أين يتم تخزين صور WordPress وكيف يمكنك تنظيمها؟

تلعب صور WordPress دورًا حيويًا في معظم مواقع الويب. يمكنهم تحسين كتاباتك ، وتزيين موقع الويب الخاص بك ، وسيكون لهم تأثير على تصنيفات محرك البحث. وبالتالي ، فإن فهم كيفية تخزينها وكيفية تحسينها سيساعدك كثيرًا.
ومع ذلك ، مثل معظم الأشياء في WordPress ، هناك الكثير من الطرق لإدارة الصور لموقعك على الويب.
أين يقوم WordPress بتخزين الصور؟
إذا كنت بدأت للتو في WordPress ، أتوقع منك أن تقول إن الصور مخزنة في مكتبة الوسائط. وعلى الرغم من أن هذه هي الطريقة التي تصل بها إلى موقع الويب الخاص بك ، إلا أنه ليس مكان تخزينها.
في الواقع ، سينظم WordPress الوسائط في مجلدات في دليل الاستضافة الخاص بك. في هذه الحالة ، ستجد الصور في / wp-content / uploads / . يتم تنظيم جميع صورك بشكل أكبر في العام والشهر.
على سبيل المثال ، إذا قمت بتحميل صورة في نوفمبر 2020 ، فسيكون موقع مجلد وسائط WordPress كما يلي:
في هذه الحالة ، 2020 هو العام و 11 هو الشهر.
بالطبع ، من المهم أن نفهم أيضًا أن WordPress يقوم بعمل نسخ متعددة من الصور.
عندما تقوم بتحميل صورة ، يقوم WordPress تلقائيًا بعمل ثلاث نسخ . ترتبط هذه النسخ بأحجام الصور الثلاثة في WordPress: الصورة المصغرة والمتوسطة والكبيرة. وبالتالي ، يجب أن تشاهد نسخًا متعددة من نفس الصورة بأحجام مختلفة.
كيفية الوصول إلى صور WordPress الخاصة بك
قد يكون من المربك العثور على صورك في دليل WordPress الخاص بك لأول مرة ، لذلك سأوضح لك كيفية العثور على الملفات التي ذكرتها سابقًا.
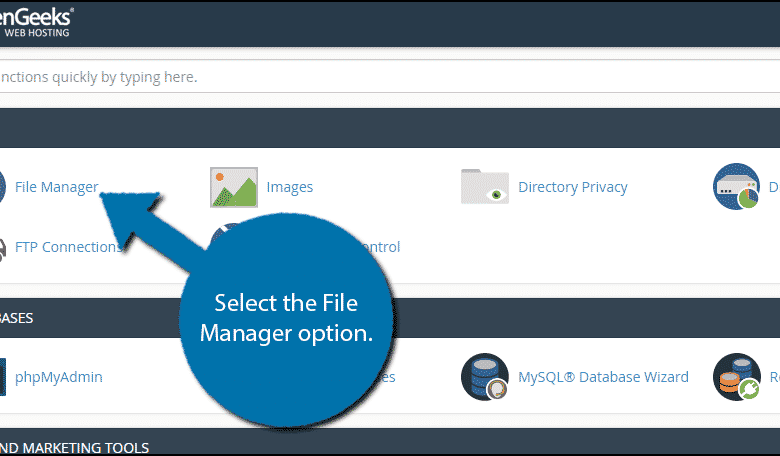
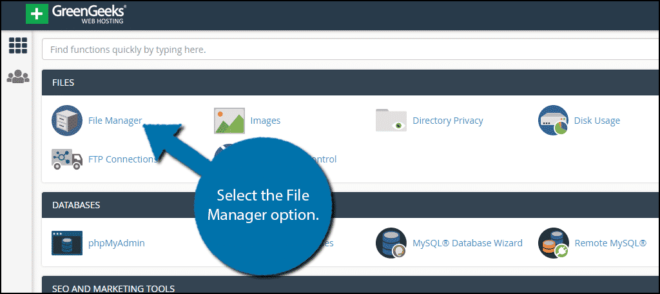
قم بتسجيل الدخول إلى cPanel الخاص بك وحدد خيار File Manager.

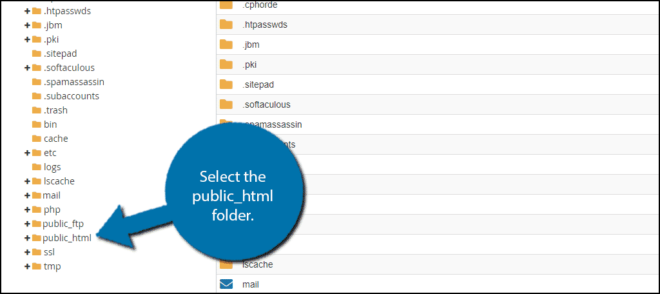
حدد المجلد public_html.

