كيفية إعداد صفحة مدونة ووردبريس منفصلة لمنشوراتك

إذا كنت تقوم بإنشاء موقع ويب من تثبيت WordPress جديد ، فستظهر منشورات المدونة الخاصة بك على الصفحة الرئيسية بشكل افتراضي. ومع ذلك ، يمكنك إنشاء صفحة مدونة مخصصة للمنشورات على موقع الويب الخاص بك إذا كنت تريد أن تركز صفحتك الرئيسية على شيء آخر.
على سبيل المثال ، إذا كنت تبيع خدمة أو تدير متجرًا عبر الإنترنت ، فقد ترغب في أن تعكس صفحتك الرئيسية جانب التسوق الفعلي. يمكنك بعد ذلك إنشاء صفحة مدونة جديدة لعرض منشوراتك في WordPress.
اليوم ، سأشرح كيفية إضافة منشورات مدونة إلى صفحات في WordPress باستخدام طريقتين.
لماذا تنشئ صفحة مدونة ووردبريس منفصلة للمنشورات؟
لا تمتلك العديد من مواقع الويب مدونة في بدايتها. بدأ معظمهم كواجهة متجر أو صفحة أعمال لموقعهم الفعلي أو نوع من مزودي الخدمة. فقط في العقد الماضي بدأت معظم مواقع الويب في إضافة مدونة إلى موقعها على الويب.
ومعظمهم لا يريدون تغيير تركيز صفحتهم الرئيسية على القيام بذلك. وبالتالي ، فهم بحاجة إلى إنشاء صفحة مدونة منفصلة للتدوينات.
بالطبع ، سيحدث العكس تمامًا في بعض الأحيان. على سبيل المثال ، تحتوي العديد من المدونات على محتوى مدونة في بدايتها فقط. ومع ذلك ، في المستقبل ، قد يختارون إضافة متجر سلع في صفحة منفصلة.
إنه نفس المفهوم بالضبط ولكن في الاتجاه المعاكس.
ربما تريد عرض منشورات من فئات محددة على صفحة مستقلة يسهل العثور عليها.
لحسن الحظ ، من السهل جدًا إنشاء صفحة ثابتة في WordPress.
كيفية إنشاء صفحة مدونة منفصلة للمنشورات
الخطوة 1: إنشاء صفحة مدونة
في هذا البرنامج التعليمي ، سأوضح كيفية إنشاء صفحة مدونة منفصلة لعرض المنشورات على صفحة معينة في WordPress. سيؤدي هذا إلى منع المشاركات الجديدة من الظهور على صفحتك الرئيسية. بعد القيام بذلك ، ستتحول صفحتك الرئيسية إلى صفحة ثابتة.
ستعرض صفحة المدونة الجديدة جميع منشورات المدونة الجديدة بدلاً من ذلك.
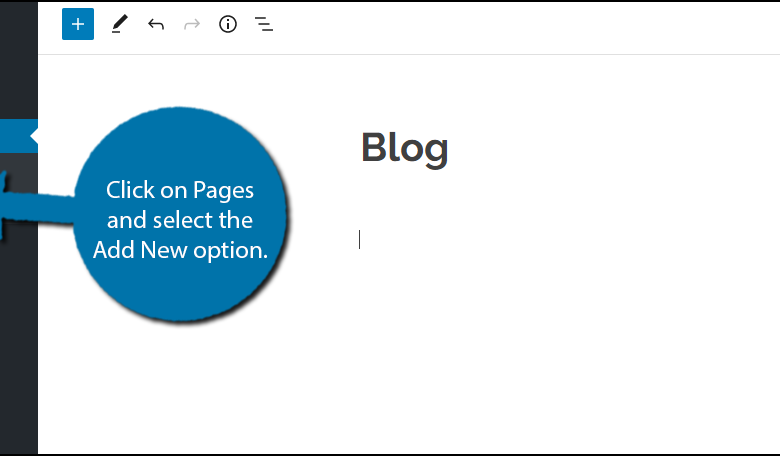
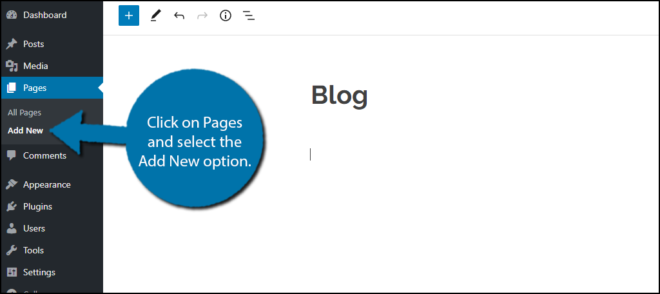
انقر فوق الصفحات وحدد خيار إضافة جديد.

