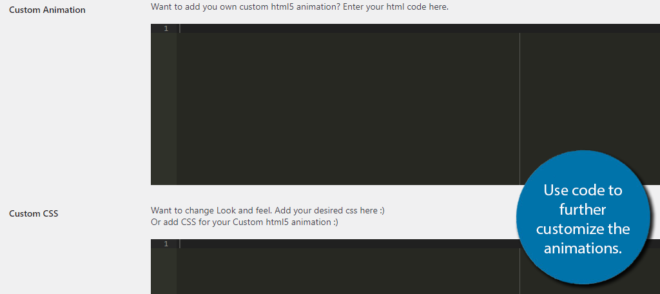
بعد ذلك ، ستجد مربعي نص يمكنك من خلالهما إضافة رمز مخصص لإنشاء حركة تحميل جديدة أو تغيير الرسوم المتحركة الموجودة. يقبل مربع الرسوم المتحركة المخصص HTML ، بينما يقبل مربع CSS المخصص كود CSS.
حتى إذا كنت تحب أداة التحميل الافتراضية ، فمن الجيد التأكد من أنها تستخدم ألوان موقع الويب الخاص بك.

ضع في اعتبارك أن هذه المربعات لا تتحقق من وجود أخطاء في بناء الجملة. لذلك ، قد ترغب في استخدام محرر HTML الفعلي لاستكشاف الأخطاء وإصلاحها.
إذا كنت تبحث عن مكان رائع لتعلم القليل من CSS مجانًا ، فإن W3Schools لديها بعض البرامج التعليمية الرائعة.
الخطوة 4: اختر وقت الرسوم المتحركة
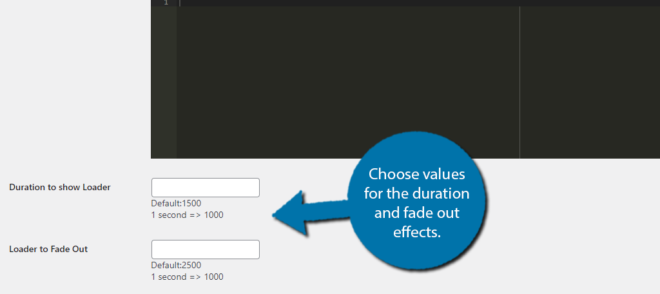
أخيرًا ، سترى مربعي نص آخرين يمكنك استخدامهما للتحكم في المدة وأوقات التلاشي للرسوم المتحركة. في معظم الحالات ، يمكنك ترك هذه فارغة لأن لها قيمة افتراضية مثالية لتحميل الرسوم المتحركة الافتراضية.
إذا اخترت تخصيص هذه التأثيرات ، فربما تريد تعديل المدة وأوقات التلاشي. ما عليك سوى إدخال عدد الثواني التي ستستمر فيها الرسوم المتحركة.
ملحوظة: ثانية واحدة = 1000 ، إذا أردت أن يستمر التأثير 2.5 ثانية ، فعليك إدخال 2500.

بمجرد أن تشعر بالرضا عن جميع التغييرات التي أجريتها ، انقر فوق الزر “حفظ التغييرات”.

تهانينا ، ستكون رسوم التحميل المتحركة الجديدة مرئية على موقع الويب الخاص بك. يمكنك إجراء تغييرات على هذا القسم في أي وقت.
ملحقات إضافية
كما قد تكون خمنت ، هناك عدد غير قليل من المكونات الإضافية للاختيار من بينها عندما يتعلق الأمر بتحميل الرسوم المتحركة في WordPress.
إليك بعض المكونات الإضافية الأخرى التي قد تجدها مفيدة.
التحميل المسبق للموقع

و التحميل المسبق للموقع البرنامج المساعد يسمح للمستخدمين بإضافة شاشات التحميل المتحركة في وورد. يستخدم المكون الإضافي تصميمًا خفيف الوزن ، مما يعني أن التأثير على موقع الويب الخاص بك ضئيل للغاية. يمكنك تخصيص العديد من الميزات على صفحات التحميل لتناسب احتياجاتك بشكل أفضل.
مصفوفة التحميل المسبق

يعد Preloader Matrix خيارًا ممتازًا آخر إذا كنت ترغب في تخصيص شاشات التحميل والرسوم المتحركة في WordPress. يوفر هذا المكون الإضافي للمستخدمين أكثر من 40 رسمًا متحركًا فريدًا للاختيار من بينها مع مجموعة متنوعة من خيارات التخصيص. يمكنك حتى تعيين المدة التي ستستغرقها شاشة التحميل.
أوصي بشدة بإلقاء نظرة على الرسوم المتحركة التي يقدمها هذا المكون الإضافي إذا لم تكن راضيًا عن WP Smart Preloader.
تجنب أوقات التحميل الطويلة
للأسف ، قد يعتقد بعض المطورين أن هذا عذر للحصول على أوقات تحميل أطول ، لكن دعني أؤكد لك أنه ليس كذلك. لا تؤدي أوقات التحميل الطويلة إلى تدمير تجربة المستخدم فحسب ، بل إنها ستؤدي إلى تدهور تصنيفات محرك البحث الخاص بك .
وبالتالي فإن أفضل الرسوم المتحركة للتحميل هي تلك التي لا تراها أبدًا.
ومع ذلك ، هناك العديد من حالات التحميل على الصفحة التي تختلف عن تحميل الصفحة. على سبيل المثال ، لنفترض أن موقع الويب الخاص بك يقوم بعملية حسابية تسمح للزوار بإدخال القيم. إذا كانت الصيغة معقدة ، فقد يؤدي ذلك إلى إطالة وقت الانتظار.
وبالتالي ، فإن وجود رسوم متحركة براقة على الشاشة أثناء انتظار تحميل البيانات أمر منطقي.
يعتمد الأمر حقًا على نوع التحميل.