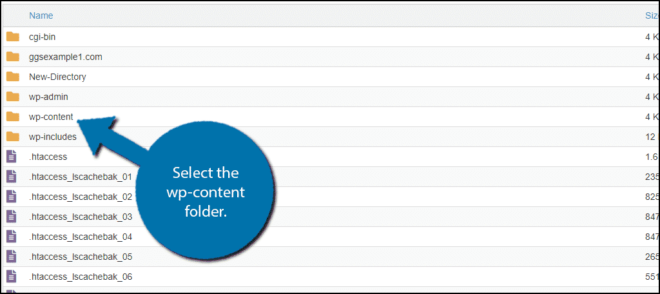
حدد موقع مجلد wp-content وحدده.

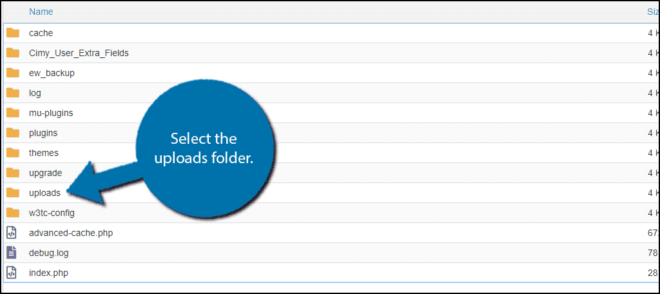
حدد مجلد التحميلات.

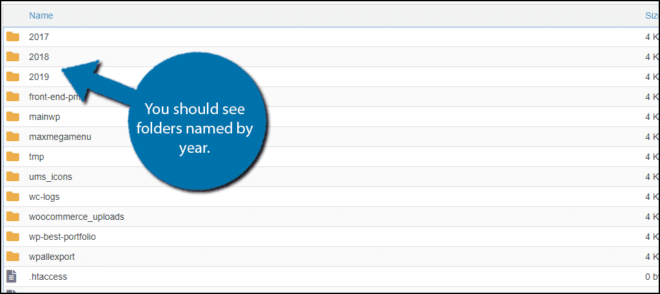
يجب أن تشاهد الآن قائمة بالسنوات أعلى هذا المجلد.

في حالتي ، تقول 2017 و 2018 و 2019. يحتوي كل مجلد على الصور التي تم تحميلها في تلك السنة المحددة.
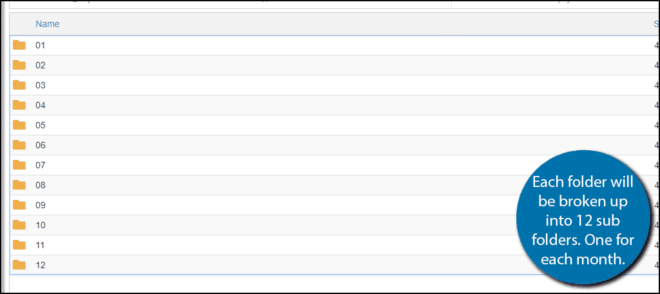
داخل كل من هذه المجلدات ، سترى الأرقام من 1 إلى 12. كل رقم يتوافق مع شهر.

هذا هو أبسط خيار للوصول مباشرة إلى مكان تخزين صورك. ومع ذلك ، هذا ليس خيارك الوحيد. يمكنك أيضًا استخدام برنامج FTP.
تطبيقات FTP

باستخدام FTP أو بروتوكول نقل الملفات ، مثل FileZilla ، يمكنك الوصول إلى مجلدات الصور عن طريق الاتصال بالمضيف الخاص بك. يمكن أن يسمح لك حتى بإضافة صور جديدة إلى موقع الويب الخاص بك من جهاز كمبيوتر آخر بطريقة آمنة.
يمكن أن يساعدك الحفاظ على صورك منظمة في الحفاظ على موقع الويب معديًا وصيانته بشكل صحيح. كلما كان موقعك أكثر كفاءة ، كانت فرصة نجاحه أفضل. حافظ على روتين منتظم لتنظيف الموقع وتقليل الفوضى التي يمكن أن تؤثر على كيفية عمله.
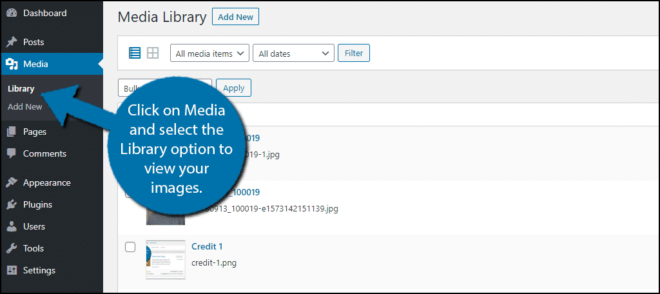
لوحة تحكم WordPress