أضف عنوانًا للصفحة في الأعلى. يمكن أن يكون اسم مدونتك أو حتى كلمة “مدونة” فقط ولكن تأكد من أنها قابلة للتعريف لك وللزوار.
ملاحظة: نظرًا لأنه سيتم ملء هذه الصفحة بمشاركات المدونة الخاصة بك ، فلن تكون هناك حاجة لإدخال أي محتوى فعلي ، حتى تتمكن من ترك كل شيء آخر فارغًا. إذا كنت بحاجة إلى ذلك ، يمكنك إضافة أي محتوى إضافي لاحقًا.
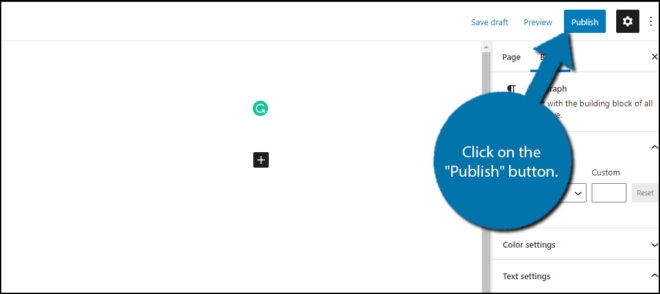
انقر فوق الزر “نشر” عند الانتهاء.

ملاحظة: أفترض أن لديك بالفعل صفحة رئيسية في المكان . اذا لم. خذ الوقت الكافي لإنشاء واحدة الآن.
الخطوة 2: عرض المنشورات الجديدة على صفحة المدونة
الآن ، تحتاج إلى إخبار WordPress أنه يجب عرض جميع المنشورات الحالية والمستقبلية على صفحة المدونة التي أنشأتها للتو. لحسن الحظ ، من السهل جدًا القيام بذلك في WordPress.
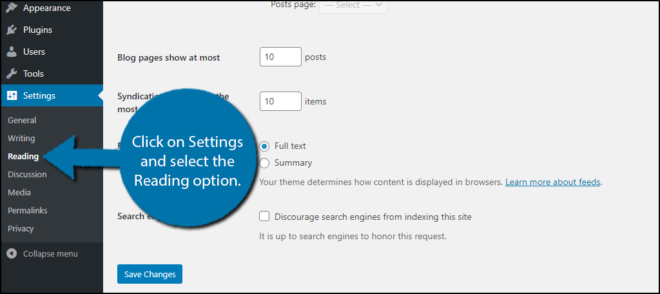
انقر فوق الإعدادات وحدد خيار القراءة.

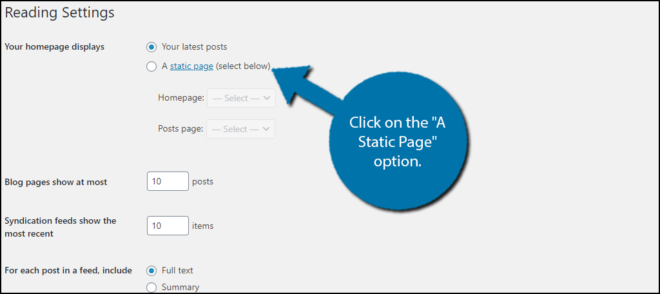
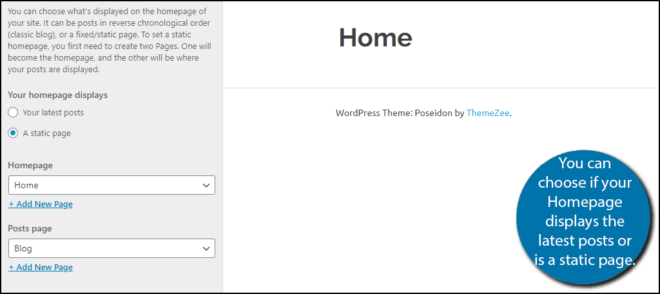
في الجزء العلوي من هذه الصفحة ، ستجد إعدادات عرض الصفحة الرئيسية.
بشكل افتراضي ، سيتم تحديد خيار “أحدث مشاركاتك”. هذا هو ما يجعل صفحتك الرئيسية تتلقى تحديثات منشورة جديدة. بدلاً من ذلك ، تحتاج إلى النقر فوق خيار “صفحة ثابتة”.

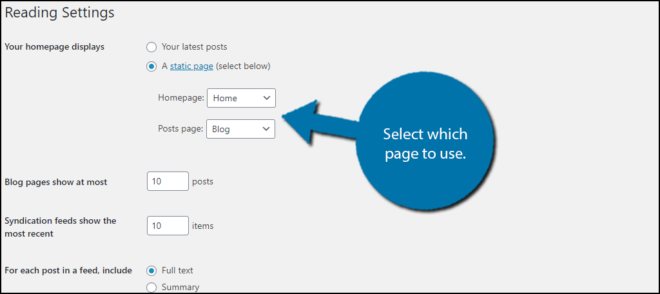
أنت الآن بحاجة إلى تحديد ما سيتم اعتباره صفحتك الرئيسية وما ستكون صفحة المنشورات الخاصة بك. استخدم المربعات المنسدلة لتحديد الصفحة التي تريد استخدامها.

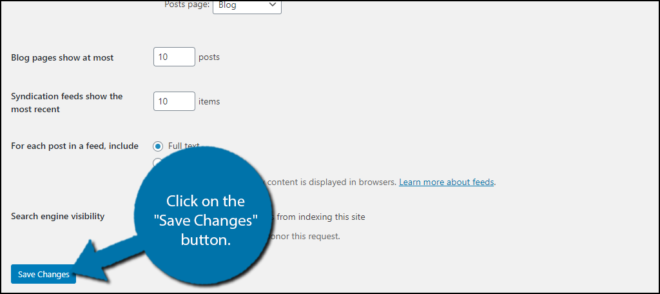
هناك بعض الإعدادات الأخرى التي يمكنك تكوينها مثل عدد منشورات المدونة التي ستظهر على الصفحة أو إذا كان هناك مقتطفات مرئية. لا تتردد في تغيير هذه الإعدادات أو تركها على القيم الافتراضية.
انقر فوق الزر “حفظ التغييرات” في الجزء السفلي عند الانتهاء.

سيؤدي هذا إلى تحويل صفحتك الرئيسية بشكل فعال إلى صفحة ثابتة ستحتاج إلى إضافة محتوى إليها وتحويل جميع منشوراتك إلى صفحة المدونة المنشأة حديثًا. ومع ذلك ، قبل أن تنتهي ، أشجعك بشدة على إضافة صفحة المدونة إلى قائمة التنقل.
سيضمن ذلك للزوار الذين يجدون صفحتك الرئيسية معرفة أن لديك مدونة.
الخطوة 3: أضف صفحة المدونة إلى القائمة
ستضمن إضافة صفحة المدونة إلى قائمتك أن يتمكن الزوار من العثور على محتوى مدونتك. وإلا ، فسيتعين عليهم معرفة الدخول إلى yourURL.com/Blog للوصول إلى المحتوى ، والذي يمكنني أن أؤكد لكم أنهم لن يعرفوه أو يفعلوه.
ملاحظة: ربما تكون قد أعددت بالفعل قائمة تضيف صفحات المستوى الأعلى إليها تلقائيًا. في هذه الحالة ، سيتم تنفيذ هذه الخطوة تلقائيًا نيابةً عنك. على الرغم من أنك قد ترغب في وضع مدونتك كخيار أول في القائمة.
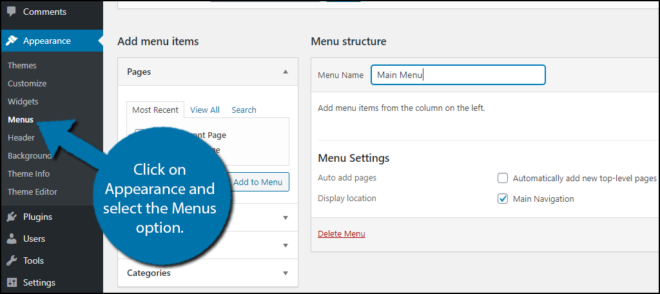
انقر فوق المظهر وحدد خيار القوائم.

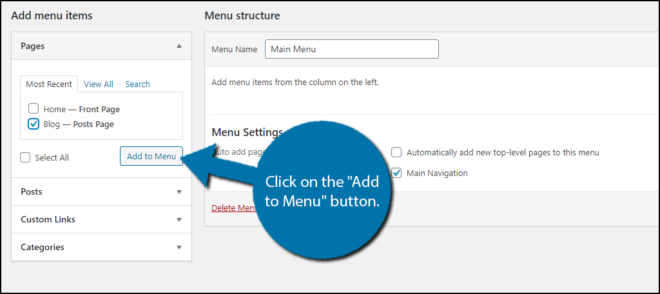
إذا كان لديك بالفعل قائمة رئيسية موجودة بالفعل ، وهو ما يجب عليك فعله ، فأنت تحتاج ببساطة إلى إضافة صفحة المدونة إليها. على الجانب الأيسر ، سترى خيارات يمكنك إضافتها إلى قائمتك. حدد صفحة المدونة وانقر على زر “إضافة إلى القائمة”.