الطريقة الأكثر تقليدية للنظر إلى صورك هي من خلال مكتبة الوسائط. يسمح لك بالبحث بالاسم أو الشهر أو نوع الملف. كما أنه يوفر معلومات أكثر مما قد تجده في دليل الملفات.
على سبيل المثال ، يمكنك مشاهدة النص البديل والأوصاف والأحجام المتوفرة والمزيد من المعلومات. علاوة على ذلك ، يمكنك في الواقع تعديل الطريقة التي تظهر بها الصورة أثناء التنقل. هذا مفيد للغاية في العديد من المواقف ويساعدك على تجنب إنشاء نسخة جديدة من الصورة.
تنظيم الصور الخاصة بك

لا يمنحك WordPress الكثير من الخيارات لتنظيم ملفات الوسائط الخاصة بك. يتضمن ذلك الصور ومقاطع الفيديو والتسجيلات الصوتية وملفات PDF والمزيد. ومع ذلك ، يمكنك تنظيم هذه الملفات داخل مكتبة الوسائط باستخدام المكون الإضافي FileBird .
يضيف هذا المكون الإضافي نظام مجلد داخل مكتبة الوسائط ، مما يسمح لك بتنظيم الوسائط بالطريقة التي تريدها. هذا مفيد بشكل خاص لواجهات المحلات.
على سبيل المثال ، لنفترض أنك تدير متجرًا عبر الإنترنت لبيع الملابس. يمكنك إنشاء مجلدات محددة لأنواع الملابس مثل القمصان والسراويل والأحذية. يمكنك الذهاب إلى أبعد من ذلك عن طريق إنشاء مجلدات فرعية متعددة لكل علامة تجارية أو نوع ضمن فئة معينة.
فقط ضع في اعتبارك أن هذا المكون الإضافي سينظم فقط مكتبة الوسائط الخاصة بك ولن يغير مكان وجود الملفات.
ملحقات المعرض
على مر السنين ، أنشأ WordPress عددًا رائعًا من مكونات المعرض الإضافية . يمكن أن يترك عرض الصور الافتراضي الذي يقدمه WordPress الكثير مما هو مرغوب فيه. خاصة إذا كان موقع الويب الخاص بك يركز على الصور. في هذه الحالات ، يمكن أن يساعد تثبيت مكون المعرض الإضافي.
في معظم الحالات ، تسمح لك بالتخصيص الكامل لكيفية عرض الصور على موقع الويب الخاص بك وإضافة ميزات مفيدة أخرى عادةً. يتضمن ذلك أشياء مثل الألبومات ، ووضع علامات على الصور ، والمزيد.
ألبومات
ستقوم بعض المكونات الإضافية للمعرض بتخزين جميع الوسائط الخاصة بك وتخصيصها للألبومات التي تقوم بإنشائها. يعمل هذا بشكل مستقل عن محرر المحتوى في WordPress. على الرغم من أنه لا يزال من الممكن الوصول إلى الصور كالمعتاد ، إلا أن المكون الإضافي يمكنه الاحتفاظ بها منظمة في أداته الخاصة داخل لوحة القيادة.
وضع العلامات على الصور
يمكن أن تساعد المكونات الإضافية في الحفاظ على تنظيم الرسومات عن طريق إنشاء علامات لكل ملف. تعمل هذه إلى حد كبير مثل علامات المحتوى لأنها تخبر النظام بالملفات التي تنتمي إلى أي إدخال. على سبيل المثال ، يمكنك البحث عن جميع صور WordPress التي تم تمييزها على أنها “سيارات” إذا قمت بإعدادها في المكون الإضافي.
ملاحظة: هذه الميزة مرتبطة فقط بالمكوِّن الإضافي الذي يضيفها.
في معظم الحالات ، ستتم إزالة الألبومات والعلامات إذا قمت بإلغاء تثبيت المكون الإضافي للصور. في كثير من الحالات ، يمكنك إلغاء تنشيط المكون الإضافي والاحتفاظ بالمعلومات. المكونات الإضافية نفسها هي التي تربط البيانات بالصورة المحددة. سيحفظ WordPress أشياء مثل النص البديل والأوصاف ، ولكن ليس العلامات وترميز الألبوم.
التنظيم حسب اسم الملف

سينظم بعض المطورين صورهم باستخدام اسم الملف. يمنحك هذا طريقة للبحث عن وسائط معينة.
على سبيل المثال ، يمكنك تسمية الرسومات التي تقوم بتحميلها إلى WordPress بكلمات رئيسية يمكنك استخدامها بعد ذلك كمعايير بحث. إذا أدخلت “سيارات” في مربع البحث ، فسيتم عرض جميع الملفات التي تحتوي على الكلمة.
تكمن مشكلة تنظيم الصور حسب اسم الملف بهذه الطريقة في أنه يمكن أن يتداخل مع تحسين محرك البحث. ما لم تكن تخطط لاستخدام أسماء موضوعية للتحميلات الخاصة بك ، فقد يصرف الانتباه عن كيفية فهرسة محركات مثل Google لموادك. إذا كنت ترغب في استخدام هذه الطريقة ، فقم ببناء استراتيجية يمكن أن تكون مفيدة لك وكذلك تحسين محركات البحث لموقع الويب.