إذا كانت هذه هي المرة الأولى التي تضع فيها قائمة معًا ، فإنني أوصي بتضمين صفحاتك الرئيسية ، مثل صفحات “حول” أو “جهة الاتصال” ، ولكن الخيار لك. فقط حاول تجنب أي روابط من شأنها جذب الزوار من موقع الويب الخاص بك.
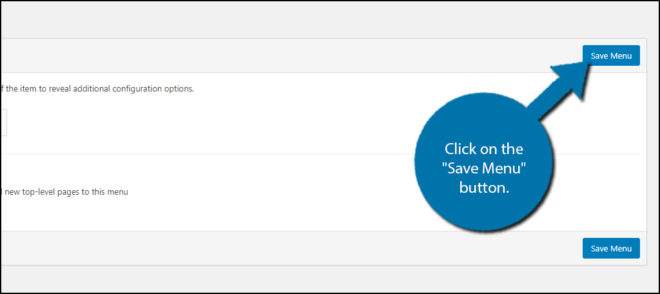
عند الانتهاء ، انقر فوق الزر “حفظ القائمة”.

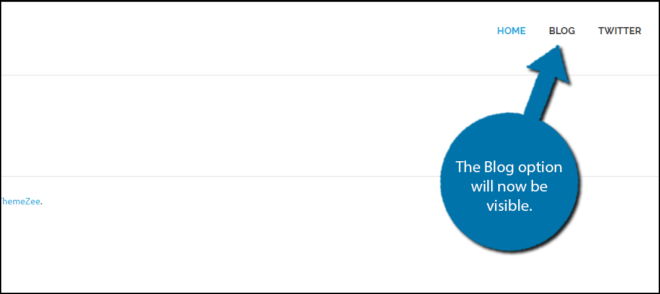
إذا قمت بفحص موقع الويب الخاص بك ، يجب أن تشاهد الآن صفحة المدونة في قائمة التنقل. تذكر أن الغرض من القائمة هو مساعدة الزوار على التنقل في موقع الويب الخاص بك ، لذا تأكد من أن المعلومات واضحة وسهلة الفهم.

تهانينا على إنشاء صفحة مدونة منفصلة للمنشورات في WordPress.
يمكنك أيضًا استخدام أداة تخصيص السمة
تجدر الإشارة إلى أنه يمكنك أيضًا الوصول إلى إعدادات صفحة المنشورات من خلال أداة تخصيص المظهر الخاص بك. على الرغم من أنه سيكون له نفس النتيجة تمامًا مثل الخطوات المذكورة أعلاه ، إلا أنني سأستمر في توضيح مكان العثور على إعدادات صفحة المنشورات في محرر السمات.
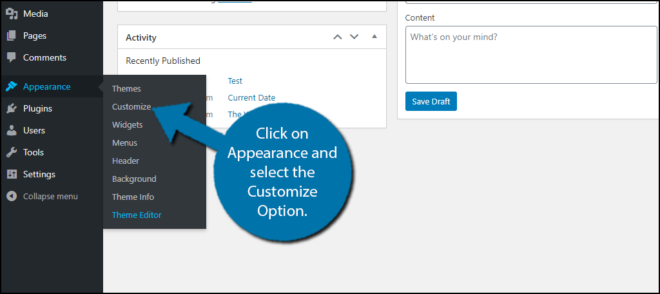
انقر فوق المظهر وحدد خيار التخصيص.

هنا حيث الأمور صعبة.
يحتوي قسم تخصيص كل سمة على خيارات مختلفة متاحة ، ولهذا السبب لم أعرض هذه الطريقة في البرنامج التعليمي. في حالتي ، لدي موضوع الموضع ، لذلك كنت بحاجة إلى النقر فوق خيار إعدادات الصفحة الرئيسية. قد يكون هذا الاسم مختلفًا بالنسبة لك.
في كلتا الحالتين ، ما عليك سوى النقر فوق كل خيار من الخيارات حتى تجد خيارات صفحة المنشورات ، والتي تبدو كالتالي:

يتمتع هذا القسم بميزة رئيسية واحدة ، وهي أنه يمكنك إضافة صفحة جديدة من هذه المنطقة. وبالتالي ، إذا لم تقم بالفعل بإنشاء صفحة مدونة ، فيمكنك القيام بذلك من هذه المنطقة.
كلما عرفت أكثر.
أسئلة وأجوبة
هل يتعين علي تعيين صفحة المدونة الجديدة الخاصة بي إلى الصفحة الرئيسية أو المدونة في الإعدادات؟
لا إطلاقا. بمجرد إنشاء صفحة لمدونتك باستخدام الخطوات المذكورة أعلاه ، يمكنك الارتباط بها كما تريد. إذا قمت بتعيينه إلى الصفحة الأولى أو صفحة المنشورات في الإعدادات ، فسيتم عرضه تلقائيًا. ومع ذلك ، يمكنك أيضًا الارتباط به باستخدام عنوان URL وإضافة عنوان URL هذا ببساطة إلى عنصر قائمة تقوم بإنشائه. يمكنك تسمية عنصر القائمة كما تريد.
كيف سيعثر الزوار على المحتوى الخاص بي إذا لم يكن موجودًا في الصفحة الأولى؟
سيجد العديد من زوار موقعك المحتوى الخاص بك من خلال محركات البحث. ومع ذلك ، لا يضر إنشاء ارتباط على الصفحة الرئيسية لمنشورات مدونتك. يمكنك القيام بذلك عن طريق إضافة منشورات المدونة كعنصر قائمة في شريط التنقل و / أو كارتباط منفصل داخل محتوى الواجهة.
هل هذا يعمل في أي موضوع؟
نعم. إنشاء منطقة منفصلة للمشاركات يعمل مع أي موضوع. ومع ذلك ، قد ترغب في التحقق من المظهر الخاص بك لمعرفة ما إذا كان يحتوي على ميزات خاصة لإنشاء الصفحات. يتمتع بعضها بإمكانيات تخصيص ممتازة مثل التحكم في عنصر واجهة المستخدم في سمات ColorMag و NewsMag.
ما نوع التخصيص الذي يمكنني القيام به لهذه المنطقة المنفصلة؟
يمكن القيام بأي شيء يمكنك القيام به على صفحة عادية في قسم المنشور الذي تقوم بإنشائه. يتضمن ذلك العديد من المكونات الإضافية وبعض الأدوات وإضافة HTML والصور والمزيد. يمكنك حتى إضافة روابط ولافتات تابعة فوق المنشورات الأخيرة إذا كنت ترغب في تحقيق الدخل من موقع الويب الخاص بك.
هل يعمل هذا مع إضافات التصميم مثل أداة إنشاء الصفحات بواسطة SiteOrigin؟

إذا كنت تستخدم إضافات للتنسيق والنمط ، فستظهر المنشورات بعد التصميم أو القالب الذي تستخدمه. على سبيل المثال ، سيؤدي اختيار تخطيط في Page Builder بواسطة SiteOrigin إلى وضع منشورات المدونة بعد الصور والمعلومات الخاصة بالتخطيط.
ومع ذلك ، قد ترغب في تعطيل أدوات الشريط الجانبي لصفحة المدونة المنفصلة هذه فقط. تشغل بعض التخطيطات مساحة كبيرة ويمكن أن تشعر بالضغط. يتم ذلك عن طريق تعديل إضافات الشريط الجانبي نفسها بالانتقال إلى منطقة عناصر واجهة المستخدم في WordPress.
يمكن أن يزيد محتوى المدونة من حركة المرور
في هذه المرحلة ، تحتوي جميع مواقع الويب الرئيسية على مكون مدونة من نوع ما. على الرغم من أنهم قد لا يسمونها مدونة.
على سبيل المثال ، تخفي العديد من مواقع الويب مدونتها على أنها أخبار ، أو حتى بعض أقسام الأسئلة الشائعة يمكن أن تكون بتنسيق مدونة. لكن لا تخطئ ، فهذه مجرد مدونات مقنعة. تقوم بعض مواقع الويب بذلك لمطابقة بقية مواقعها بشكل أفضل.
ومع ذلك ، فإن سبب وجود المحتوى هو نفسه.
تجلب المدونات حركة المرور لأنها يمكن أن تحسن بشكل كبير مُحسّنات محرّكات البحث لموقعك على الويب. وكما تعلم ، فإن جلب المزيد من الزيارات يمكن أن يؤثر بشكل إيجابي على واجهة المتجر على موقع الويب الخاص بك. فقط تأكد من أنه محتوى عالي الجودة.







